将界面以不规则的形状显示在桌面上,可以给用户一种新鲜的感觉。
022 非矩形窗体
在 .NET4.0 框架中可以不调用 API 非常轻松地实现这一功能。只要重写窗体的 OnPaint 方法,在方法中重新绘制窗体,然后用透明色将窗体设置透明即可。

1.创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 Label 控件,并将 BackColor 属性设为透明,将 text 属性设为空。
2.将窗体的 TransparencyKey 属性设为 Control,FormBorderStyle 设为 None。
namespace _022_SpecialSharpWindows
{
public partial class Form1 : Form
{
Bitmap bit; //声明一个System.Drawing.Bitmap类的对象bit
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
bit = new Bitmap("Heart.bmp"); //从指定的图像初始化System.Drawing.Bitmap类的新实例
bit.MakeTransparent(Color.Blue); //使用默认的透明颜色对System.Drawing.Bitmap类进行透明设置
}
protected override void OnPaint(PaintEventArgs e)
{
e.Graphics.DrawImage((Image)bit, new Point(0, 0)); //将图片画出
}
private void label1_Click(object sender, EventArgs e)
{
this.Close();
}
}
}
023 建立字体形状窗体
在 .NET4.0 框架中可以不调用 API 非常轻松地实现这一功能。只要先将字体画在一幅图上,然后重写窗体的 OnPaint 方法,在方法中用图重新绘制窗体,用背景色将窗体设置透明即可。

1.创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 Label 控件,并将 BackColor 属性设为透明,将 text 属性设为空。
2.将窗体的 TransparencyKey 属性设为 Control,FormBorderStyle 设为 None。
namespace _023_WordWindows
{
public partial class Form1 : Form
{
Bitmap bit;
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
bit = new Bitmap("1.bmp");
bit.MakeTransparent(Color.Blue);
}
protected override void OnPaint(PaintEventArgs e)
{
e.Graphics.DrawImage((Image)bit, new Point(0, 0));
}
private void label1_Click(object sender, EventArgs e)
{
this.Close();
}
}
}
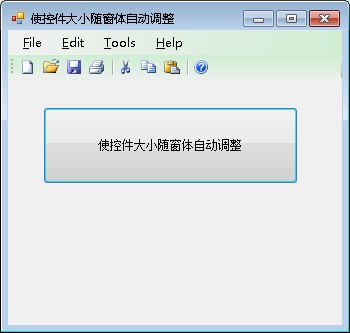
024 使控件大小随窗体自动调整
在 .NET4.0 框架中可以不调用 API 非常轻松地实现这一功能。大多数控件都有 Anchor 属性,当在窗体上添加控件时设置 Anchor 属性即可。Anchor 属性是个锚定属性,指定了控件距容器边缘的距离。当窗体大小变化时,控件距窗体边缘的距离不变,自然大小就随窗体自动调整。

创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 MenuStrip 控件、ToolStrip 控件和 Button 控件,同时设置 Button 控件的 Anchor 属性和 Text 属性。
025 带分隔栏的窗体
在 .NET4.0 框架中可以不调用 API 非常轻松地实现这一功能。只要在窗体中加入 SplitContainer 控件即可。SplitContainer 控件带有一个分隔栏,用来把窗体分成两部分。

创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 MenuStrip 控件用来设计菜单栏、添加 ToolStrip 控件用来设计工具栏,添加 SplitContainer 控件用来设计分隔栏。
026 随机更换主界面背景
随机更换主界面背景使用 Random 类和 ImageList 控件。首先为 ImageList 控件添加一组图片,然后实例化一个 Random 类,再用 Next 方法产生一个随机数以决定将哪张图片设为背景。

创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 ImageList 控件,并为 ImageList 控件添加图片。
namespace _026_RandomBackGround
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
Random rdn = new Random(); //定义一个伪随机数生成器对象
int i = rdn.Next(imageList1.Images.Count); //产生一个随机数
this.BackgroundImage = imageList1.Images[i]; //设置窗体的背景图片
}
}
}
