现在很多开发人员都将界面制作成不同类型,如隐藏式窗体、动态按钮窗体等,这样可以使界面更加形象化。
017 隐藏式窗体
本实例主要用到 Windows 下的 API 函数,它们是 WindowFromPoint 函数、GetParent 函数和 GetSystemMetrics 函数。
注意:在调用 Windows 的 API 函数时必须引用命名空间 System.RunTime.InteropServices。

1.创建一个项目,将其命名为 HideToolBar,默认窗体为 HideToolBar,TopMost 属性设置为 True。
2.向 Form1 窗体中添加一个 ProgressBar 控件,两个 Label 控件和3个 Timer 控件,设置 ProgressBar 控件的 Style 属性为 Marquee,设置3个 Timer 控件的 Interval 属性分别为 3000,1,1。
namespace _017_HideToolBar
{
public partial class HideToolBar : Form
{
public HideToolBar()
{
InitializeComponent();
}
#region 声明本程序中用到的API函数
//获取当前鼠标下可视化控件的函数
[DllImport("user32.dll")]
public static extern int WindowFromPoint(int xPoint, int yPoint);
//获取指定句柄的父级函数
[DllImport("user32.dll", ExactSpelling = true, CharSet = CharSet.Auto)]
public static extern IntPtr GetParent(IntPtr hWnd);
//获取屏幕的大小
[DllImport("user32.dll", EntryPoint = "GetSystemMetrics")]
private static extern int GetSystemMetrics(int mVal);
#endregion
#region 运行本程序需要声明的变量
IntPtr CurrentHandle;//记录鼠标当前状态下控件的句柄
int WindowFlag;//标记是否对窗体进行拉伸操作
#endregion
//加载窗体时,窗体默认位于屏幕的右上侧
private void Form1_Load(object sender, EventArgs e)
{
this.DesktopLocation = new Point(794, 0); //为当前窗体定位
Tip.Visible = false; //设置Label控件为不可见状态
progressBar1.Minimum = 0; //设置ProgressBar控件的最小值为0
progressBar1.Maximum = 10; //设置ProgressBar控件的最大值为10
Counter.Start(); //计时器Counter开始工作
progressBar1.MarqueeAnimationSpeed = 100; //设置ProgressBar控件的滚动块在进度栏内滚动所用的时间段
this.MaximizeBox = false; //设置最大化窗口为不可用状态
}
//默认腾讯QQ的登录方式,当程序运行3s后,出现登录成功的提示
private void Counter_Tick(object sender, EventArgs e)
{
progressBar1.Visible = false; //设置ProgressBar控件为不可见状态
label1.Visible = false; //设置Label控件为不可见状态
Tip.Visible = true; //设置Tip为不可见状态
Counter.Stop(); //计时器Counter停止工作
JudgeWinMouPosition.Enabled = true; //计时器JudgeWinMouPosition开始工作
}
//当窗体距屏幕边缘的距离小于3px时,如果此时光标在窗体外,那么窗体自动隐藏
private void JudgeWinMouPosition_Tick(object sender, EventArgs e)
{
if (this.Top < 3) //当本窗体距屏幕的上边距小于3px时
{
if (this.Handle == MouseNowPosition(Cursor.Position.X, Cursor.Position.Y))//当鼠标在该窗体上时
{
WindowFlag = 1; //设定当前的窗体状态
HideWindow.Enabled = false; //设定计时器HideWindow为不可用状态
this.Top = 0; //设定窗体上边缘与容器工作区上边缘之间的距离
}
else //当鼠标没在窗体上时
{
WindowFlag = 1; //设定当前的窗体状态
HideWindow.Enabled = true; //启动计时器HideWindow
}
} //当本窗体距屏幕的上边距大于3px时
else
{
//当本窗体在屏幕的最左端或者最右端、最下端时
if (this.Left < 3 || (this.Left + this.Width) > (GetSystemMetrics(0) - 3) || (this.Top + this.Height) > (Screen.AllScreens[0].Bounds.Height - 3))
{
if (this.Left < 3) //当窗体的左边缘与容器工作区左边缘之间的距离
{
if (this.Handle == MouseNowPosition(Cursor.Position.X, Cursor.Position.Y)) //当鼠标在该窗体上时
{
WindowFlag = 2; //设定当前的窗体状态
HideWindow.Enabled = false;//设定计时器HideWindow为不可用状态
this.Left = 0; //设定窗体的左边缘与容器工作区的左边缘之间的距离
}
else //当鼠标没在该窗体上时
{
WindowFlag = 2; //设定当前的窗体状态
HideWindow.Enabled = true;//设定计时器HideWindow为可用状态
}
}
if ((this.Left + this.Width) > (GetSystemMetrics(0) - 3)) //当窗体处于屏幕的最右侧时
{
if (this.Handle == MouseNowPosition(Cursor.Position.X, Cursor.Position.Y))//当鼠标处于窗体上时
{
WindowFlag = 3; //设定当前的窗体状态
HideWindow.Enabled = false; //设定计时器HideWindow为不可用状态
this.Left = GetSystemMetrics(0) - this.Width;//设定该窗体与容器工作区左边缘之间的距离
}
else //当鼠标离开窗体时
{
WindowFlag = 3; //设定当前的窗体状态
HideWindow.Enabled = true; //设定计时器HideWindow为可用状态
}
}
//当窗体距屏幕最下端的距离小于3px时
if ((this.Top + this.Height) > (Screen.AllScreens[0].Bounds.Height - 3))
{
if (this.Handle == MouseNowPosition(Cursor.Position.X, Cursor.Position.Y)) //当鼠标在该窗体上时
{
WindowFlag = 4; //设定当前的窗体状态
HideWindow.Enabled = false;//设定计时器HideWindow为不可用状态
this.Top = Screen.AllScreens[0].Bounds.Height - this.Height;//设定该窗体与容器工作区上边缘之间的距离
}
else
{
WindowFlag = 4; //设定当前的窗体状态
HideWindow.Enabled = true; //设定计时器HideWindow为可用状态
}
}
}
}
}
//当窗体处于应该隐藏的区域时,窗体自动消失,在消失的地方露出窗体的一部分,当与光标接触时,窗体自动显示
private void HideWindow_Tick(object sender, EventArgs e)
{
switch (Convert.ToInt32(WindowFlag.ToString())) //判断当前窗体处于那个状态
{
case 1: //当窗体处于最上端时
if (this.Top < 5) //当窗体与容器工作区的上边缘的距离小于5px时
this.Top = -(this.Height - 2); //设定当前窗体距容器工作区上边缘的值
break;
case 2: //当窗体处于最左端时
if (this.Left < 5)//当窗体与容器工作区的左边缘的距离小于5px时
this.Left = -(this.Width - 2); //设定当前窗体据容器工作区左边缘的值
break;
case 3: //当窗体处于最右端时
if ((this.Left + this.Width) > (GetSystemMetrics(0) - 5)) //当窗体与容器工作区的右边缘的距离小于5px时
this.Left = GetSystemMetrics(0) - 2; //设定当前窗体距容器工作区左边缘的值
break;
case 4: //当窗体处于最低端时
if ((this.Top + this.Height) > (Screen.AllScreens[0].Bounds.Height - 5)) //当窗体与容器工作区的下边缘的距离小于5px时
this.Top = Screen.AllScreens[0].Bounds.Height - 2; //设定当前窗体距容器工作区上边缘之间的距离
break;
}
}
//当光标在窗体上移动时,需要判断光标当前所处的控件是否是隐藏的窗体
#region 获取鼠标当前状态下控件的句柄
/// <summary>
/// 获取鼠标当前状态下控件的句柄
/// </summary>
/// <param name="x">当前鼠标的X坐标</param>
/// <param name="y">当前鼠标的Y坐标</param>
/// <returns></returns>
public IntPtr MouseNowPosition(int x, int y)
{
IntPtr OriginalHandle;//声明保存原始句柄的变量
OriginalHandle = ((IntPtr)WindowFromPoint(x, y));//获取原始的句柄
CurrentHandle = OriginalHandle;//保存原始的句柄
while (OriginalHandle != ((IntPtr)0))//循环判断鼠标是否移动
{
CurrentHandle = OriginalHandle;//记录当前的句柄
OriginalHandle = GetParent(CurrentHandle);//更新原始句柄
}
return CurrentHandle; //返回当前的句柄
}
#endregion
}
}
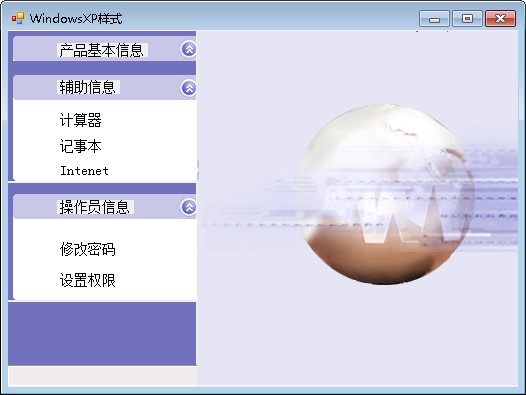
018 类似 Windows XP 的程序界面
PictureBox 控件是一个图像显示控件,该控件主要通过 Image 属性存储图像数据。

创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 Button 控件、PictureBox 控件和 Label 控件,布局如图。
namespace _018_WindowsXP
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
SetStyle(ControlStyles.SupportsTransparentBackColor, true); //将背景透明标志设置为True
}
private void pictureBox5_Click(object sender, EventArgs e)
{
int i = 80;
pictureBox5.Visible = false;
pictureBox4.Visible = false;
label2.Visible = false;
label3.Visible = false;
pictureBox6.Top -= i;
pictureBox8.Top -= i;
label4.Top -= i;
label5.Top -= i;
label6.Top -= i;
label10.Top -= i;
label7.Top -= i;
label8.Top -= i;
label9.Top -= i;
pictureBox9.Top -= i;
pictureBox11.Top -= i;
}
private void pictureBox2_Click(object sender, EventArgs e)
{
if (pictureBox5.Visible == false)
{
int i = 80;
pictureBox5.Visible = true;
pictureBox4.Visible = true;
label2.Visible = true;
label3.Visible = true;
pictureBox6.Top += i;
pictureBox8.Top += i;
label4.Top += i;
label5.Top += i;
label6.Top += i;
label10.Top += i;
label7.Top += i;
label8.Top += i;
label9.Top += i;
pictureBox9.Top += i;
pictureBox11.Top += i;
}
}
}
}
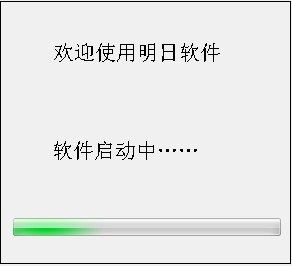
019 软件启动界面
本实例主要用到对窗体操作的方法,显示窗体时用到 Show 方法,隐藏窗体时用到 Hide 方法,当需要退出应用程序时,用到类 Application 的 Exit 方法。

1.创建一个项目,修改默认窗体为 Origination,添加一个 Windows 窗体,将其命名为 StatupInterface。
2.在 Origination 窗体上添加一个 ProgressBar 控件、两个 Label 控件以及一个 Timer 组件。设置 ProgressBar 控件的 Style 属性为 Marquee,Timer组件的 Interval 属性为 3000。在 StartupInterface 窗体中添加一个 Label 控件。
namespace StartupInterface
{
public partial class Origination : Form
{
public Origination()
{
InitializeComponent();
}
private void Origination_Load(object sender,EventArgs e)
{
progressBar1.Minimum = 0; //设定ProgressBar控件的最小值为0
progressBar1.Maximum = 10; //设定ProgressBar控件的最大值为10
progressBar1.MarqueeAnimationSpeed = 100; //设定ProgressBar控件进度块在进度栏中移动的时间段
Counter.Start(); //启动计时器
}
private void Counter_Tick(object sender,EventArgs e)
{
this.Hide(); //隐藏本窗体
StartupInterface MainForm = new StartupInterface(); //实例化一个MainForm对象
MainForm.Show(); //显示窗体MainForm
Counter.Stop(); //停止计时器
}
}
}
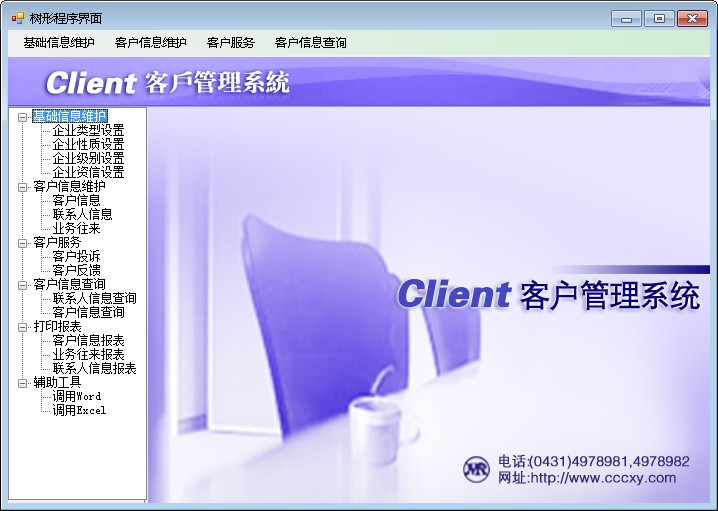
020 以树形显示的程序界面
在对 TreeView 控件输入记录时,双击 Nodes 属性就可以对 TreeView 控件的节点进行设置了。

1.创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 MenuStrip 控件用来设计菜单栏,添加 PictureBox 控件用来显示图片,添加 TreeView 控件用来设计左侧树形导航界面。
2.为 PictureBox 控件添加背景图片,给 MenuStrip 控件和 TreeView 控件添加子项。
namespace _020_TreeNavigation
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void Form1_Load(object sender, EventArgs e)
{
treeView1.ExpandAll(); //展开 TreeView 控件中所有的下级菜单
}
}
}
021 动态按钮的窗体界面
在编辑过程中,首先在 Button 控件的 Image 属性中添加图片,然后将 Button 控件的 ImageAlign 属性设置为 MiddleCenter,使图片居中。在设置 Button 控件的动态图片时,必须在相应控件的 MouseMove 事件中设置。

1.创建一个项目,默认窗体为 Form1,向 Form1 窗体中添加 PictureBox 控件用来显示图片,添加 Button、Lable 控件用来设计动态按钮。
2.为 PictureBox 控件设置背景图片,并为每个 Button 控件设置图片和文字,将 Button 控件的 TextImageRelation 属性设置为 ImageBeforeText。
namespace _021_DynamicButtonNavigation
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
private void button1_MouseMove(object sender, MouseEventArgs e)
{
button1.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button2_MouseMove(object sender, MouseEventArgs e)
{
button2.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button3_MouseMove(object sender, MouseEventArgs e)
{
button3.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button4_MouseMove(object sender, MouseEventArgs e)
{
button4.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button5_MouseMove(object sender, MouseEventArgs e)
{
button5.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button6_MouseMove(object sender, MouseEventArgs e)
{
button6.ImageAlign = ContentAlignment.MiddleLeft;
}
private void button1_MouseLeave(object sender, EventArgs e)
{
button1.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button2_MouseLeave(object sender, EventArgs e)
{
button2.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button3_MouseLeave(object sender, EventArgs e)
{
button3.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button4_MouseLeave(object sender, EventArgs e)
{
button4.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button5_MouseLeave(object sender, EventArgs e)
{
button5.ImageAlign = ContentAlignment.MiddleCenter;
}
private void button6_MouseLeave(object sender, EventArgs e)
{
button6.ImageAlign = ContentAlignment.MiddleCenter;
}
}
}
