一、站立会议
1、照片

2、工作安排
| 成员 | 昨天已完成的工作 | 今天的工作安排 | 困难 |
| 陈芝敏 | 学习云开发,云函数调用以及数据的前后端传递 | 今天实现云词库搭建,随机获取并显示,对云开发有更深的认识 | 词库较大,需手动输入,有些麻烦,后期再做改进 |
| 冯晓凤 | 学习关于画板的相关知识,并且着手做 | 继续完成画板的功能。 | 对于import的使用遇到一些问题。 |
| 江晓琦 | 学习laya,继续完善房间功能 | 继续学习laya,完善房间逻辑,写界面 | 对laya运用不熟,效率低 |
| 高子茵 | 画线下游戏页面的所有按钮 | 画横屏效果的背景图以及词汇框 | 学习用sai,发现有很多神奇的功能,并获得了一套笔刷 |
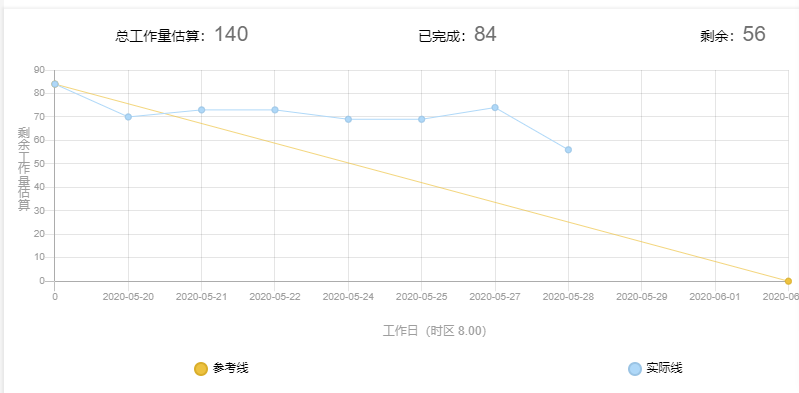
二、燃尽图

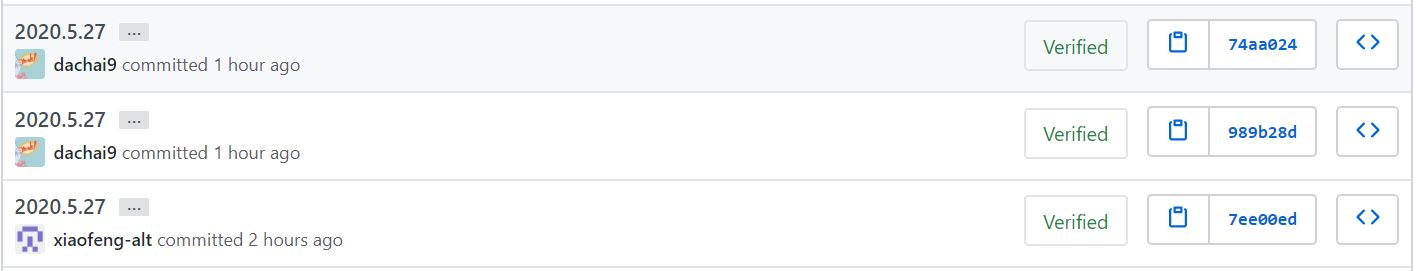
三、签入记录

四、项目程序
1.代码
// 云函数入口文件 const cloud = require('wx-server-sdk') cloud.init() const db = cloud.database() const words = db.collection('words') // 云函数入口函数 exports.main = async (event, context) => { const wxContext = cloud.getWXContext() let getWord = null; let getWords = null; let rand_code; getWords = await words.where({ // code: 0, }).get() console.log("数据长度:", getWords.data.length); // 获取从 1 到 10 的随机整数 rand_code = Math.ceil(Math.random()*getWords.data.length-1); console.log("rand_code: ", rand_code); getWord = await words.where({ code: rand_code, }).get() console.log("getword: ",getWord); console.log("wxContext: ", wxContext); return { data: getWord.data, res: getWord } }
export default class onlineMenu extends Laya.Scene{ constructor(){ super(); Laya.stage.bgColor="#ffffff"; } onAwake(){ const room=wx.getGameServerManager();//创建一个游戏服务器 room.login().then(res=>{//登录游戏服务器 startStateService(); createRoom(memberNum); }); var client=0;//房间内用户标识 var accessInfo=0;//房间标识 var pos=-1;//座位号 var memberNum=-1; var mode=-1; var btn_close=this.createBox.getChildByName("btn_close"); var btn_crOK=this.createBox.getChildByName("btn_crOK"); var tab_mode=this.createBox.getChildByName("mode").getChildByName("tab_mode"); var tab_num=this.createBox.getChildByName("memNum").getChildByName("tab_num"); this.btn_crR.on(Laya.Event.CLICK,this,this.createRoomClick); btn_close.on(Laya.Event.CLICK,this,this.closeCreateBox); tab_mode.selectHandler=new Laya.Handler(this,chooseMode) tab_num.selectHandler=new Laya.Handler(this,chooseNum); btn_crOK.on(Laya.Event.CLICK,this,this.createRoom); function chooseMode(index){ mode=index; console.log("mode:"+mode); } function chooseNum(index){ if(index==0) memberNum=3; else if(index==1) memberNum=5; else if(index==2) memberNum=10; else memberNum=-1; console.log("memberNum:"+memberNum); } } createRoomClick(){//点击创建房间按钮 console.log("进入创建房间模块"); this.createBox.visible=true; } closeCreateBox(){ this.createBox.visible=false; } createRoomJudge(){//创建房间 if(mode==-1||memberNum==-1){ console.log("请先设置游戏模式和房间人数!"); }else createRoom(); } createRoom(){//房主创建房间 room.createRoom({ maxMemberNum:memberNum, startPercent:100, //needUserInfo:true, success:function (res){ accessInfo=res.data.accessInfo; client=res.data.clientId; pos=0; room.setInviteData(accessInfo);//设置邀请好友时的数据 }, fail:function(){ console.log("fail"); } }) } }
五、每日总结
| 成员 | 每日总结 |
| 陈芝敏 | 大概能理清云函数使用逻辑了,奇怪的bug少了挺多,开心! |
| 冯晓凤 | 虽然很难还得继续干。 |
| 江晓琦 | 继续学习laya,开始写界面了,希望越来越顺利。 |
| 高子茵 | 画图,手不要抖,多上网看看别人的配色 |