一.安装工具

二.新建项目
step1:新建MVC3项目
打开新建项目窗口,在“已安装的模板”列表中选择“Web”,在右侧应用程序模板列表中选择“ASP.NET MVC3 Web应用程序”,修改项目名称,选择项目要保存的位置,点击“确定”按 钮。

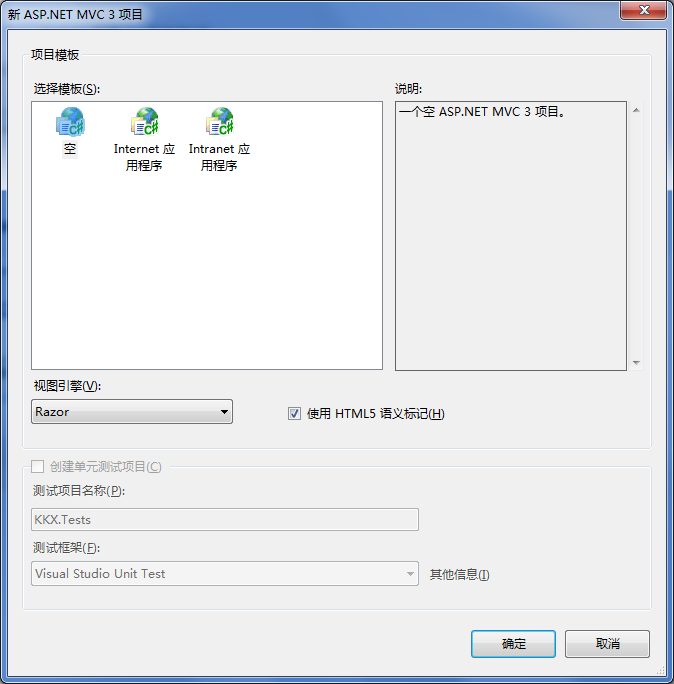
step2:选择项目模板
在新建MVC3项目窗口,我们选择创建一个空的MVC3项目,使用Razor视图引擎,并勾选中“使用HTML5语义标记”,点击“确定”按钮,完成项目创建。

创建成功后,我们可以看到VS项目结构

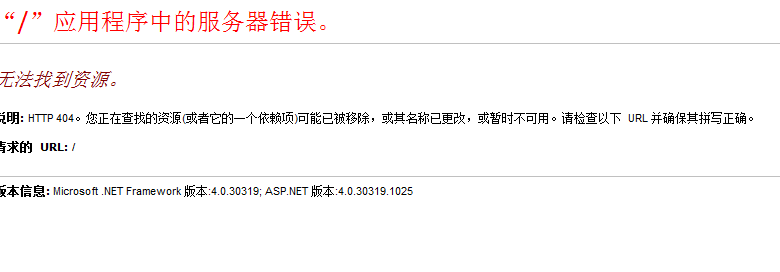
开始执行项目或者Ctrl+F5,我们可以看到以下的错误

出现404的错误,说明此页面找不到。那怎么样让程序运行起来呢?我们新建一个ASP.NET MVC Web程序的时候,会生成一个Global.asax文件。如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using System.Web.Routing;
namespace KKX
{
// 注意: 有关启用 IIS6 或 IIS7 经典模式的说明,
// 请访问 http://go.microsoft.com/?LinkId=9394801
public class MvcApplication : System.Web.HttpApplication
{
public static void RegisterGlobalFilters(GlobalFilterCollection filters)
{
filters.Add(new HandleErrorAttribute());
}
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
"Default", // 路由名称
"{controller}/{action}/{id}", // 带有参数的 URL
new { controller = "Home", action = "Index", id = UrlParameter.Optional } // 参数默认值
);
}
protected void Application_Start()
{
AreaRegistration.RegisterAllAreas();
RegisterGlobalFilters(GlobalFilters.Filters);
RegisterRoutes(RouteTable.Routes);
}
}
}
我们来看上面的路由规则,要让项目运行起来,就需要添加Home控制器和视图.
step3:添加控制器(Controllers)和视图(Views)
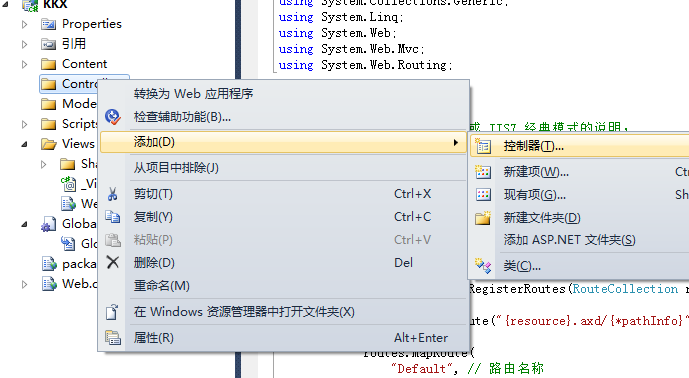
我们需要添加一个名为Home的控制器。在项目文件夹“Controllers”上面右键,将鼠标移动到“添加”项,选择“控制器”,如下图:

在打开的添加控制器窗口中,修改控制器的名称为“HomeController”,模板为“空控制器”,如下图,点击“添加”按钮完成添加。

在控制器HomeController的Index方法的代码块中,点击右键,在上下文菜单中选择“添加视图”,打开添加视图对话框:

在这个对话框中不做任何修改,点击“添加”按钮,完成视图的添加,VS会在View文件夹下床架如下结构的文件:

开始执行项目或者Ctrl+F5,我们可以看到Index视图里显示的内容.