- tornado websocket
- 轮询
- 客户端定时去请求服务端, 是客户端主动请求来促使数据更新
- 客户端定时去请求服务端, 是客户端主动请求来促使数据更新
- 长轮询
- 客户端请求服务端,但是服务端并不是即时返回,而是当有内容更新的时候才返回内容给客户端,从流程上讲,可以理解为服务器向客户端推送内容;
- 客户端请求服务端,但是服务端并不是即时返回,而是当有内容更新的时候才返回内容给客户端,从流程上讲,可以理解为服务器向客户端推送内容;
- websocket
- WebSocket是通过单个TCP连接提供全双工(双向通信)通信信道的计算机通信协议。此WebSocket API可在用户的浏览器和服务器之间进行双向通信。用户可以向服务器发送消息并接收事件驱动的响应,而无需轮询服务器。 它可以让多个用户连接到同一个实时服务器,并通过API进行通信并立即获得响应。
- tornado服务端websocket
1 from tornado.web import RequestHandler, authenticated 2 from pycket.session import SessionMixin 3 from tornado.websocket import WebSocketHandler 4 5 6 class BaseHandle(RequestHandler, SessionMixin): 7 def get_current_user(self): 8 current_user = self.session.get('login') 9 if current_user: 10 return current_user 11 12 13 class BaseWebSocket(WebSocketHandler, SessionMixin): 14 def get_current_user(self): 15 current_user = self.session.get('login') 16 if current_user: 17 return current_user 18 19 20 class IndexHandle(BaseHandle): 21 @authenticated 22 def get(self): 23 self.render('websocket.html') 24 25 26 class WebSocketHandle(BaseWebSocket): 27 user = set() 28 29 def open(self): 30 WebSocketHandle.user.add(self) 31 for i in self.user: 32 i.write_message("{}上线了!".format(self.current_user)) 33 34 def on_message(self, message): 35 for i in self.user: 36 i.write_message("{}说{}".format(self.current_user, message)) 37 38 def on_close(self): 39 WebSocketHandle.user.remove(self) 40 for i in self.user: 41 i.write_message("{}下线了!".format(self.current_user)) 42 43 44 class LoginHandle(BaseHandle): 45 def get(self): 46 next_url = self.get_argument('next', '') 47 self.render('login.html', next_url=next_url) 48 49 def post(self): 50 username = self.get_argument('username', '') 51 password = self.get_argument('password', '') 52 next_url = self.get_argument('next', '') 53 if username == password and next_url: 54 self.session.set('login', 'true') 55 self.redirect(next_url) 56 elif username == password: 57 self.set_secure_cookie('login', 'true') 58 self.write('登录成功!')
- 导入WebSocketHandler类
- 创建BaseWebSocket类,该类继承WebSocketHandler和SessionMixin
- 重写get_current_user方法用于验证登录
- 创建websocket类,继承BaseWebSocket
- 重写open,on_message,on_close
- open: websocket客户端与服务端连接的时候使用
- on_message: 服务端收到消息的时候调用
- on_close:断开连接的时候调用
- write_message:发送消息
- 创建视图类,返回含有websocket服务的页面
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>WebSocket</title> 6 <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css"> 7 </head> 8 <body> 9 <div> 10 <textarea name="" id="text" cols="30" rows="10" placeholder="请输入您的内容"></textarea> 11 <a href="javascript:websocket()" class="btn btn-primary">发送</a> 12 <ul id="message"></ul> 13 </div> 14 <script src="https://code.jquery.com/jquery-3.1.1.min.js"></script> 15 <script type="text/javascript"> 16 var msg = document.getElementById("message"); 17 msg.innerHTML = "发送成功"; 18 var socket = new WebSocket("ws://39.108.125.89:1996/websocket"); 19 socket.onopen = function () { 20 alert("聊天打开") 21 }; 22 socket.onmessage = function (data) { 23 var receive = data.data; 24 var message = $("<li>" + receive + "</li>"); 25 $(msg).append(message); 26 }; 27 socket.onclose = function () { 28 msg.innerHTML = msg.innerHTML + "<br>连接关闭..." 29 }; 30 31 function websocket() { 32 socket.send($("#text").val()) 33 } 34 </script> 35 </body> 36 </html>
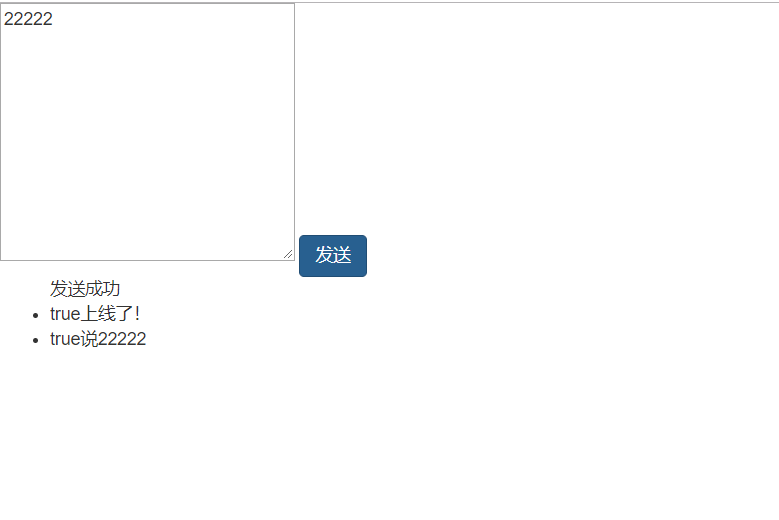
- 效果显示