accessKey 快捷键
<input type="text" accessType="m"/> <!-- chrome按下快捷键alt+m,firefox按下shift+alt+m-->
contenteditable 内容可编辑
<p contenteditable="true"> </p>
data-*自定义属性
使用dataset可能引起浏览器兼容问题,可以使用获取attribute的方式
<!DOCTYPE HTML> <html> <body> <input id="te" type="text" accesskey="j" data-age="1"/> <script > var a=document.getElementById("te"); alert(a.dataset.age); </script> </body> </html>
contextmenu,尚无支持的浏览器
<p contextmenu="supermenu">本段落拥有一个名为 "supermenu" 的上下文菜单。这个菜单会在用户右键单击该段落时出现。</p> <menu id="supermenu"> <command label="Step 1: Write Tutorial" onclick="doSomething()"> <command label="Step 2: Edit Tutorial" onclick="doSomethingElse()"> </menu>
dir规定文本方向ltr:从左到右 rtl从右到左
<p dir="ltr"> </p>
spellcheck拼写检查
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>text</title> </head> <body> <textarea spellcheck="true"> </textarea> </body> </html>下图为chrome下效果
tabindex
<a href="/" tabindex="2">2</a> <a href="" tabindex="1">1</a> <a href="" tabindex="3">3</a>
cite
<cite> 标签通常表示它所包含的文本对某个参考文献的引用,比如书籍或者杂志的标题。
按照惯例,引用的文本将以斜体显示。
base标签_设置url相对寻址的基址
<head> <base href="http://www.a.com.cn/i/" /> <base target="_blank" /> </head>
noscript_js禁用时显示的内容
<noscript>Your browser does not support JavaScript!</noscript>
abbr_缩写
The <abbr title="People's Republic of China">PRC</abbr> was founded in 1949.
del_删除线
a dozen is <del>20</del> 12 pieces
mark_突出显示
<p>Do not forget to buy <mark>milk</mark> today.</p>
ruby_注音
<ruby> 漢 <rt> ㄏㄢˋ </rt> </ruby>
track_字幕
<video width="320" height="240" controls="controls"> <source src="forrest_gump.mp4" type="video/mp4" /> <source src="forrest_gump.ogg" type="video/ogg" /> <track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese"> <track kind="subtitles" src="subs_eng.srt" srclang="en" label="English"> </video>
equiv_周期刷新
<meta http-equiv="refresh" content="4">
async_异步执行脚本
<script type="text/javascript" src="demo_async.js" async="async"></script>
prefetch_预加载
<link rel='prefetch' href='secondary.js'>
defer_推迟脚本加载,等页面加载完才直接js内容,可以优化页面速度
<script type="text/javascript" defer="defer"> alert(document.getElementById("p1").firstChild.nodeValue); </script>
wbr_浏览器换行位置建议
<p> 如果想学习 AJAX,那么您必须熟悉 XML<wbr>Http<wbr>Request 对象。 </p>
nav_导航菜单
<nav> <a href="index.asp">Home</a> <a href="html5_meter.asp">Previous</a> <a href="html5_noscript.asp">Next</a> </nav>
autocomplete_input自动完成
<input type="email" name="email" autocomplete="off" />
fieldset
<fieldset> <legend>健康信息</legend> 身高:<input type="text" /> 体重:<input type="text" /> </fieldset>
novalidate属性_提交表单不验证有效性
<form action="demo_form.asp" novalidate="novalidate"> E-mail: <input type="email" name="user_email" /> <input type="submit" /> </form>
datalist_为input提供可能的输入(输入提示)
<input id="myCar" list="cars" /> <datalist id="cars"> <option value="BMW"> <option value="Ford"> <option value="Volvo"> </datalist>
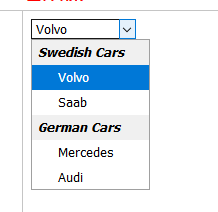
optgroup_对option进行分组
<select> <optgroup label="Swedish Cars"> <option value ="volvo">Volvo</option> <option value ="saab">Saab</option> </optgroup> <optgroup label="German Cars"> <option value ="mercedes">Mercedes</option> <option value ="audi">Audi</option> </optgroup> </select>
output_计算结果
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
progress_进度
下载进度: <progress id="p" value="22" max="100"> </progress>
oninput事件_尝试修改input值时触发
<!DOCTYPE html> <html> <body> 下载进度: <progress id="p" value="22" max="100"> </progress> <input id="r" type="range" value=0 max=100 min=0 oninput="c()"/> <p><b>注释:</b>Internet Explorer 9 以及更早的版本不支持 <progress> 标签。</p> <script> function c() { var value=document.getElementById("r"); var p=document.getElementById("p"); p.value=value.value; } </script> </body> </html>
meter_与progress类似,用来显示具体指的范围
<p>显示度量值:</p> <meter value="3" min="0" max="10">3/10</meter><br> <meter value="0.6">60%</meter>
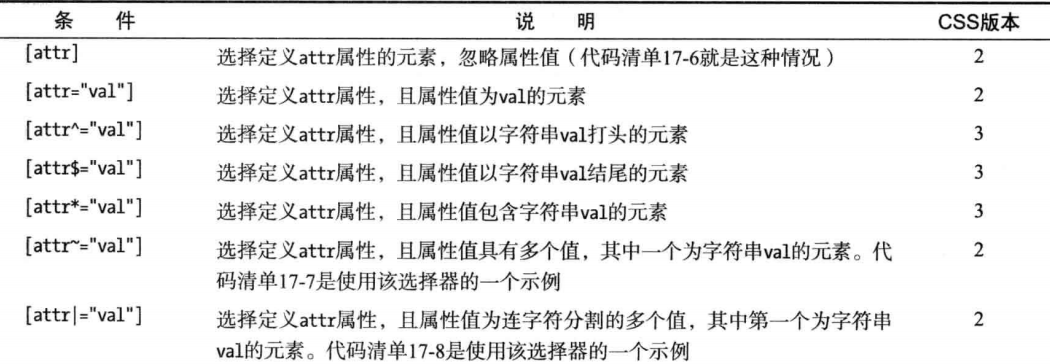
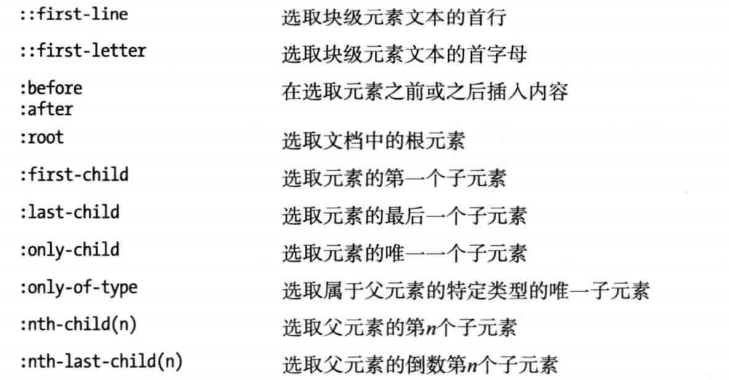
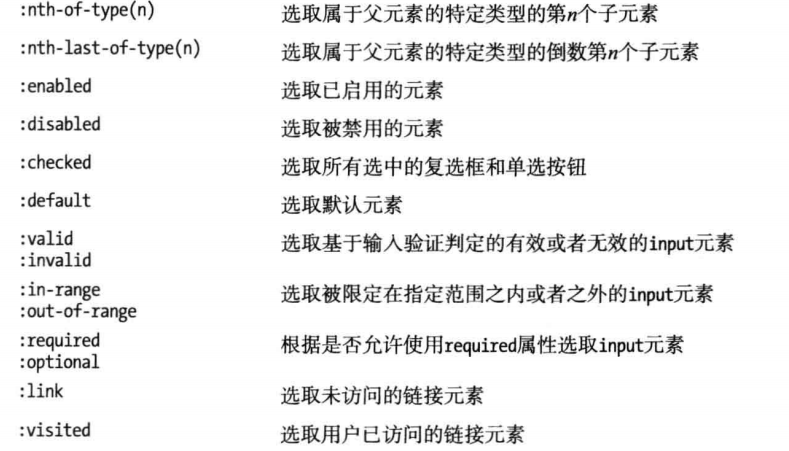
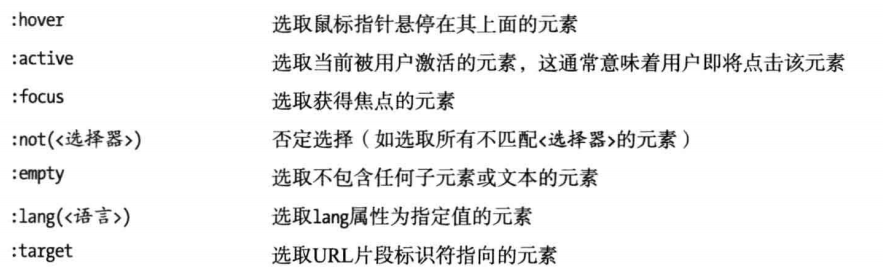
css选择器
[href]:{
color:red;
}