一段代码引发的思考
1 var laterDeclaredVar = 'I am a global variable ...'; 2 (function(){ 3 console.log(laterDeclaredVar); //会输出什么? 4 laterDeclaredFunction(); //能否被正常执行? 5 6 var laterDeclaredVar = 'I am a variable which is defined later...'; 7 function laterDeclaredFunction () { 8 console.log('I can be called any where though I am declared later...'); 9 // 上面打印的话翻译一下是:虽然我被晚一些定义了,但是我可以在函数的任何地方被访问 10 // I can be called any where even though I am declared later 11 // 后者则被翻译为:即使我被晚一些定义了,我可以在函数的任何地方被访问 12 // 这里需要补充一个知识点是though和even though的区别: 13 // though和even though都引导让步状语从句,但是though和even意为“虽然” 14 // though引导的句子所说的是事实 15 // 而even though(=even if),意为“即使” 16 // 有退一步设想的意味,所说的不一定是事实。 17 // 为了写这个打印专门复习了一下英文,查了一下这个句式该怎么写,都是知识点,快快拿小本记好! 18 } 19 })()
这段代码需要我们思考的是第三行会在控制台输出什么?第四行对laterDeclaredFunction()的调用能否成功呢?
答案是酱紫的:

我们都有一个共识是js语言执行顺序是自上而下的,那么已经在第一行声明了定义了变量laterDeclaredVar,在第三行却打印出undefined呢?为什么laterDeclaredFunction是在第七行声明的,第四行的调用却能成功呢? 为什么会是这样呢?

这一切都和变量对象有关!!
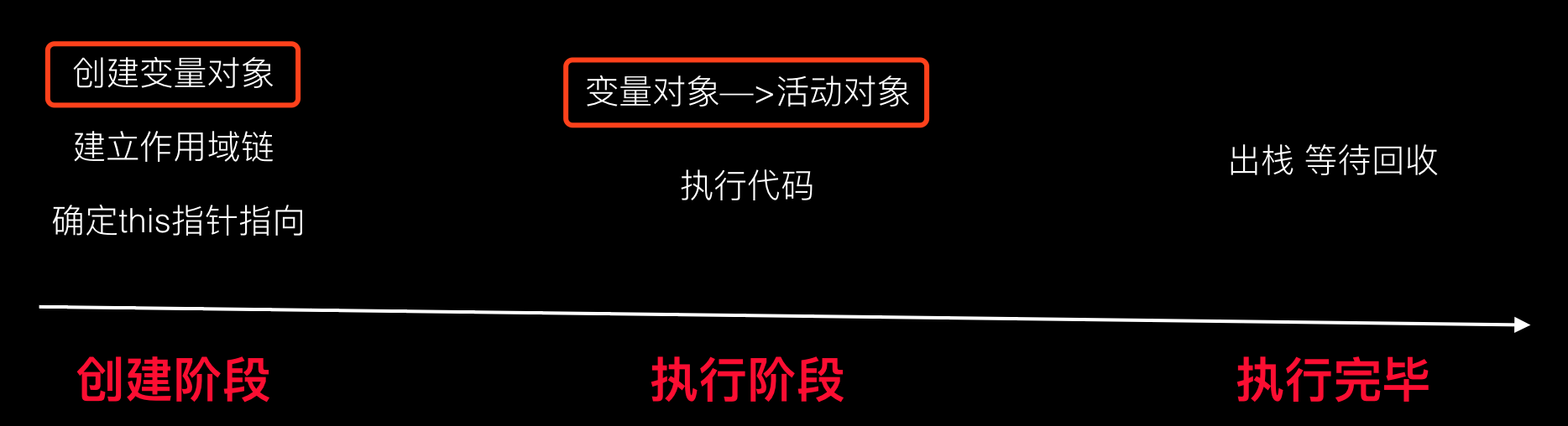
先回到执行上下文生命周期部分温习一下。

....温习完毕!
什么是变量对象?
我们在写程序的时候会定义很多变量和函数,而上面的问题的本质实际是对于解释器来说,是如何以及从哪里找到这些变量和函数的?
变量对象是与执行上下文对应的概念,定义着执行上下文下的所有变量、函数以及当前执行上下文函数的参数列表。也就是说变量对象定义着一个函数内定义的参数列表、内部变量和内部函数。

数据结构上来说,它是这样的:

变量对象的创建过程?
以下面代码作为例子来看outerFun() 变量对象的创建过程。
1 function outerFun (arg1, arg2) { 2 var outerV1 = 1 3 var outerV2 = 2 4 function innerFun1 () { 5 var innerV1 = 3; 6 var innerV2 = 4; 7 console.log('i am innerFun1...') 8 } 9 function innerFun2 () { 10 console.log('i am innerFun2...') 11 } 12 function outerV2 () { 13 return 'i am outerV2' 14 } 15 } 16 outerFun()
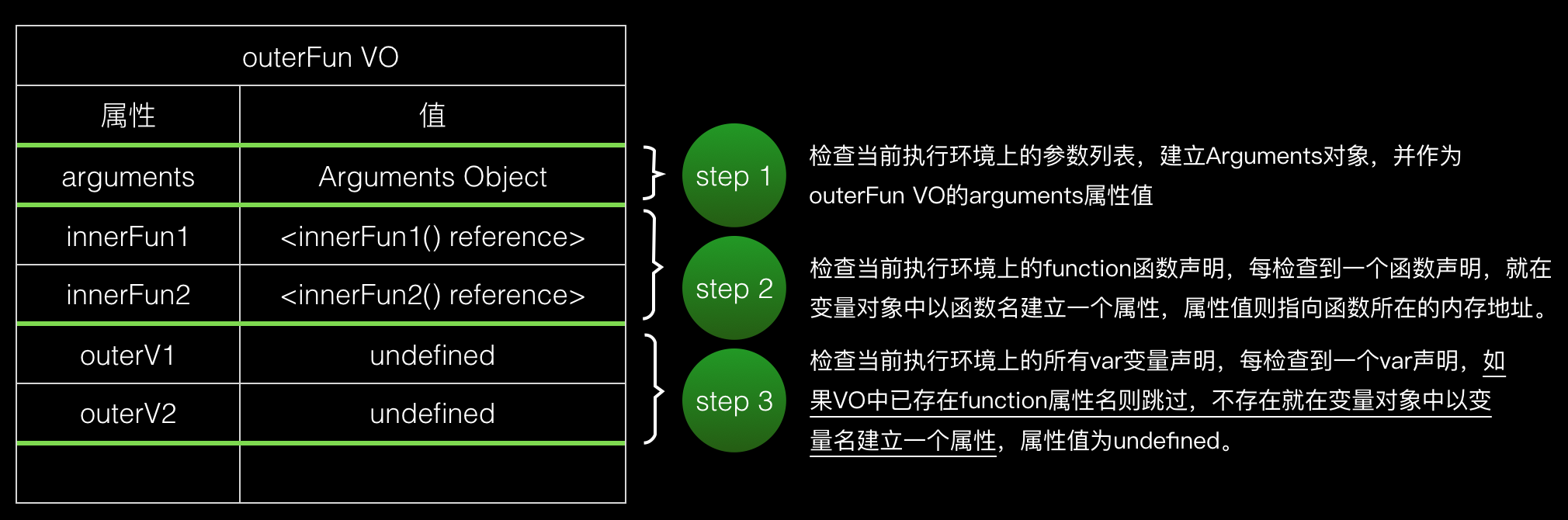
它的变量对象创建过程是这样的:

变量对象是在函数被调用,但是函数尚未执行的时刻被创建的,这个创建变量对象的过程实际就是函数内数据(函数参数、内部变量、内部函数)初始化的过程。
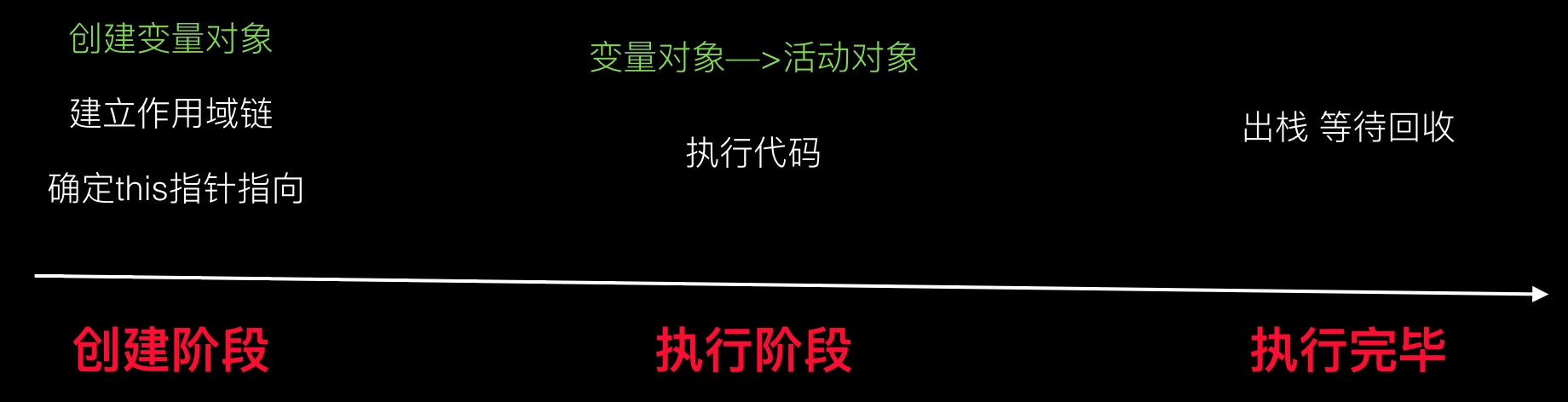
什么是活动对象?
未进入执行阶段之前,变量对象中的属性都不能访问!但是进入执行阶段之后,变量对象转变为了活动对象,里面的属性都能被访问了,然后开始进行执行阶段的操作。所以活动对象实际就是变量对象在真正执行时的另一种形式。
全局变量对象
我们上面说的都是函数上下文中的变量对象,是根据执行上下文中的数据(参数、变量、函数)确定其内容的,全局上下文中的变量对象则有所不同。以浏览器为例,全局变量对象是window对象,全局上下文在执行前的初始化阶段,全局变量、函数都是被挂载倒window上的。
至此,用变量对象的知识去解释文章开头代码的执行结果,就已经打通了任督二脉。这里不再做具体分析。
同样至此,执行上下文生命周期中的变量对象和活动对象部分梳理完毕,接下来的事情接下来再说!

我是Han,我的终极梦想不是世界和平,而是不劳而获!thx!