这是个啥?
一个小小的显示控件,用来展示流程进度,也可以作为时间轴实用,我们接下来暂且叫它作进度条吧。
这个进度条用js封装了一小下,提供setDoneStep()、setFailedStep()两个方法用来对进度条设置成功步骤和失败步骤。由于个人项目只需要这两个方法就好,没有做更多的功能,也没有做动画效果。
运行效果
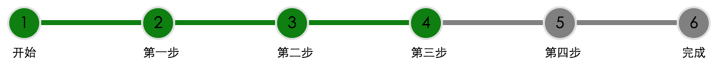
进度成功在第三步:

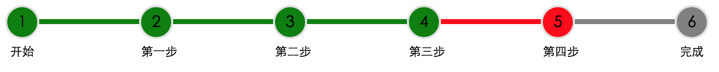
进度失败在第四步:

一言不合就上代码
<html>
<head>
<meta charset="UTF-8">
<title>ProgressPoint</title>
<style>
ol.progressPoint{
list-style: none outside none;
}
ol.progressPoint > li > div{
float: left;
}
ol.progressPoint > li > div.point{
30px;
height: 30px;
background-color: grey;
border-radius: 50px;
text-align: center;
line-height: 30px;
border: 2px solid rgba(224,224,224,1);
}
ol.progressPoint > li > div.point > div.descrition{
font-size: 12px;
white-space: nowrap;
}
ol.progressPoint > li > div.done{
background-color: green;
}
ol.progressPoint > li > div.failed{
background-color: red;
}
ol.progressPoint > li > .line{
background-color: grey;
height: 5px;
100px;
margin-top: 14px;
}
</style>
</head>
<body>
<ol id="progressPoint" class="progressPoint">
<li>
<div class="point">
<div>1</div>
<div class="descrition">开始</div>
</div>
</li>
<li>
<div class="line"></div>
<div class="point">
<div>2</div>
<div class="descrition">第一步</div>
</div>
</li>
<li>
<div class="line"></div>
<div class="point">
<div>3</div>
<div class="descrition">第二步</div>
</div>
</li>
<li>
<div class="line"></div>
<div class="point">
<div>4</div>
<div class="descrition">第三步</div>
</div>
</li>
<li>
<div class="line"></div>
<div class="point">
<div>5</div>
<div class="descrition">第四步</div>
</div>
</li>
<li>
<div class="line"></div>
<div class="point">
<div>6</div>
<div class="descrition">完成</div>
</div>
</li>
</ol>
</body>
<script text="javascript/text">
var ProgressPoint = (function(config){
function ProgressPoint(config){
var thiz = this;
this.id = config.id;
}
ProgressPoint.prototype.setDoneStep = function(step){
if(isNaN(step)){
throw '请为setDoneStep方法传递参数,且必须为数字!';
}
var nodeList = document.getElementById(this.id).children;
for(var i = 0; i < step && i < nodeList.length; i++){
var childList = nodeList[i].children;
for(var n = 0; n < childList.length; n ++){
childList[n].className = childList[n].className + ' ' + 'done';
}
}
};
ProgressPoint.prototype.setFailedStep = function(step){
if(isNaN(step)){
throw '请为setFailedStep方法传递参数,且必须为数字!';
}
var nodeList = document.getElementById(this.id).children;
for(var i = 0; i < step && i < nodeList.length; i++){
var childList = nodeList[i].children;
if(i == step - 1){
for(var n = 0; n < childList.length; n ++){
childList[n].className = childList[n].className + ' ' + 'failed';
}
return;
}
for(var n = 0; n < childList.length; n ++){
childList[n].className = childList[n].className + ' ' + 'done';
}
}
};
return ProgressPoint;
})();
var pp = new ProgressPoint({id: 'progressPoint'});
pp.setFailedStep(5);
</script>
</html>