html元素点击事件内添加代码:_hmt.push(['_trackEvent', category, action, opt_label, opt_value]);
1. '_trackEvent': 固定参数,表明统计类型是时间跟踪。
2. category:要监控的目标的类型名称,通常是同一组目标的名字,比如"视频"、"音乐"、"软件"、"游戏"等等。该项必选。
3. action:用户跟目标交互的行为,如"播放"、"暂停"、"下载"等等。该项必选。
4. opt_label:事件的一些额外信息,通常可以是歌曲的名称、软件的名称、链接的名称等等。该项可选。
5. opt_value:事件的一些数值信息,比如权重、时长、价格等等,在报表中可以看到其平均值等数据。该项可选。
例子:_hmt.push(['_trackEvent', '点击按钮', 'click(事件类型)', '热销产品']);
//事件转化测试
$('.fore4').on('tap',function(){
_hmt.push(['_trackEvent','dom按钮文案','click(事件类型参数)','模块内容主题']);
})
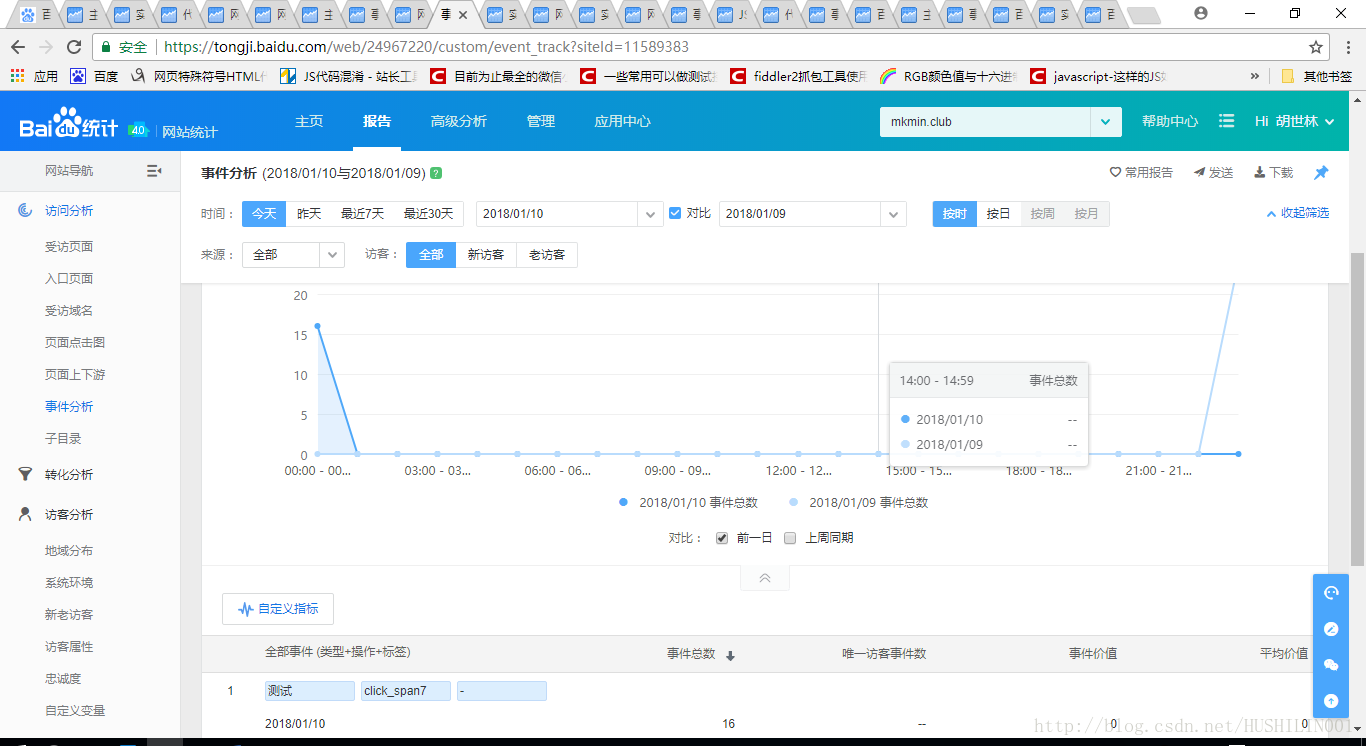
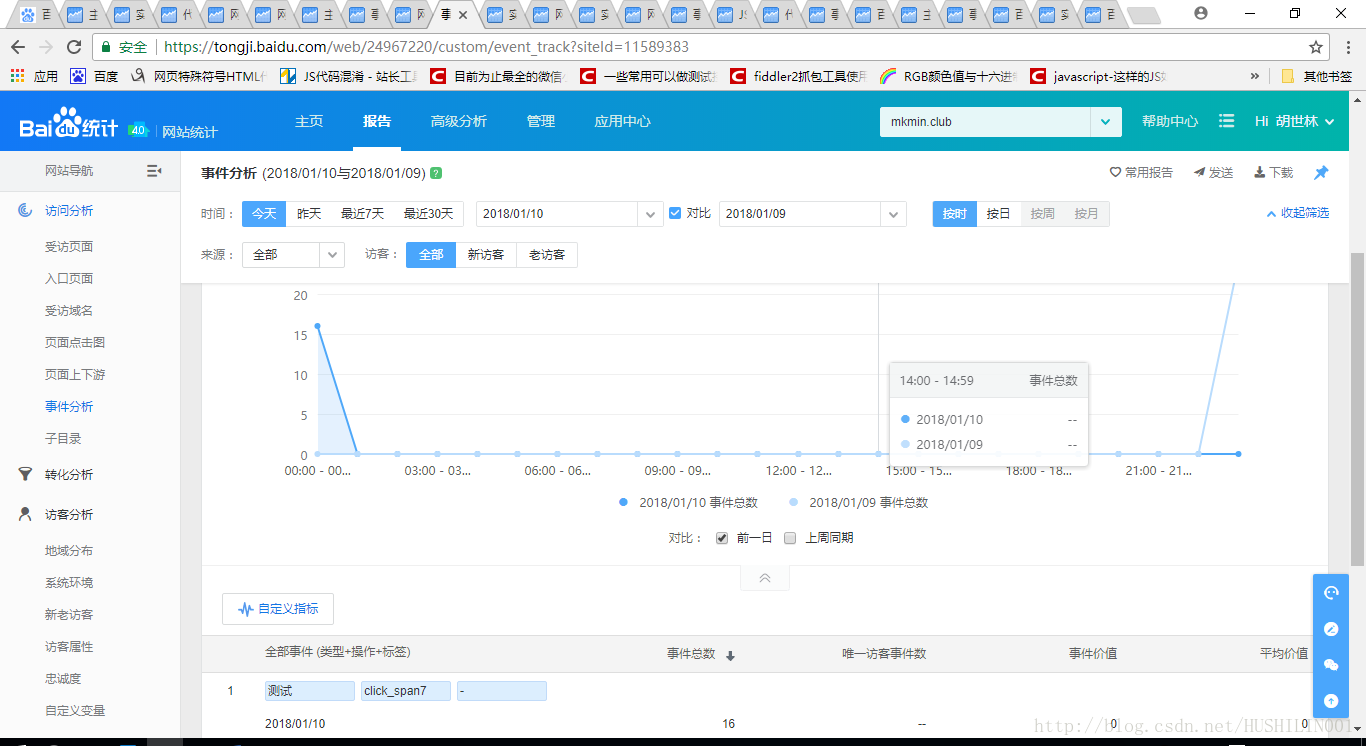
事件追踪功能--->数据展示: