官方文档:https://docs.amplify.aws/start/q/integration/react/
完整教程:https://zhuanlan.zhihu.com/p/51392376
1、电脑安装awx amplify脚手架
yarn global add @aws-amplify/cli
2、创建一个react前端应用
npx create-react-app amplify-react-app
3、设置amplify以使用我们的aws账户,这将要做的是,知道我们完成设置过程,以获取一个新的awsamplify设置,它将打开一个新的aws
amplify configure
6、执行一些额外的步骤,来设置此项目,我们需要输入一个名字,选择环境(使用默认环境),选择我们的编辑器(使用vscode),选择应用程序(javascript),选择我们的框架(使用react),目录路径为src,发布路径为build,是否使用AWS Profiles(是的),profile name设置为(servrrless-amplify)
amplify init
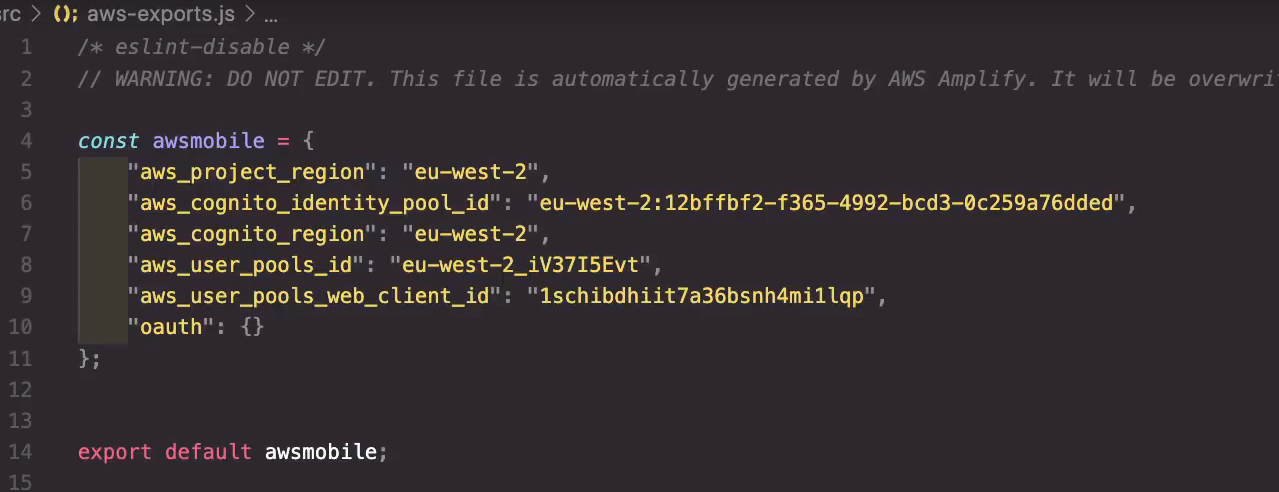
7、此时项目根目录会生成一个amplify文件夹、aws-export.js和amplify.json文件。
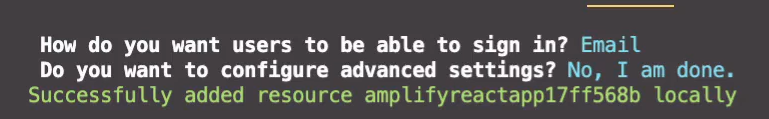
8、使用amplify add auth 命令,这将逐步指导我们完成向此react ap添加登录系统,使用默认配置
amplify add auth

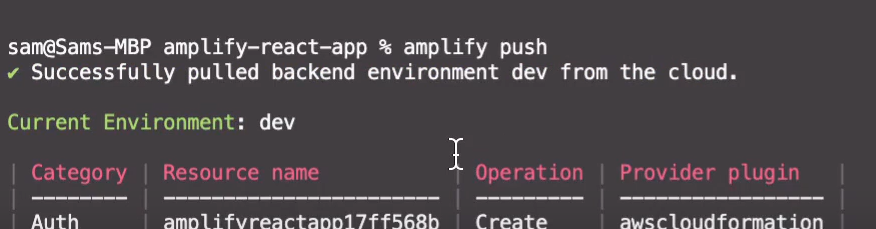
9、使用amplify push命令,


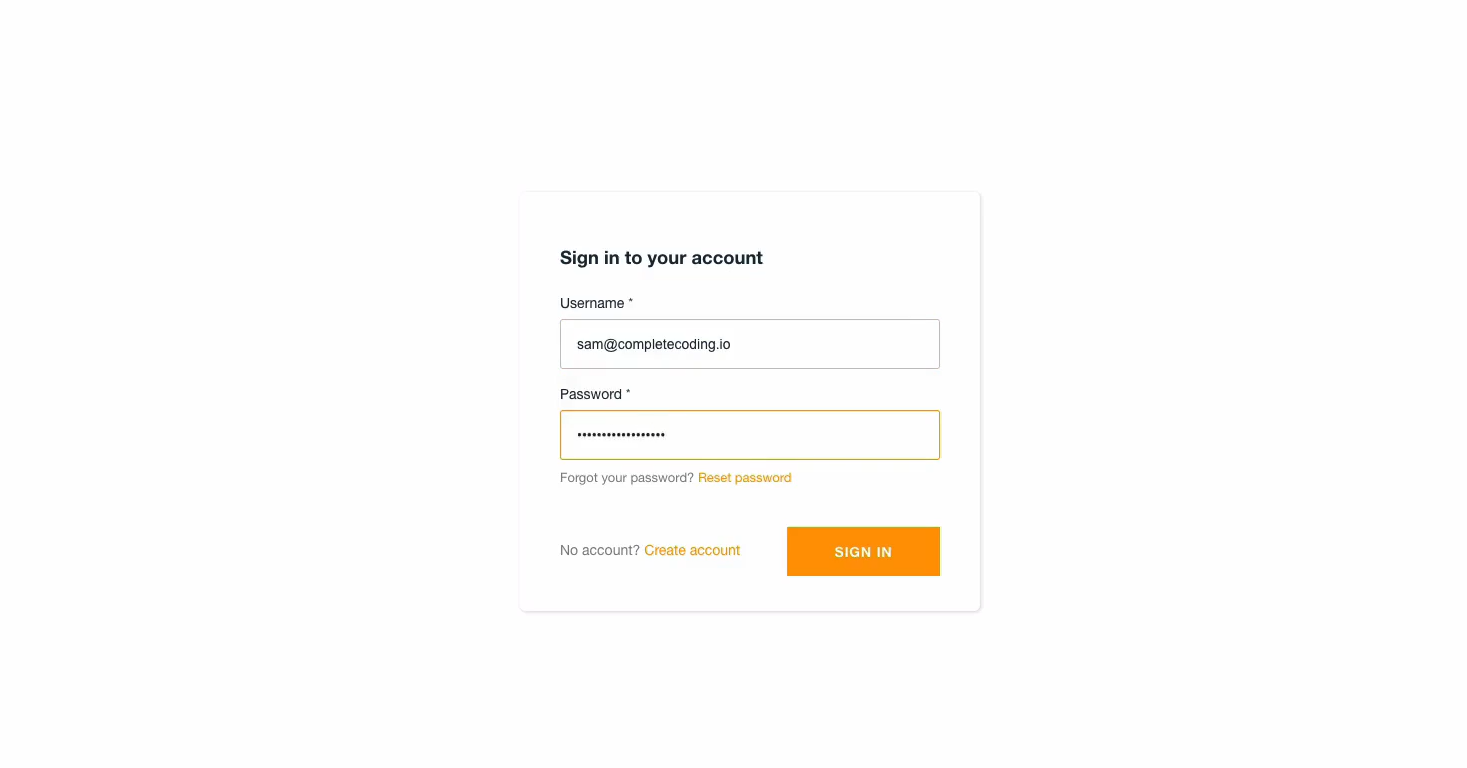
8、修改app.js,添加amplify登录UI组件


9、安装两个amplify UI组件包
npm install --save aws-amplify@aws-amplify-/ui-react
本地启动服务后,效果展示:
npm start