需求:使用vue-cli脚手架搭建项目,并且使用第三方的UI库(比如vant,mint ui)的时候,因为第三方库用的都是用px单位,无法使用rem适配不同设备的屏幕。
解决办法:使用px2rem-loader插件将第三方ui库的px转换成rem单位。
(1) npm install px2rem-loader --save-dev 安装插件
(2)然后在vue-cli项目找到built/utils文件,在里面加上以下代码:
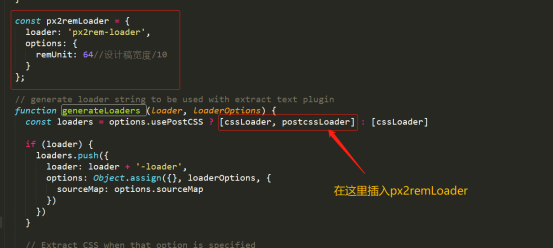
var px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75 // (这里是指设计稿的宽度为 750 / 10)
}
}然后在generateLoaders函数里面插入px2remLoader ,再重启 npm run dev服务即可。

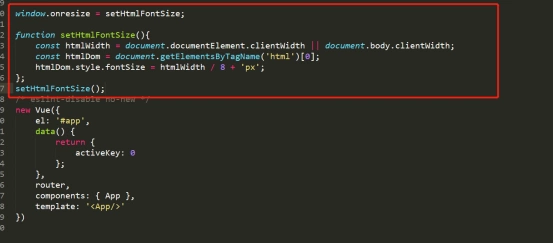
(3)把px转换成rem的配置完成后,还需要在入口文件(main.js)里面配置一段代码,此代码的目的是监听window窗口大小的变化,从而动态改变html根节点的font-size的大小。达到适配不同设备的效果;(注意:不知道为什么要动态改变html根节点的font-size的话,建议去看一下rem的知识)
window.onresize = setHtmlFontSize;
function setHtmlFontSize(){
const htmlWidth = document.documentElement.clientWidth || document.body.clientWidth;
const htmlDom = document.getElementsByTagName('html')[0];
htmlDom.style.fontSize = htmlWidth / 10 + 'px';
};
setHtmlFontSize();
上面代码是为了当第一次加载main.js的时候就设置根节点的(html节点)font-size。否则会出现混乱页面。