小程序(wechart)第一章:环境准备
- 小程序: 是运行在微信社交平台上的应用程序(源码限制2M以内)(当然现在支付宝和百度也推出了自己的小程序,接下来笔记学习的还是微信的小程序)
学习纲要
- 第一章:环境与视图
- 第二章:网络请求与模板
- 第三章:刷新与适配
- 第四章:搜索
环境准备
要做小程序开发需要准备如下环境.
- 1. 注册小程序账号
- 2. 获得自己appid
- 3. 下载小程序开发工具
- 4. 开发第一个小程序
- 5. 发布第一个小程序
账号申请
-
官网
小程序接入指南:https://developers.weixin.qq.com/miniprogram/introduction/?t=19011120 -
开发小程序先注册一个小程序的开发账号
参考接入指南,按照步骤做

-
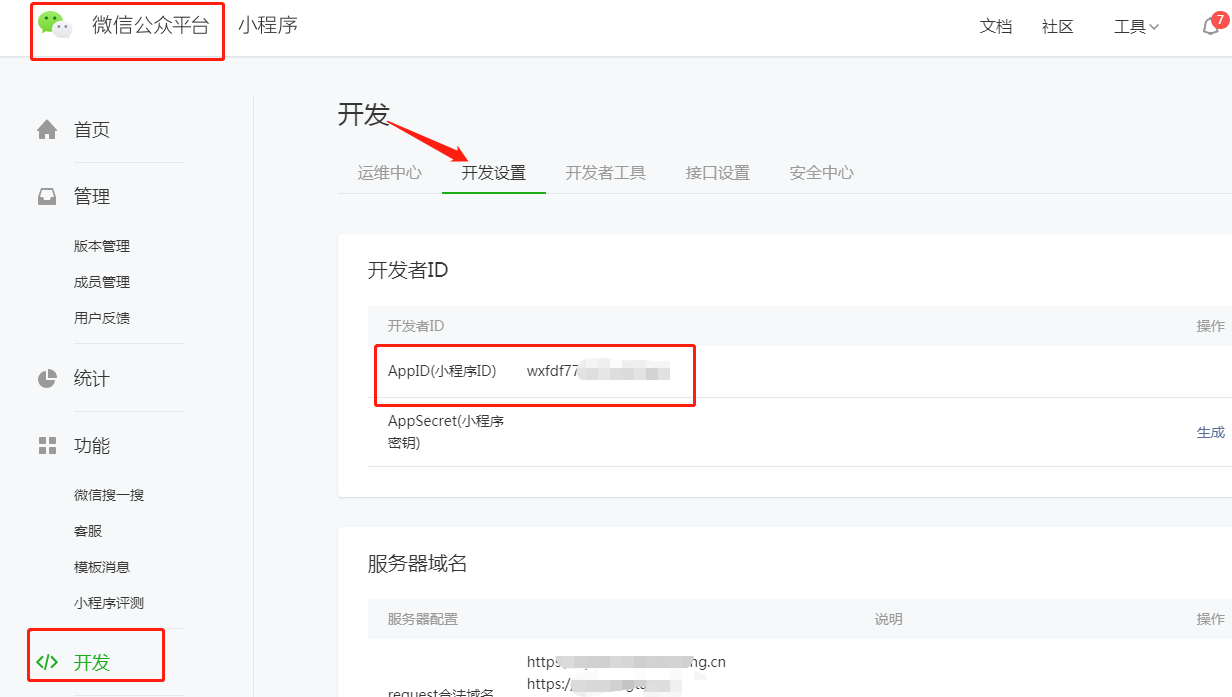
登录小程序账号查看appid(小程序id)

我的第一个小程序
- 参考官网:小程序开发指南
https://developers.weixin.qq.com/ebook?action=get_post_info&docid=0008aeea9a8978ab0086a685851c0a
- 下载微信web开发者工具
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html
- 使用web开发者工具
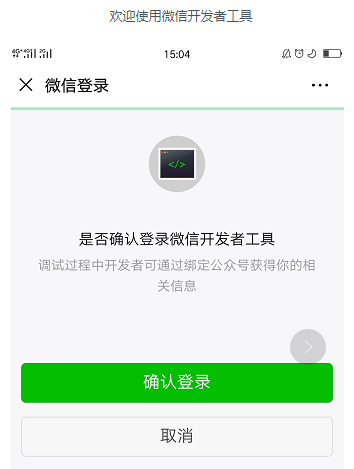
- 使用微信扫码登录
- 微信确认
- 选择小程序
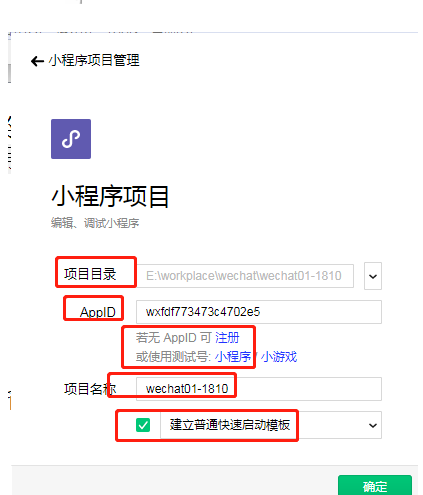
- 新建项目(填写项目相关信息,路径,appid,项目名)
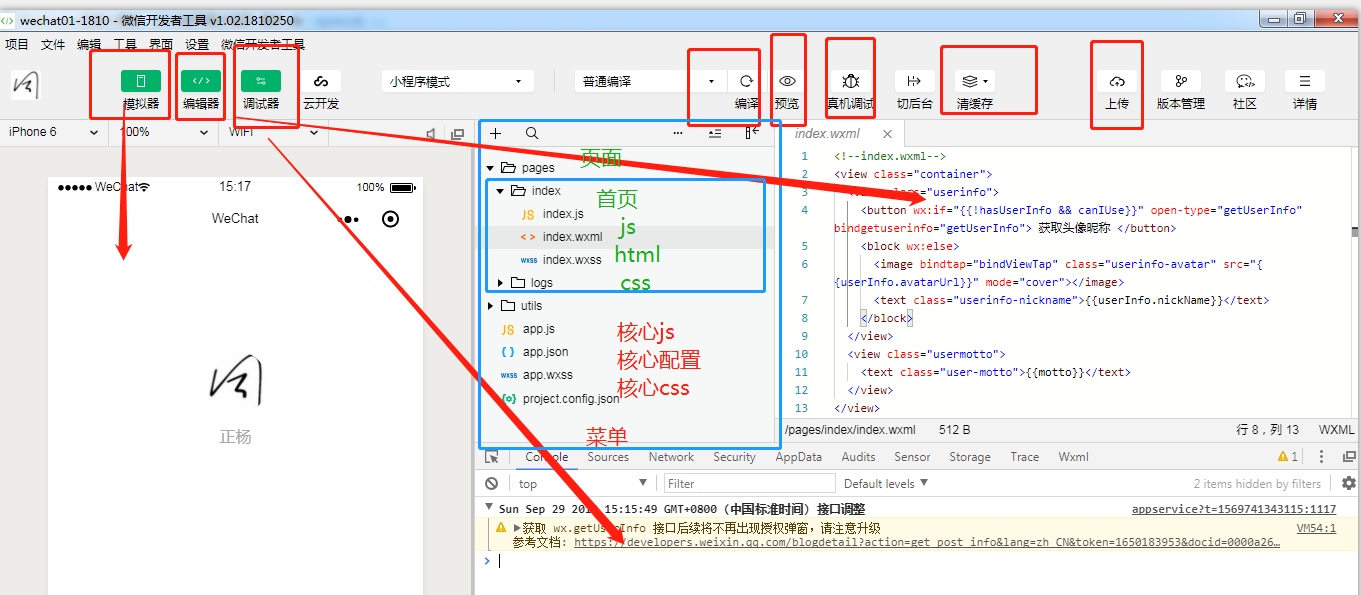
- 熟悉开发工具界面





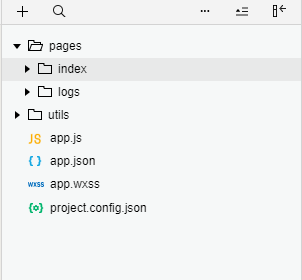
目录解释

- pages目录---页面相关的代码 (新建小程序项目,自动生成默认有的)
- utils目录---工具相关代码(网络请求、文件操作等) (新建小程序项目,自动生成默认有的)
- 其他文件---thirdparty(第三方代码)、conponents(小程序组件代码)、resources(存放小程序资源,图标图片等等)
小程序的全局入口、配置与样式
- 全局入口---app.js
- 全局配置---app.json
- 全局样式---app.wxss
小程序文件类型
-
.wxml (结构,类似于html)
- 标签名字:由HTML
(<div>、<p>、<span>...)改为===》 微信小程序的WXML () - wx:if 、wx:for、{{}}
- 标签名字:由HTML
-
.wxss(表现,类似于css)
- 具备CSS的大部分属性
- 新增尺寸单位
- 全局样式和局部样式
-
.js (行为)
- 原生js语言
-
.json(配置)
- 工具配置---project.config.json
- 项目配置---app.json
- 页面配置---
<page name>.json
总结
本章节环境准备