本文只以移动设备为例说明。
注意:设计师以iphone6为标准出设计稿的话,1rpx=0.5px=1物理像素。Photoshop里面量出来的尺寸为物理像素点。所以可以直接使用标注尺寸数据。
【像素Pixel】像素是图像的基本采样单位,它不是一个确定的物理量,因为像素点的物理大小是不确定的。如图:

【分辨率】分辨率是屏幕像素的数量,一般用屏幕宽度的像素点乘以屏幕高度的像素点。如描述iphone6的分辨率是750*1334.
分辨率又分为【物理分辨率】和【逻辑分辨率】,值得注意的是实际工作中设计师常常给的是物理分辨率,程序中用到的是逻辑分辨率,但是都称为分辨率,容易混淆。
【物理分辨率】是硬件所支持的分辨率,【逻辑分辨率】是软件可以达到的分辨率。
物理分辨率和逻辑分辨率的商称为【像素倍率dpr】,也就是常说的几倍屏。
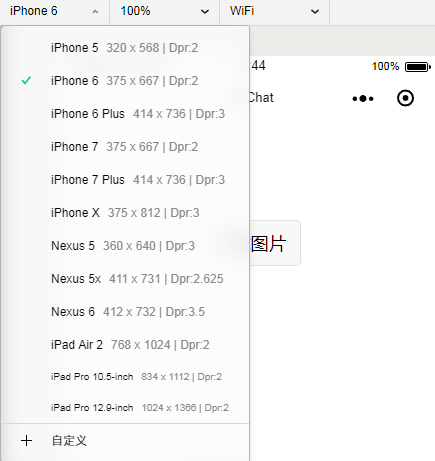
如下图中所示,iphone6的分辨率写着375*667,这里指的就是它的逻辑分辨率。我们上面提的750*1334则是它的物理分辨率。

所以iphone6的像素倍率=(750*1334)/(375*667)=2
【px】px就是Pixel的缩写,就是指像素。这个作为图片采样的基本单位,没什么需要特别说明的。
【rem】在做移动端适配是最常用的方法就是使用rem作为单位,因为rem是根据html的fontsize去动态计算实际的px的。
所以常常应用这点,做反向使用。即根据屏幕大小动态的设置fontsize.来达到不同的分辨率下有一样的效果。
【rpx】rpx其实是微信对于rem的一种应用的规定,或者说一种设计的方案,官方上规定屏幕宽度为20rem,规定屏幕宽为750rpx。
所以在微信小程序中1rem=750/20rpx。
但是这不是我们要关注的重点。
在使用rem时,我们常常让设计师根据iphone6的标准出设计稿。因为如果以iphone6为标准,并且在iphone6上将fontsize设置成62.5%。
那么1rem就等于10px,我们只要将设计师标注的尺寸(一般标注的是物理分辨率)除以20就可以得到单位为rem的数值了。
在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
css中的px与设备的物理像素并非绝对的一比一关系。
px与物理像素的比例与设备的dpr(像素倍率)有关。
rpx称为相对像素值,rpx与物理像素也并非绝对的一比一关系。
wxss将设备宽定义为750rpx,是以iPhone6的分辨率(750x1334)为基准划分的。
也就是说,在iPhone6上,1rpx=1物理像素=0.5px。
因为设计师标注的尺寸一般是物理分辨率。所以如果以iphone6为标准出设计稿的话,那么我们就可以不需要经过换算直接标准rpx。