JavaFX允许开发使用FXML来设计和布局界面,跟Qt和Android的布局有点类似,JavaFX用SceneBuilder来设计和布局界面。
SceneBuilder最新的下载地址:https://gluonhq.com/products/scene-builder
>> 更多JavaFX文章 >> JavaFX桌面应用开发系列文章
这里用到的开发工具有:
- IntelliJ IDEA(社区版)
- JavaFX IDEA 插件
- SceneBuilder
1. 安装SceneBuilder
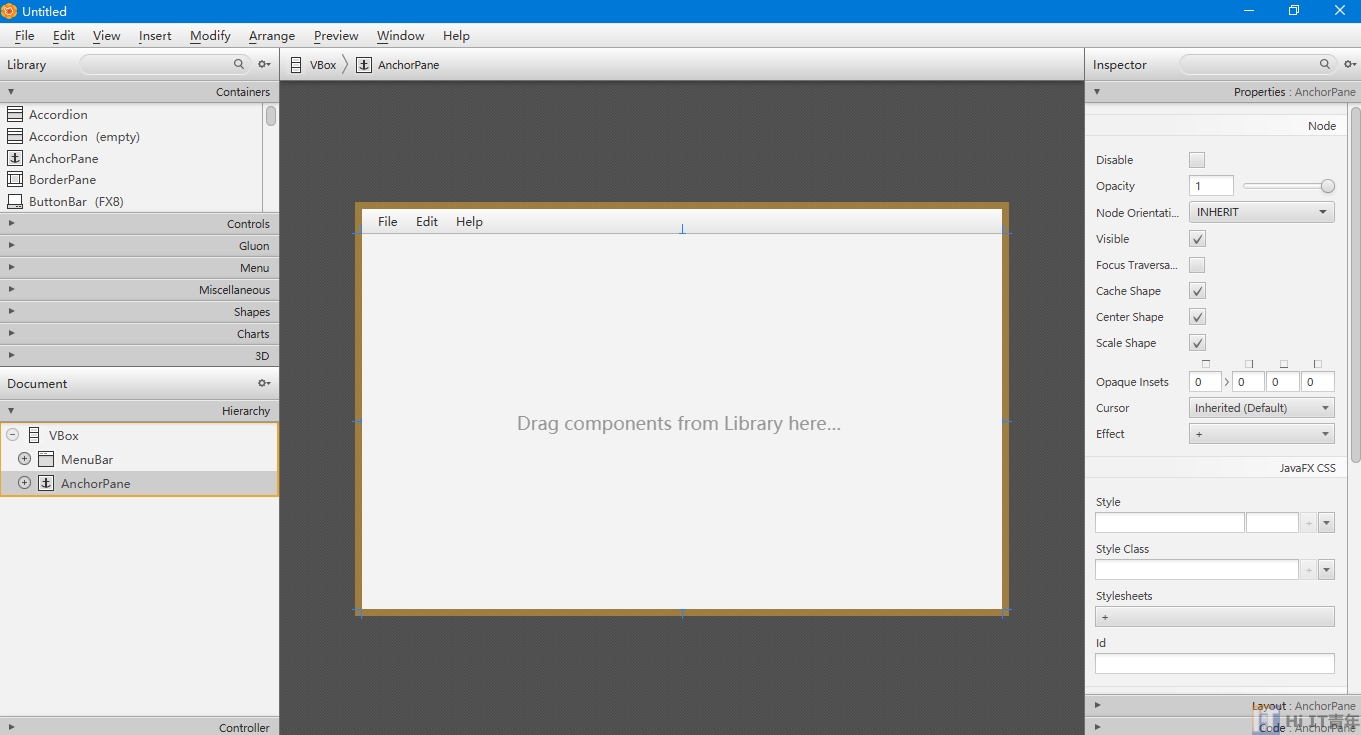
从上面的下载地址,下载对应操作系统环境的SceneBuilder安装即可。
SceneBuilder的界面主要分为四个部分:
- 顶部菜单栏
- 左边容器和控件区域
- 右边属性和布局区域
- 中间界面设计区域

SceneBuilder对JavaFX开发来说很有帮助,可以通过它来了解JavaFX提供了哪些控件,这些控件都有什么属性。
另外,在通过SceneBuilder布局后按Ctrl + P来预览界面,这样就不用写代码也能查看自己设计的界面。
2. IntelliJ IDEA 关联 SceneBuilder
SceneBuilder可以单独使用,但更方便的是让它跟IDEA集成,这样子的话,在开发过成功就不需要打开两个软件了。
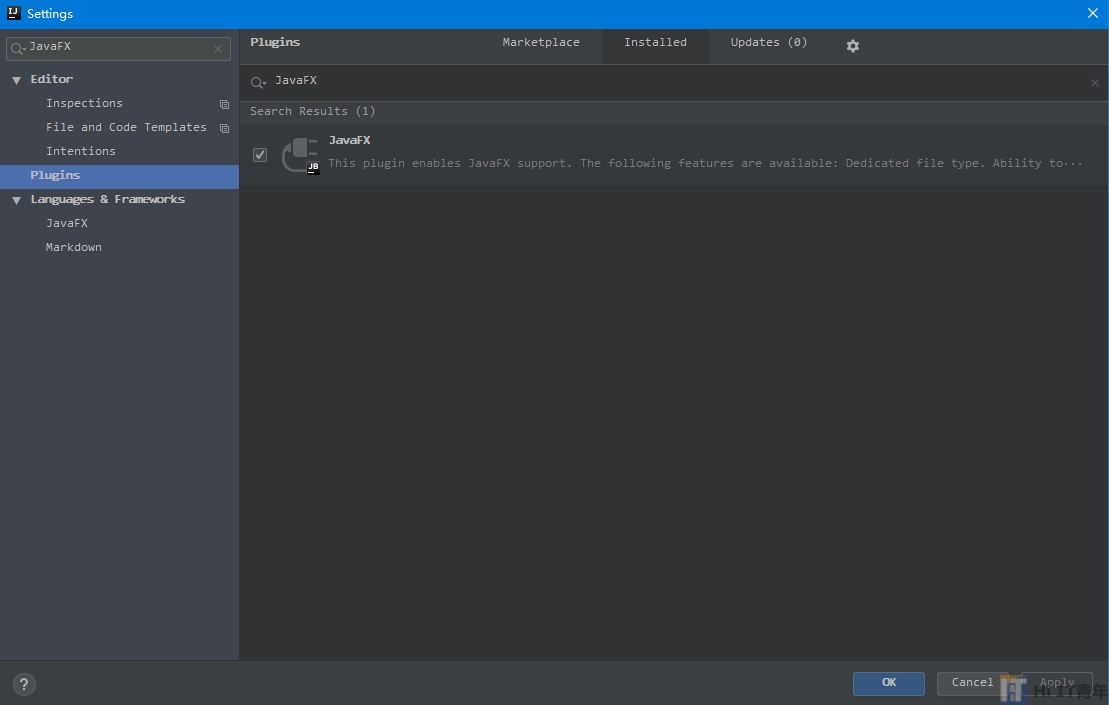
在IDEA关联SceneBuilder之前,可以先IDEA装一个JavaFX插件,这个插件对FXML和Contoller代码关联很有用。

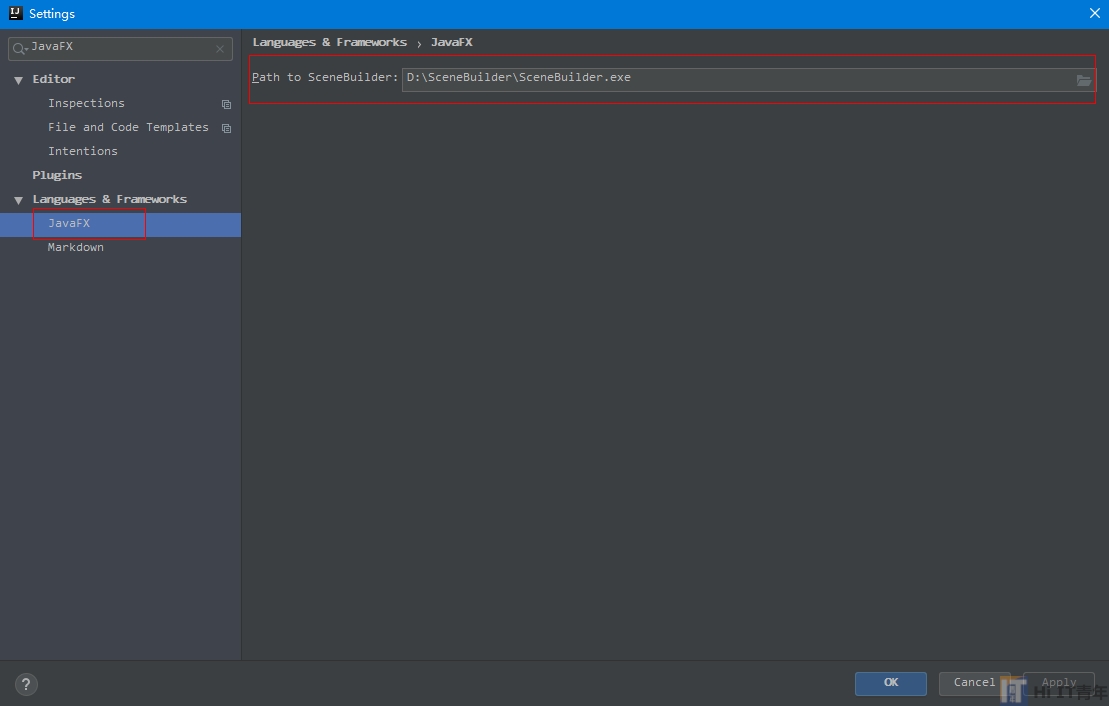
安装完JavaFX IDEA 插件之后,通过指定SceneBuilder可执行程序的路径就可以将 SceneBuilder集成到IDEA中了。

至此,开发工具的环境就搭建好了。
3. 在IDEA中使用SceneBuilder
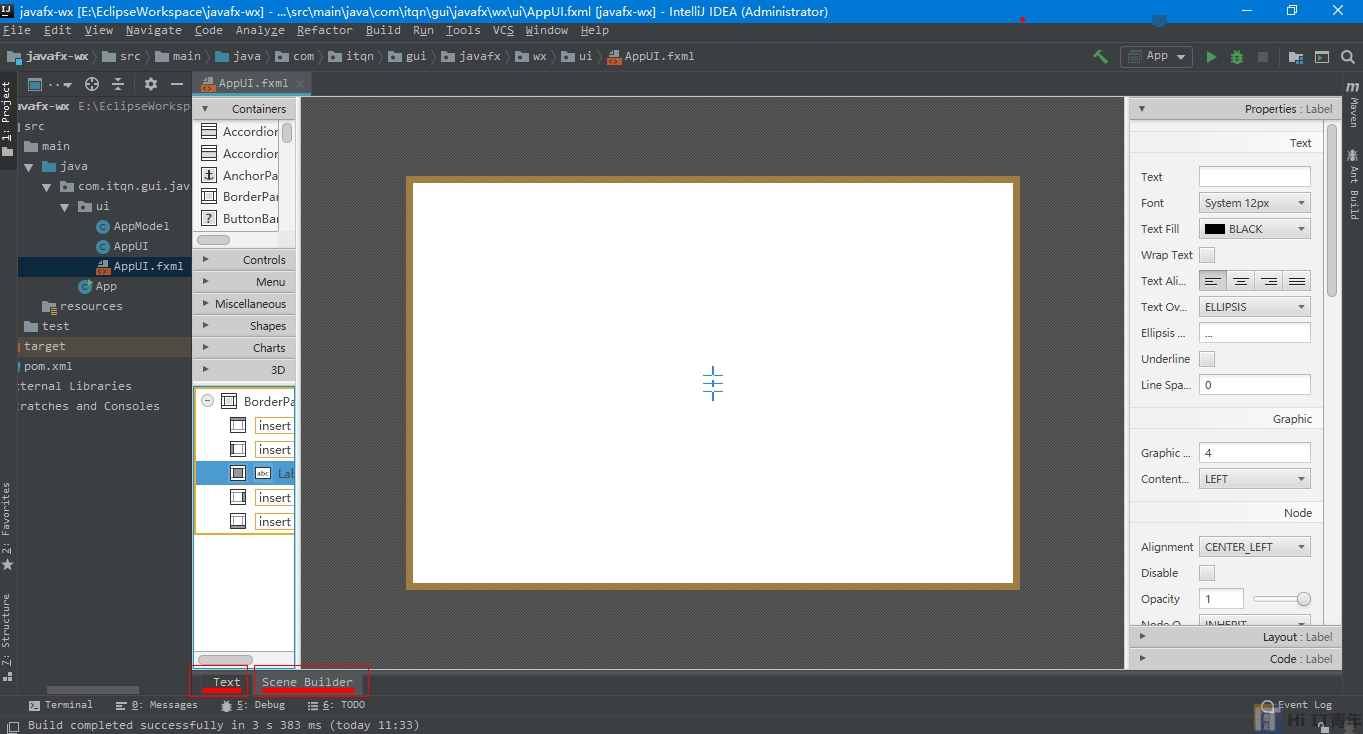
SceneBuilder跟IntelliJ IDEA集成之后,在IDEA打开FXML文件就可以用SceneBuilder来布局界面了。
可以通过切换底部的“Text”和“Scene Builder”来实现代码布局和控件布局。

一般来说,可以先通过SceneBuilder将JavaFX应用做一个大体的界面排版布局,然后通过Text调整FXML的布局的代码,比如删除一些SceneBuilder生成不必要的代码等。
4. 通过实践示例使用FXML
通过以上的步骤已经可以很快的开发JavaFX的界面了,最后这里通过一个示例,来说明一下FXML控件是如何跟Java代码进行交互的。
这个示例通过点击按钮(Button)实现标签(Label)的文字替换。
- 标签(Label)通过fx:id跟Controller的Label变量text绑定。
- 按钮(Button)通过onAction绑定Controller中的事件处理方法click()。
视图层代码:
<center>
<VBox alignment="CENTER" spacing="10.0">
<Label fx:id="text"/>
<Button text="Go." onAction="#click"/>
</VBox>
</center>
控制层代码:
public class AppUI implements Initializable {
public Label text;
private AppModel model = new AppModel();
@Override
public void initialize(URL location, ResourceBundle resources) {
text.textProperty().bindBidirectional(model.textProperty());
model.setText("Hello JavaFX.");
}
public void click(ActionEvent event) {
String[] lArr = new String[] {"A", "B", "C", "D"};
model.setText(lArr[new Random().nextInt(lArr.length)]);
}
}
最终的效果图:

这样子,就通过点击按钮随机生成(A,B,C,D)这四个字母显示在标签上,完成FXML和Controller的java代码的通讯了。
这里采用MVC模式,通过修改model的值,就能控制view的显示。
关于MVC模式的完成代码,可以查看我的另一篇博文(JavaFX桌面应用开发-HelloWorld),或者通过我的公众号下载完整的源码。
=========================================================
源码可关注公众号 “HiIT青年” 发送 “javafx-fxml” 获取。

关注公众号,阅读更多文章。