上面已提到消费端感知topic服务器有新消息叫推拉模式
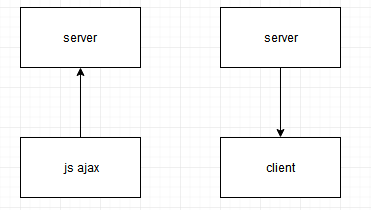
左图采用短连接,server端不能获取clinet连接资源,无法主动推给client。所以要求client定时过来拿数据
右图采用长连接,server端可以获取clinet连接资源,有消息过来就能主动推给client

短连接应用受环境因素限制,如b/s架构 应用是寄生在浏览器执行,还没出现websocket之前只能用js ajax技术来解决
还有是移动端,网络经常抖动不稳定,用短连接实施成本上是很低的,但缺点很明显非常占用流量
推拉模式常用上比较简单的b/s架构 如web、app应用
s/s构架方面 多数用于数据采集,内容分发 如日志同步
至于采用推还是拉:原则少交互,减少存储状态记录
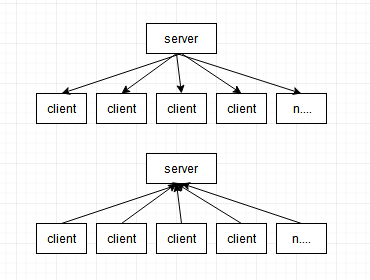
举例:日志同步

上图是server端向client拉数据,由于client增长是无法控制的主动去拉数据时要每次记录每个client是否成功,还要考虑提高并发处理,至少要在源码开发上要考虑支持
下图是client端向server推数据,这种方式server端逻辑简化很多,传输数据是否成功依赖client端,把运算压力分散到每个client上,server端只需要考虑提高连接数量,每个client同步时间错开就行了
但不是一成不变,如果数据安全级别要求较高,那么处理方式就不同了