很久没有创建vue整合element-ui的项目,这次在整合过程中,想要自定义主题,以前是直接使用在线主题编辑器,但是这次却发现使用不了了

所以决定使用命令行主题工具的方式。
首先安装开发依赖:
npm i element-theme -D -S
npm i element-theme-chalk -D -S
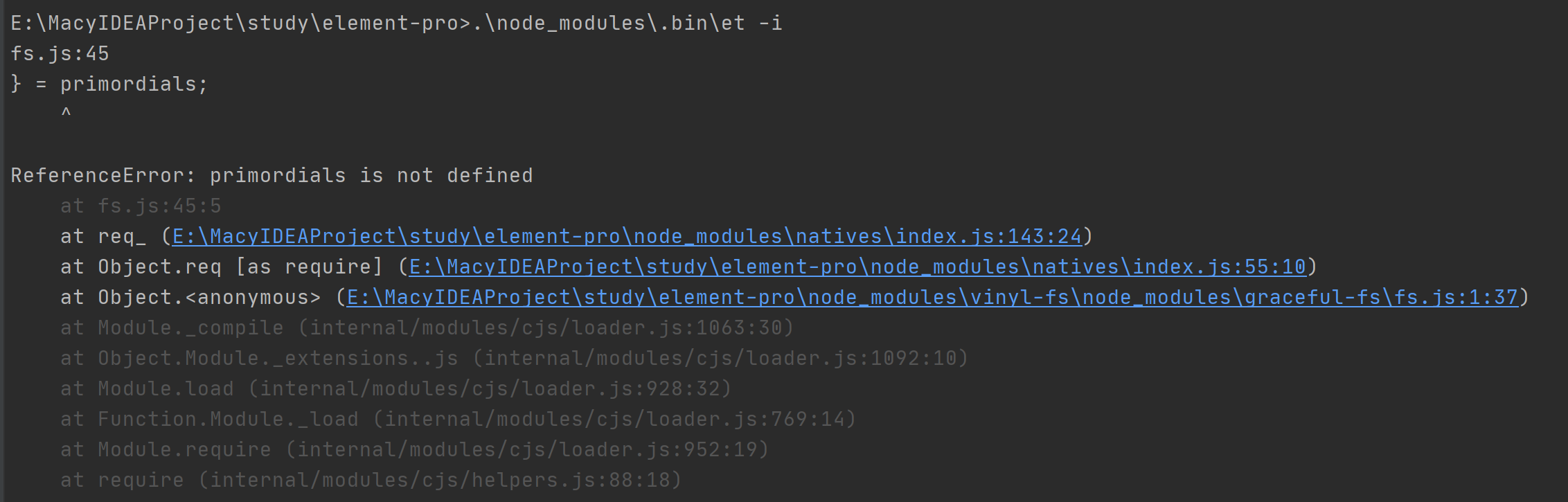
根据官网的步骤,运行.\node_modules\.bin\et -i
发现控制台报错:ReferenceError: primordials is not defined

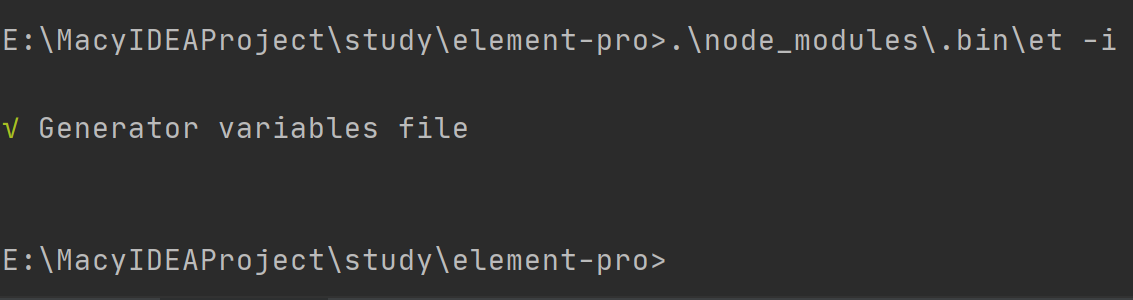
于是在网上查找资料,说要降低node.js的版本,但是我并不想这么做,于是看到有人说再安装一个依赖npm i element-themex -D -S
再次运行.\node_modules\.bin\et -i,发现成功了

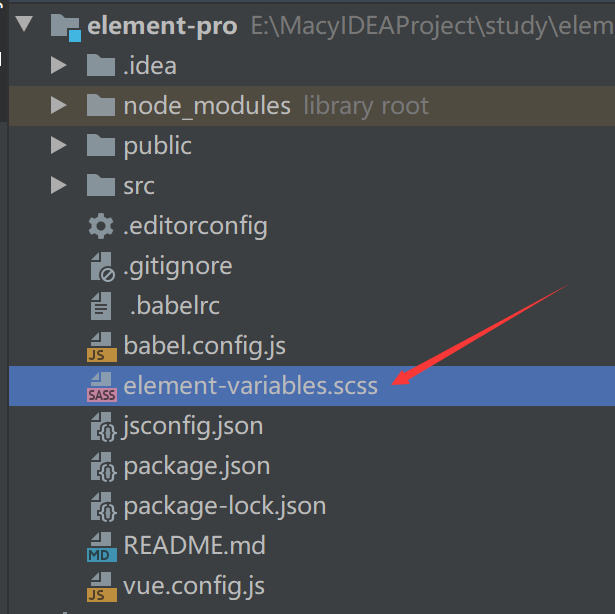
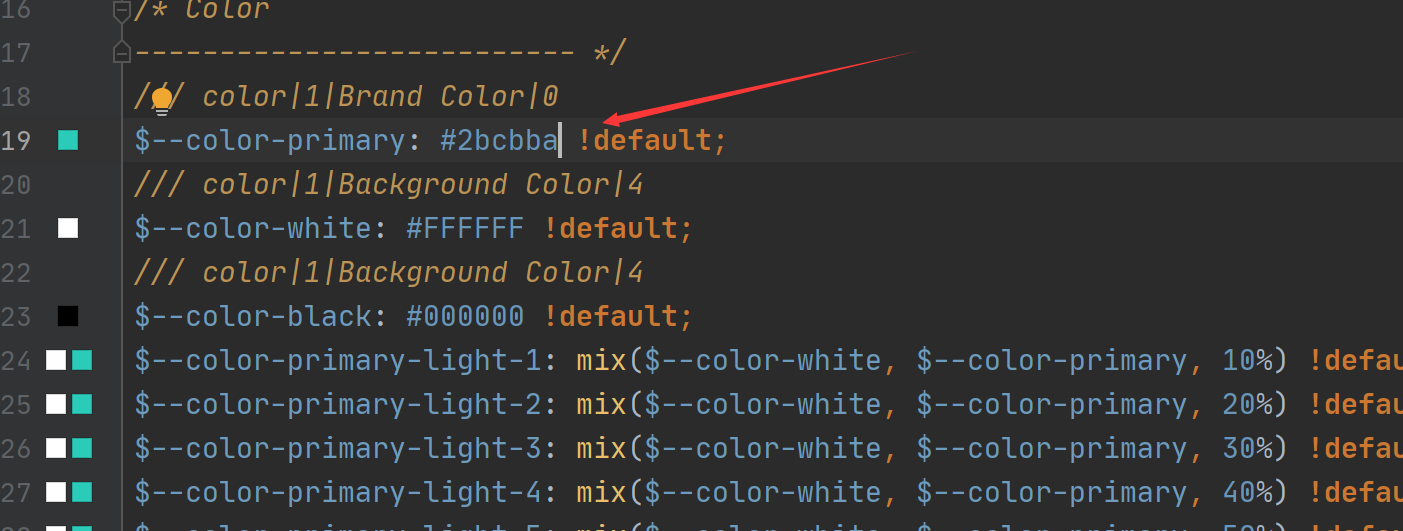
同样项目下也生成了element-variables.scss文件

修改主题色

再进行编译.\node_modules\.bin\et
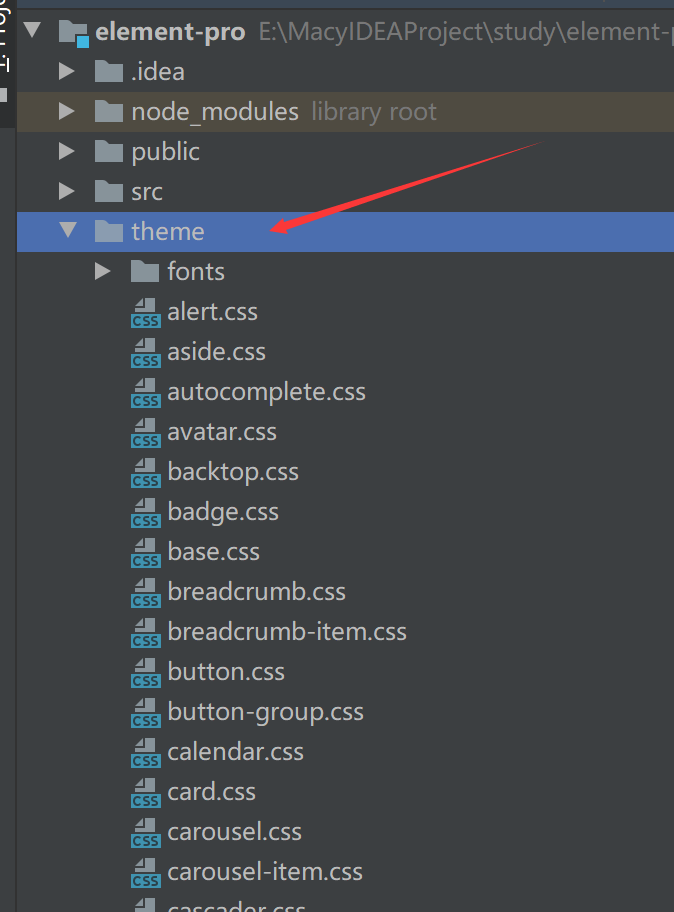
项目下生成了theme文件夹,里面存放了样式文件,而且都是css文件

在main.js文件中引入主题

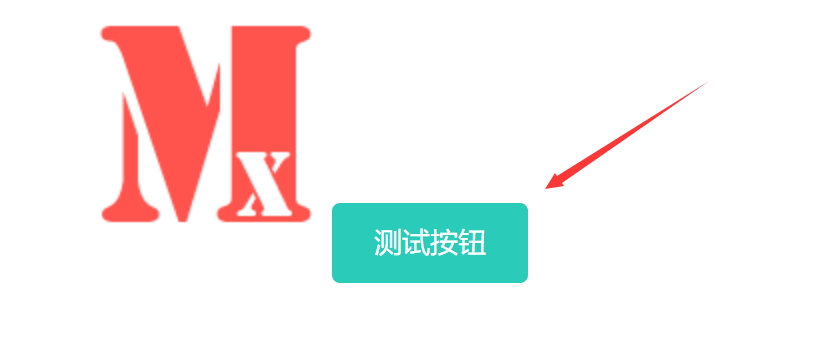
可以看到颜色改变了

小结;
- 安装依赖
npm i element-theme -D -S
npm i element-theme-chalk -D -S
npm i element-themex -D -S
- 生成文件:
.\node_modules\.bin\et -i - 编译:
.\node_modules\.bin\et