该入门demo是使用组件的方式实现,不涉及向后端发送请求
- 说明
把用户列表和添加用户拆分为两个组件,用户列表数据在父组件
- 获取用户列表:
用户列表组件获取父组件的用户列表(父组件向子组件传值)1-1 1-2 1-3- 添加用户:把添加到
添加用户组件的数据传给父组件,父组件再添加到数组 (子组件给父组件传值)2-1 2-2 2-3- 删除用户:把
用户列表组件id传给父组件,父组件再根据id查询到索引,删除对应的元素(子组件给父组件传值)3-1 3-2 3-3- 搜索用户:把
添加用户组件的keyword传给父组件,父组件再获取该keyword对列表进行过滤 4-1 4-2 4-3
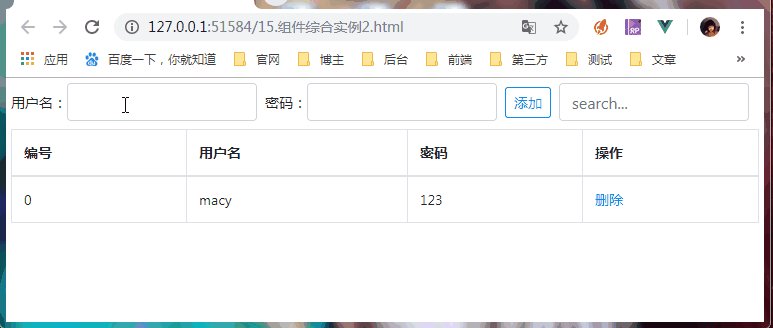
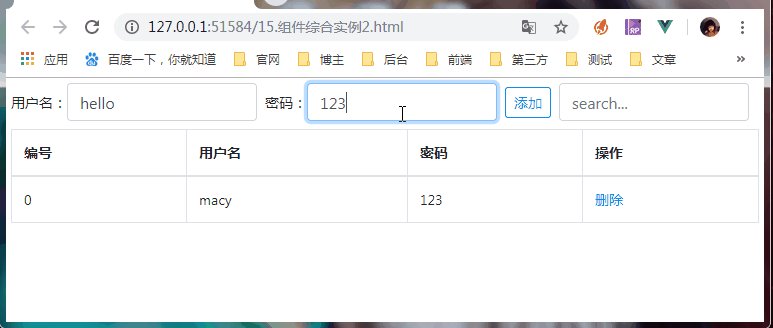
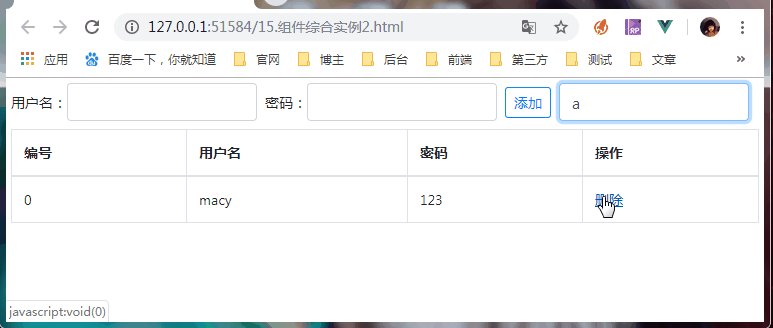
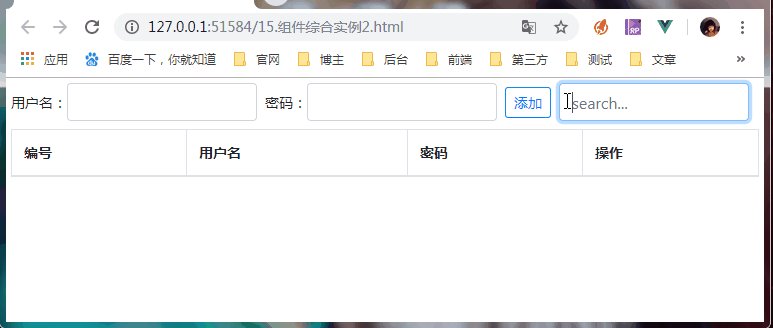
- 实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>组件综合实例</title>
<script src="./js/vue-2.4.0.js"></script>
<link rel="stylesheet" href="./css//bootstrap-4.3.1.css">
<style>
body{
font-size: 14px;
margin: 5px;
}
</style>
</head>
<body>
<!-- 1.vue实例控制的页面区域 -->
<div id = "app">
<!-- -4使用添加用户的组件 <add-user> -->
<!-- 2-3 绑定子组件的事件到父组件获取子组件的方法 @getuser = "getUserFromAddUserComp" -->
<!-- 4-3 绑定子组件的事件到父组件获取子组件的方法 @getkeyword = "getKeywordFromUserListComp"-->
<add-user @getuser = "getUserFromAddUserComp" @getkeyword = "getKeywordFromUserListComp"></add-user>
<!-- -4.使用用户列表组件 <user-list> -->
<!-- 1-2 绑定来自父组件的数据 :fusers = "results" -->
<!-- 3-3 绑定子组件的事件到父组件获取子组件的方法 @getuserid = "getIdFromUserListComp" -->
<user-list :fusers = "results" @getuserid = "getIdFromUserListComp" ></user-list>
</div>
<!-- 3.组件模板 -->
<!-- 用户列表模板 -->
<template id = "userListTemp">
<div>
<table class="table table-bordered">
<thead>
<tr>
<th>编号</th>
<th>用户名</th>
<th>密码</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<!-- 1-3 使用来绑定获取来自父组件数据的变量 fusers -->
<tr v-for = "user in fusers" :key = "user.id">
<td>{{ user.id }}</td>
<td>{{ user.username }}</td>
<td>{{ user.password }}</td>
<td><a href="javascript:void(0)" @click.prevent = "del(user.id)" >删除</a></td>
</tr>
</tbody>
</table>
</div>
</template>
<!-- 添加用户组件模板 -->
<template id = "addUserTemp">
<div>
<div class="form-inline mb-2">
<div class="form-group">
<label >用户名:</label>
<input class="form-control mr-2" type="text" v-model = "username">
</div>
<div class="form-group">
<label >密码:</label>
<input class="form-control mr-2" type="text" v-model = "password">
</div>
<div class="form-group">
<a href="javascript:void(0)" class="btn btn-outline-primary btn-sm mr-2" @click.prevent = "add">添加</a>
</div>
<div class="form-group">
<input type="text" class="form-control" placeholder="search..." v-model = "keyword" @keyup.enter = "search">
</div>
</div>
</div>
</template>
<script>
//4.定义组件
// 定义用户列表组件
Vue.component('userList',{
template : '#userListTemp',
props:['fusers'], //1-1 定义接收父组件数据的变量 ,只能是小写
methods:{
del(userId){
//3-2 把userId传给父组件
this.$emit('getuserid',userId);//事件名只能是小写
}
}
});
// 定义添加组件
Vue.component('addUser',{
template : '#addUserTemp',
data(){
return {
username : '',
password : '',
nextId : 1,
keyword :''//定义搜索的关键字
};
},
methods:{
add(){
//添加对象到数组中
var user = {
id:this.nextId ++,
username:this.username,
password:this.password
};
//2-2.把对象数据传给父组件
this.$emit('getuser',user);
// 清空输入
this.username = this.password = this.keyword = '';
},
search(){
//4-2 把keyword传给父组件
this.$emit('getkeyword',this.keyword);
}
}
});
// 2.创建vue实例
var vue = new Vue({
el : '#app',
data : {
userList : [{id:0,username:'macy',password:'123'}],//存储用户信息
results:[{id:0,username:'macy',password:'123'}]//展示到页面的结果,提供搜索后的列表
},
methods:{
getUserFromAddUserComp(val){//2-1.定义从添加用户组件获取数据的方法
//把获取的来自添加用户组件的值添加到数组
this.userList.push(val);
//拷贝数组
this.results = this.userList;
},
getIdFromUserListComp(val){//3-1 定义从用户列表获取id的方法
console.log(val);
//根据来自用户列表组件的id查找对应的索引
var index = this.userList.findIndex((item,i,arr) => {
return item.id === val;
});
//从数组中剔除该索引对应的元素
this.userList.splice(index,1);
//拷贝数组
this.results = this.userList;
},
getKeywordFromUserListComp(val){//4-1 定义从用户列表获取的keyword方法
// console.log(val);
this.results = this.userList.filter((item,i,arr) => {
if (item.username.includes(val)){
return item;
}
});
}
}
});
</script>
</body>
</html>
- 效果