项目初始化
用vscode打开终端,输入npm init -y生成package.json
然后安装vue
npm install vue
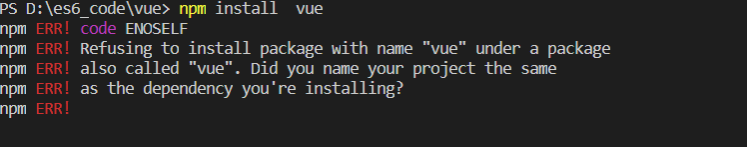
需要注意的是,我遇到了这个问题

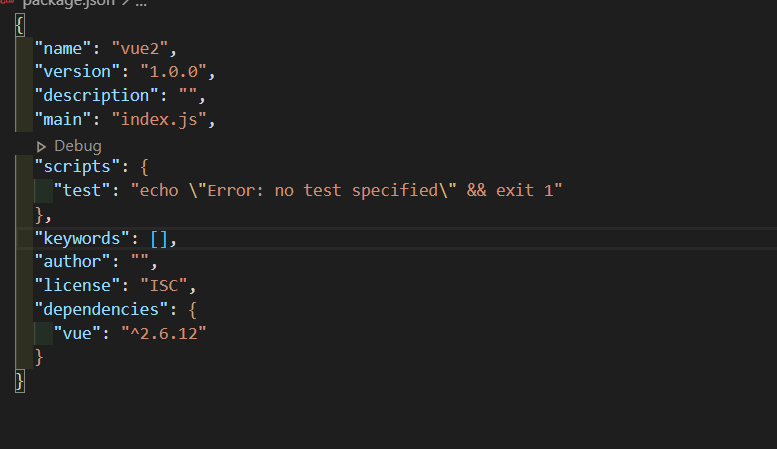
出现原因:文件夹名和生成的package.json中的name属性值相同,更改package.json的name属性,然后重新执行npm install vue成功生成vue项目。


- 创建Vue实例,关联页面的模板,将自己的数据绑定到模板上,响应式的
- 指令用来简化对DOM的操作
- 声明方法用于做复杂的操作,methods用来封装这些方法
<div id="app">
<!-- 单向绑定 -->
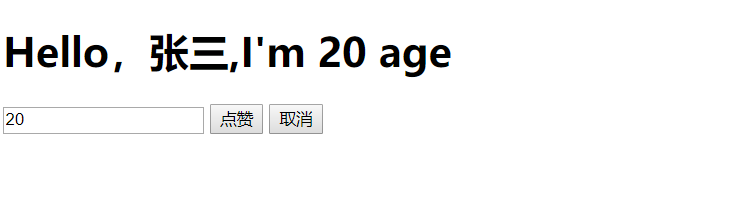
<h1>Hello,{{name}},I'm {{num}} age</h1>
<!-- 双向绑定,num先绑定vue中data的num,num改变,视图跟着改变,输入框中的值改变,num也改变 -->
<input type="text" v-model="num">
<button v-on:click="num++">点赞</button>
<button v-on:click="cancel">取消</button>
</div>
<script>
// 声明vue对象
let app = new Vue({
el: "#app",// 绑定元素
data: {//封装数据
name: "张三",
num: 20
},
methods: {//封装方法
cancel() {
if (this.num > 0) {
this.num--;
}else{
alert("亲~,取消完毕,不能再取消了!")
}
}
},
});
</script>

插值表达式
格式:{{表达式}}
说明:
- 表达式支持JS语法,可以调用JS的内置函数,但是要求必须有返回值。例如{{1+1}}可以,{{hello()}}hello是一个由返回值的函数。
- 可以直接获取Vue的实例中定义的数据或者函数。
插值闪烁
使用{{}}的方式在网速较慢的时候会出现问题,在数据未加载完毕的时候,页面会显示出原始的{{}},加载完毕后才显示正确的数据,这种现象被叫做插值闪烁。
v-text与v-html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="../node_modules/vue/dist/vue.js"></script>
<title>Vue</title>
</head>
<body>
<!-- 插值表达式{{}} -->
<div id="app">
{{msg}} {{sayHello()}} {{1+1}}<br>
<!-- v-html会解析HTML内容 -->
<span v-html="msg"></span><br>
<span v-text="msg"></span><br>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
msg: "<h1>HaWei</h1>"
},
methods: {
sayHello() {
return "Hello Wrold";
}
}
})
</script>
</html>
v-bind
v-bind用来绑定标签的属性值,可以绑定超链接的href,img的src等,v-bind可以简写为:。
<!-- v-bind绑定标签的属性值,例如绑定style/class的属性值 -->
<div id="app">
<a v-bind:href="link">百度一下</a>
<h3 v-bind:class="{active:isActive,'text-danger':hashEror}" v-bind:style="{color:color1,fontSize:fontsize}">试一试</h3>
</div>
<script>
let app = new Vue({
el: "#app",
data: {
link: "http://www.baidu.com",
color1:"blue",
fontsize:"30px",
isActive:true,
hasError:true,
}
})
</script>
v-model
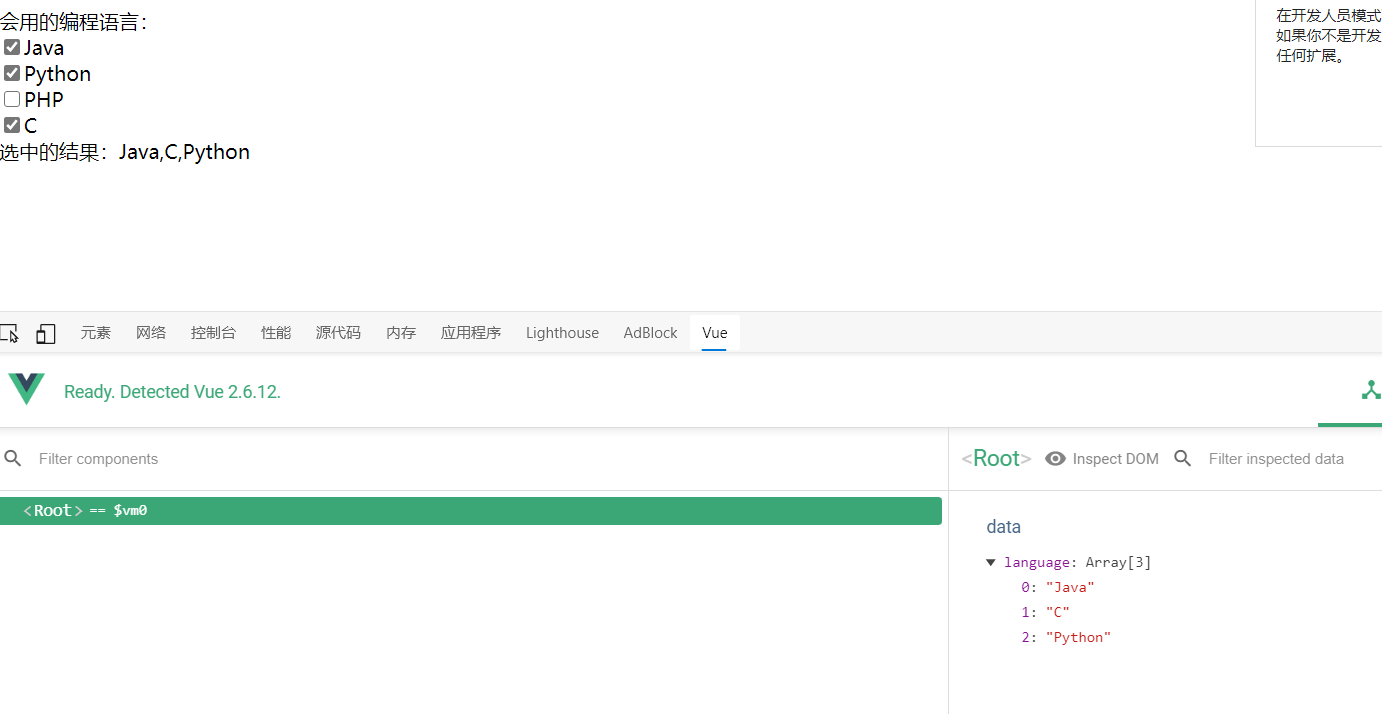
v-model用来进行双向绑定,当页面改变的时候,定义的data也会改变。
<div id="app">
会用的编程语言:<br>
<input type="checkbox" v-model="language" value="Java">Java <br>
<input type="checkbox" v-model="language" value="Python">Python <br>
<input type="checkbox" v-model="language" value="PHP">PHP <br>
<input type="checkbox" v-model="language" value="C">C <br>
选中的结果:{{language.join(",")}}
<!-- 数组.join(" ")表示将数组以空格分隔 -->
</div>
<script>
// 声明vue对象
let app = new Vue({
el: "#app",// 绑定元素
data: {//封装数据
language: []
},
methods: {//封装方法
},
});
</script>

v-on
v-on用来绑定事件,基本用法就是绑定一个点击功能,进行点赞,v-on可以简写成@click;
<button v-on:click="num++">点赞</button>
<button v-on:click="cancel">取消</button>
<script>
// 声明vue对象
let app = new Vue({
el: "#app",// 绑定元素
data: {//封装数据
name: "张三",
num: 20
},
methods: {//封装方法
cancel() {
if (this.num > 0) {
this.num--;
}else{
alert("亲~,取消完毕,不能再取消了!")
}
}
},
});
</script>
事件修饰符
在时间处理程序中调用event.preventDefault()或event.stopPropagation()是非常常见的需求。尽管我们可以在方法上轻松实现这些功能,但是方法只是纯粹的数据逻辑而不是处理DOm事件细节。
为了解决这个问题,Vue.js为v-on提供了事件修饰符。事件修饰符由点开头的指令后缀来表示。
.stop:阻止事件冒泡到父类元素
这个该如何理解呢?
别怕,举个例子你就懂了。
在一个HTML中有如下代码,vue.js已经导入。
<div id="app">
<!-- 事件修饰符,事件.stop表示阻止事件冒泡,事件.prevent:表示阻止dom的默认行为,例如阻止超链接生效,事件.once代表事件只生效一次 -->
<div id="lgapp" style="border:1px solid red;padding: 20px;" v-on:click="hello">
大div
<div id="smapp" style="border:1px solid black;padding: 20px;" @click="hello">
小div
<a href="http://www.baidu.com">去百度</a>
</div>
</div>
</div>
<script>
// 声明vue对象
let app = new Vue({
el: "#app",// 绑定小div
data: {//封装数据
},
methods: {//封装方法
hello() {
alert("hello ");
}
},
});
</script>

当去点击小div的时候会调用两次hello方法,因为对于小div来说,父类元素大div也绑定了相同的方法,这种现象叫做事件冒泡,我们本想只用子元素绑定的事件但是父元素事件也执行了,那该如何处理。
解决方法就是使用.stop指令作用在子元素上阻止冒泡到父类元素。
<div id="smapp" style="border:1px solid black;padding: 20px;" @click.stop="hello">
小div
<a href="http://www.baidu.com">去百度</a>
</div>
这次点击就只调用了一次hello方法。
但是当我们点击去百度那个超链接的时候,因为超链接在小div中,所以先调用hello方法,弹一次hello,再转到百度的首页,如果想要阻止超链接在弹窗后跳转到百度的首页,可以使用.prevent指令阻止这种默认行为。
<a href="http://www.baidu.com" @click.prevent="">去百度</a>
还有想要event只执行一次,可以使用.once指令。
按键修饰符
当键盘按下某个键的时候绑定的事件。
想要记住所有的键码很困难,所以vue默认提供了建码的别名。
- .enter
- .tab
- .delete (捕获“删除”和“退格”键)
- .esc
- .space(空格键)
- .up
- .down
- .left
- .right
定义输入框每次按上箭头count+2,按下箭头count-1
<input type="text" v-model="count" @keyup.up="count=count+2" @keyup.down="count--">
v-for
如果学过jstl,jsp,或者模板引擎的话,这个语法很相似。用来遍历集合或者数组。
遍历students数组
<div id="app">
<ul>
<li v-for="(item, index) in students" :key="index">
<!-- 遍历对象有三种写法
1、v-for="item in items "
2、v-for="(item, index) in students" index是索引
3、v-for="(v,k, index) in students" :key="index" v是对象,k是键
-->
下标:{{index}} ==> 名字:{{item.name}} ===》 年龄:{{item.age}}
</li>
</ul>
<!-- 遍历的时候加上:key=“index”用来增加渲染效率,:key用来区分不同的数据 -->
<ul v-for="(v,k, index) in students" :key="index">
k-v=>{{k}}:{{v}}
</ul>
</div>
<script>
// 声明vue对象
let app = new Vue({
el: "#app",// div
data: {//封装数据
count: 0,
students: [
{ id: 1, name: "程咬金", age: 19 },
{ id: 2, name: "东方朔", age: 22 },
{ id: 3, name: "镜", age: 32 },
{ id: 4, name: "狂贴", age: 45 },
{ id: 5, name: "吕布", age: 24 },
],
},
});
</script>
渲染结果

v-if与v-show
两个指令都表示当判断结果是true的时候才显示元素。
但是两者处理的方式有所不同。
举个例子看一下
<div id="app">
<button @click="flag=!flag">改变显示状态</button>
<h1 v-if="flag">看到了!v-if</h1>
<h1 v-show="flag">看到了!v-show</h1>
</div>
<script>
// 声明vue对象
let app = new Vue({
el: "#app",// 绑定小div
data: {//封装数据
flag:true,
},
methods: {//封装方法
},
});
</script>

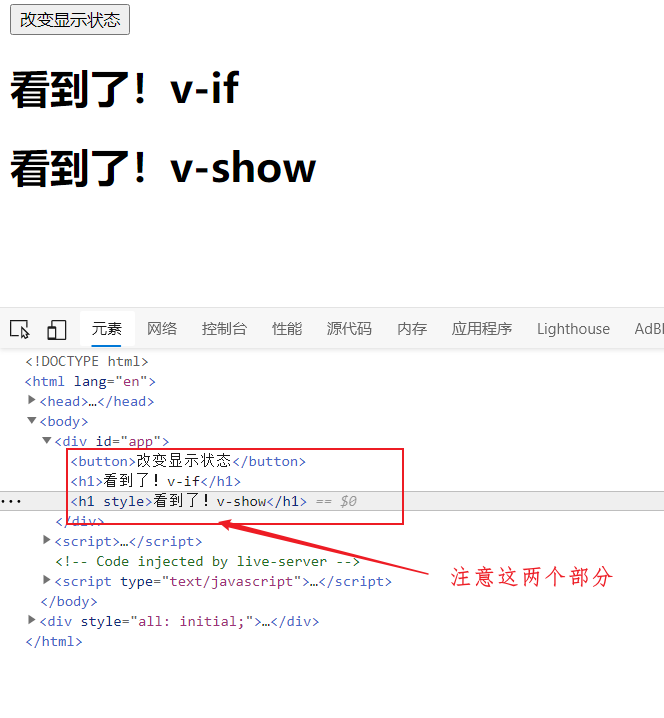
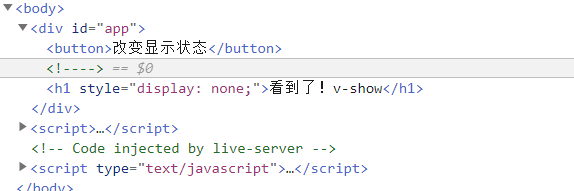
当我点击按钮改变状态的时候,检察元素可以看到。

所以show是将元素的display设置成none;而v-if是直接将元素注释掉。
相比于v-show,v-if更适合用于逻辑处理,常常和v-for搭配使用,比如遍历students数组时,只显示年龄大于20岁的。
<li v-for="(item, index) in students" :key="index" v-if="item.age>=20">
本人初学,菜鸟一个,以上有理解不到位的敬请指出!