我们在前面已经讲过了shape和selector,可以说它们在Android的界面设计开发当中用的非常多,对控件的美化至关重要!
第一:是什么?
而今天我们要学习的layer-list可以进一步扩展对shape和selector的使用,对layer-list可以这样简单的来理解,使用它可以将多个图片叠加起来,可以将用shape和selector实现的效果叠加起来。比如我们可以使用shape绘制一个形状,我们这里以直观的矩形为例吧!如下,是我们使用shape绘制的一个矩形。
接下来我们再绘制一个如上的形状,只不过这次将颜色填充为白色,如下
接下来我们使用layer-list就可以得到如下的效果。
看到这个效果图,我想你大致已经明白了我说的叠加了吧!接下来我们再来举一个例子,我们说了layer-list的功能就是施加叠加的功能,我们以上例子将两个shape进行了叠加,接下来我们再来看看图片的叠加效果。
怎么样,效果还是很直观的吧,我们使用layer-list直接将三个不同颜色的Android机器人叠加了起来。
第二:有什么用?
我们使用layer-list加上与shape和selector的综合运用,可以实现一些特殊的控件效果,比如以上的例子,我们将这个shape的颜色稍加改变,就可以实现一个带阴影的背景框,如下
这样看起来就可以使我们的控件变得有点立体感了,使用layer-list将极大扩展我们对shape和selector的使用。
第三:如何用?
那我们如何使用layer-list呢?其实不难,跟之前我们学过的shape和selector的用法有很多相似之处,首先都是一个xml文件,放置在我们项目的drawable目录文件下,右击新建drawable resource file,得到的文件如下
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android";>
</selector>
将根节点更改为layer-list
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android";>
</layer-list>
layer-list可包含很多个item子元素,所要叠加的元素也都是定义在item子元素当中,比如我们要实现阴影效果,就需要两个不同颜色的shape,就需要将shape写在item之中,如下。
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#000"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
当然,此item元素是被包含在layer-list当中的。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android";>
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#000"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
</layer-list>
此时的效果如下。
接下来我们再在layer-list中定义一个白色的shape矩形,代码如下。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android";>
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#000"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#fdfcfc"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
</layer-list>
此时的效果如下。
我们发现,之前定义的黑色shape不见了,它被后来定义的白色的shape给完全覆盖了,这是怎么回事呢?
首先我们要明白这么一回事,我们说过,使用layer-list可以将图片等进行叠加,那么它是如何叠加的呢?其实它的叠加顺序就是按照你在layer-list中的item的先后顺序的,哪个item在前,这个item所包含的元素就会被置于最底层,然后依次堆叠,因为黑色的shape是第一个,所以被置于最底层,第二个item所包含的白色背景的shape就会被放在之前的黑色shape之上,导致被覆盖掉。
那如何实现我们想要的阴影效果呢?其实对于item,我们可以设置如下几个属性。
- android:top 顶部的偏移量
- android:bottom 底部的偏移量
- android:left 左边的偏移量
- android:right 右边的偏移量
这几个属性的作用跟我们在使用控件设置的margin差不多,指的都是外间距的效果。我们来在代码中设置看下效果。
可以看到,我们已经实现了阴影的效果,而这样的效果仅是在item的根节点添加如下属性。
<item android:left="2dp" android:bottom="2dp">整体的代码如下。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android";>
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#000"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<item android:left="2dp" android:bottom="2dp">
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#fdfcfc"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
</layer-list>
我们这里只在item的根节点添加了android:left=”2dp” android:bottom=”2dp”这两个属性,为了形象的说明这块知识点,我给大家画个图吧。
看着这张图,你对这四个属性的作用是不是更加清楚了,我们通过设置left和top分别让覆盖在上面的白色shape分别左偏移和上偏移,如此一来就可以实现我们要的阴影效果了。
接下来我们就可以在空间中去引用这个阴影效果了,引用方式也很简单,直接作为背景设置即可。
<TextView
android:layout_width="match_parent"
android:layout_height="50dp"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="25dp"
android:background="@drawable/layer_list"
android:gravity="center"
android:hint="一个自学的程序员" />
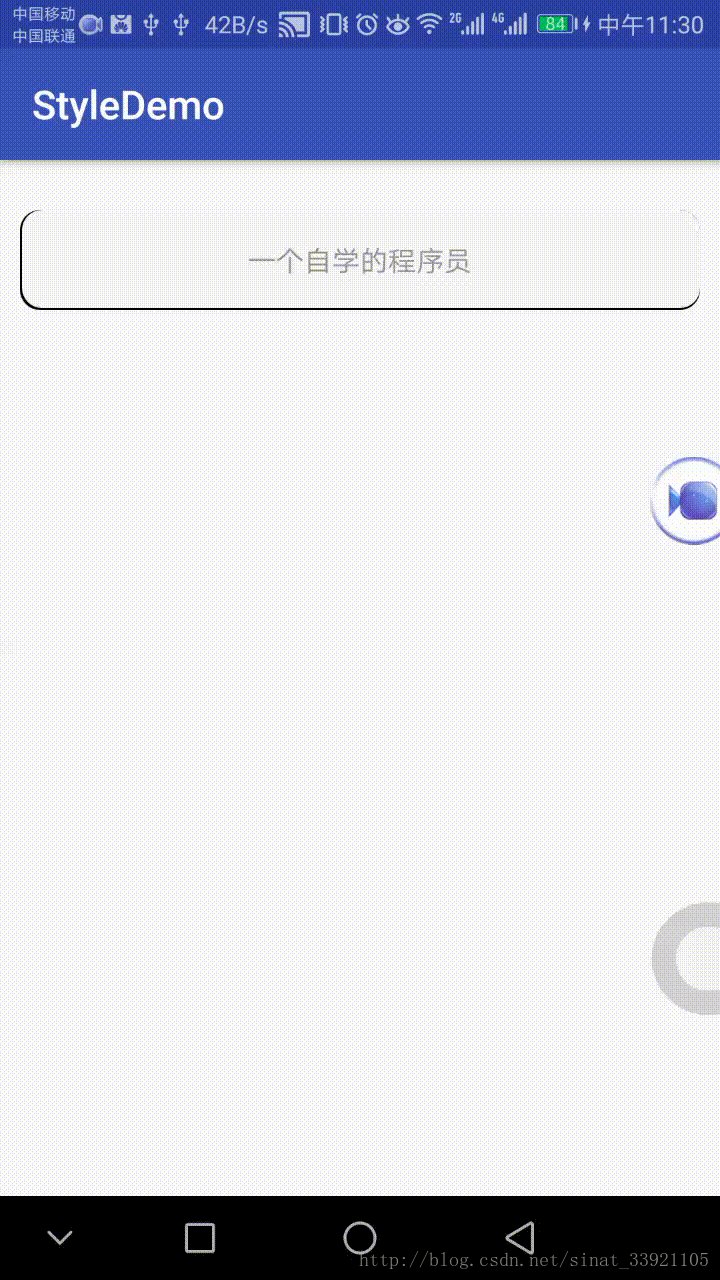
效果是这个样子滴。
我们以上说了利用layer-list进行不同shape的叠加,我们是将layer-list作为根节点使用,其实layer-list也可以作为子节点使用,像如下代码这样。
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android";>
<item android:state_pressed="true">
<layer-list>
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#f50606"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<item android:right="1dp" android:top="1dp">
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#f7f6f6"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
</layer-list>
</item>
<item >
<layer-list>
<item>
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#000"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
<item android:left="1dp" android:bottom="1dp">
<shape android:shape="rectangle">
<size
android:width="100dp"
android:height="20dp"></size>
<solid android:color="#f7f6f6"></solid>
<corners android:radius="10dp"></corners>
</shape>
</item>
</layer-list>
</item>
</selector
我们这里将layer-list作为selector的子节点来使用,实现不同状态下文本框的不同,当文本框被点击的时候,我们将其显示为底色为红色的阴影效果,如下。
默认状态下则显示底色为黑色的阴影效果,如下。
接着我们将其用selector包裹起来在控件中引用就实现了如下的效果。
以上就是对layer-list的学习了!
第四:注意
我们知道了layer-list是什么以及有什么用和如何用,那么在使用的过程中有哪些需要我么注意的地方呢?
- layer-list不仅可以作为根节点使用,同样可以作为子节点使用
- layer-list的对元素的叠加顺序是按照item子元素顺序来排列的,第一个item将被置于最底层,依次堆加。
- 可使用如下四个属性来设置偏移量,作用同控件中的margin
- android:top 顶部的偏移量
- android:bottom 底部的偏移量
- android:left 左边的偏移量
- android:right 右边的偏移量
第五:总结
到这里,关于layer-list的学习基本已经结束了,shape和selector对于控件的美化至关重要,而使用layer-list可以最大限度的扩展shape和selector的使用性,将三者结合起来我们可以实现很多不错的控件效果,值得我们好好学习一番的,好了,关于layer-list的学习到此为止,谢谢各位看官!
关注微信公众号
一个自学的程序员!