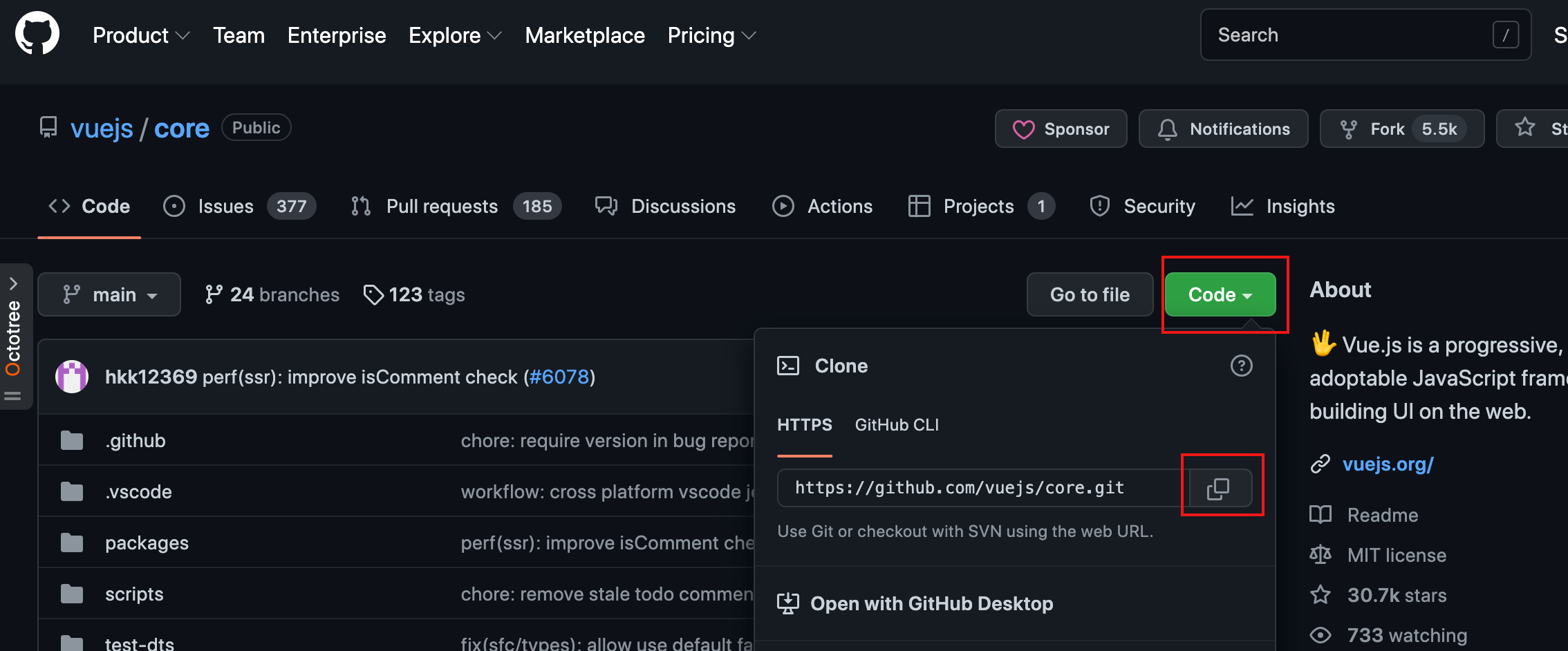
github下载源码
地址:https://github.com/vuejs/core
注意:我此时下载的是vue3的3.2.37

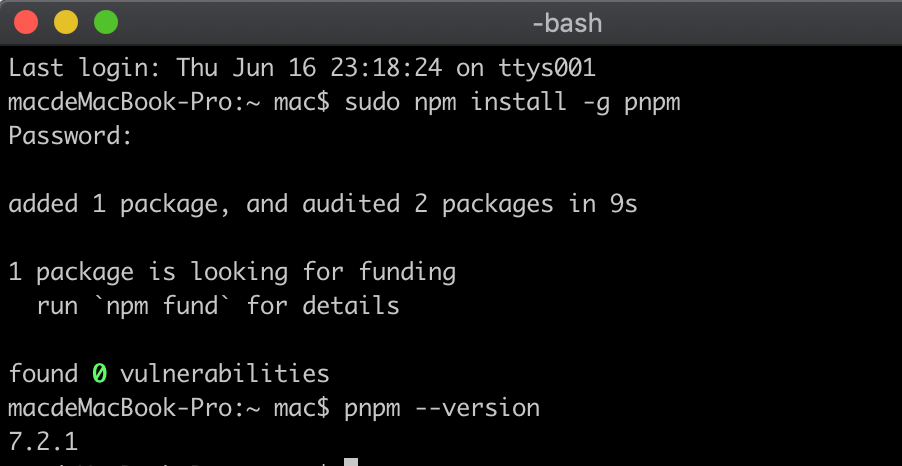
全局安装pnpm包管理工具
因为vue3的3.2.37采用pnpm工具管理项目,而不是采用yarn了

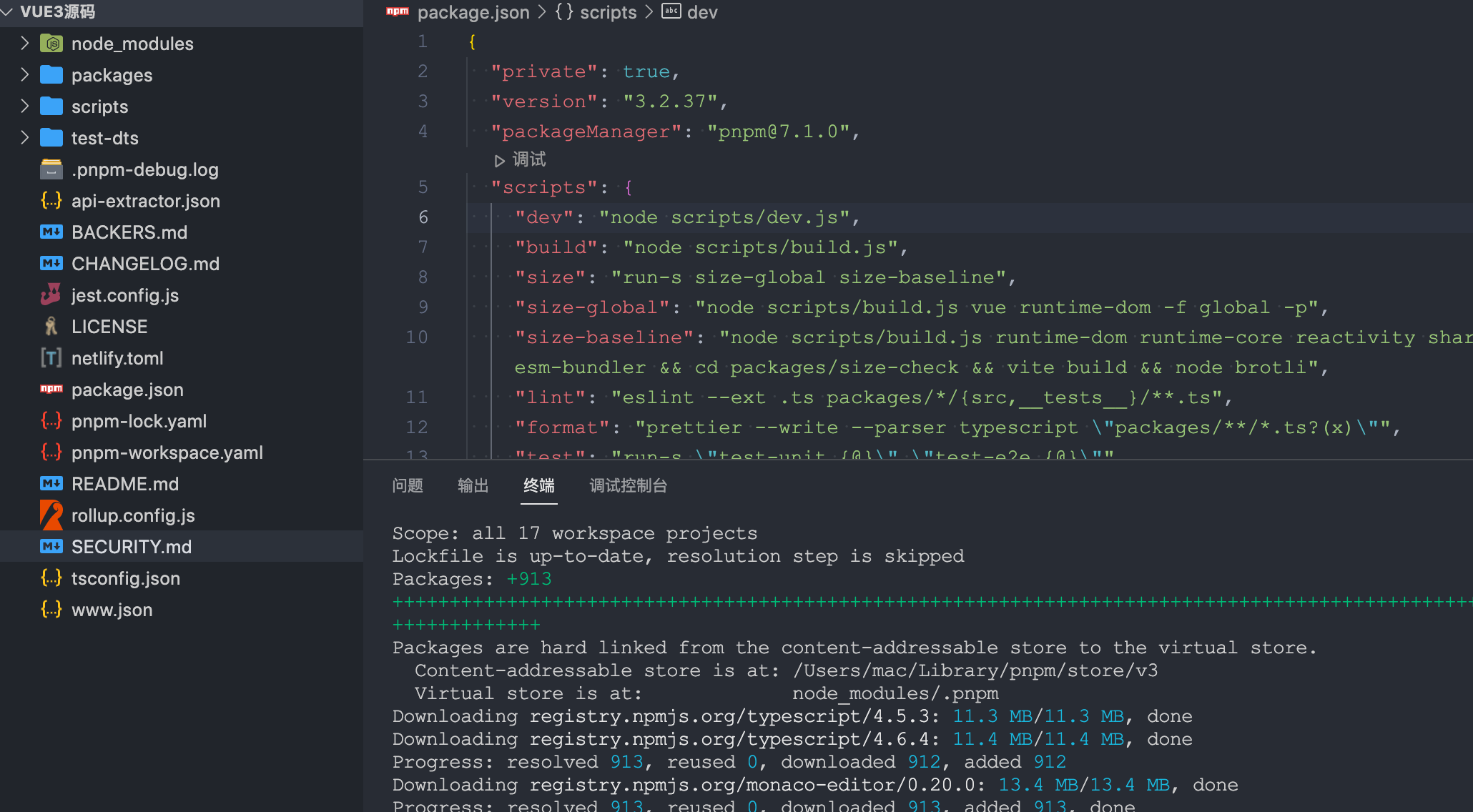
安装依赖
进入到源码所在的文件夹使用pnpm install来安装依赖

构建源码
构建 vue 源码,构建产物会为 packages\vue\dist\vue.global.js 。
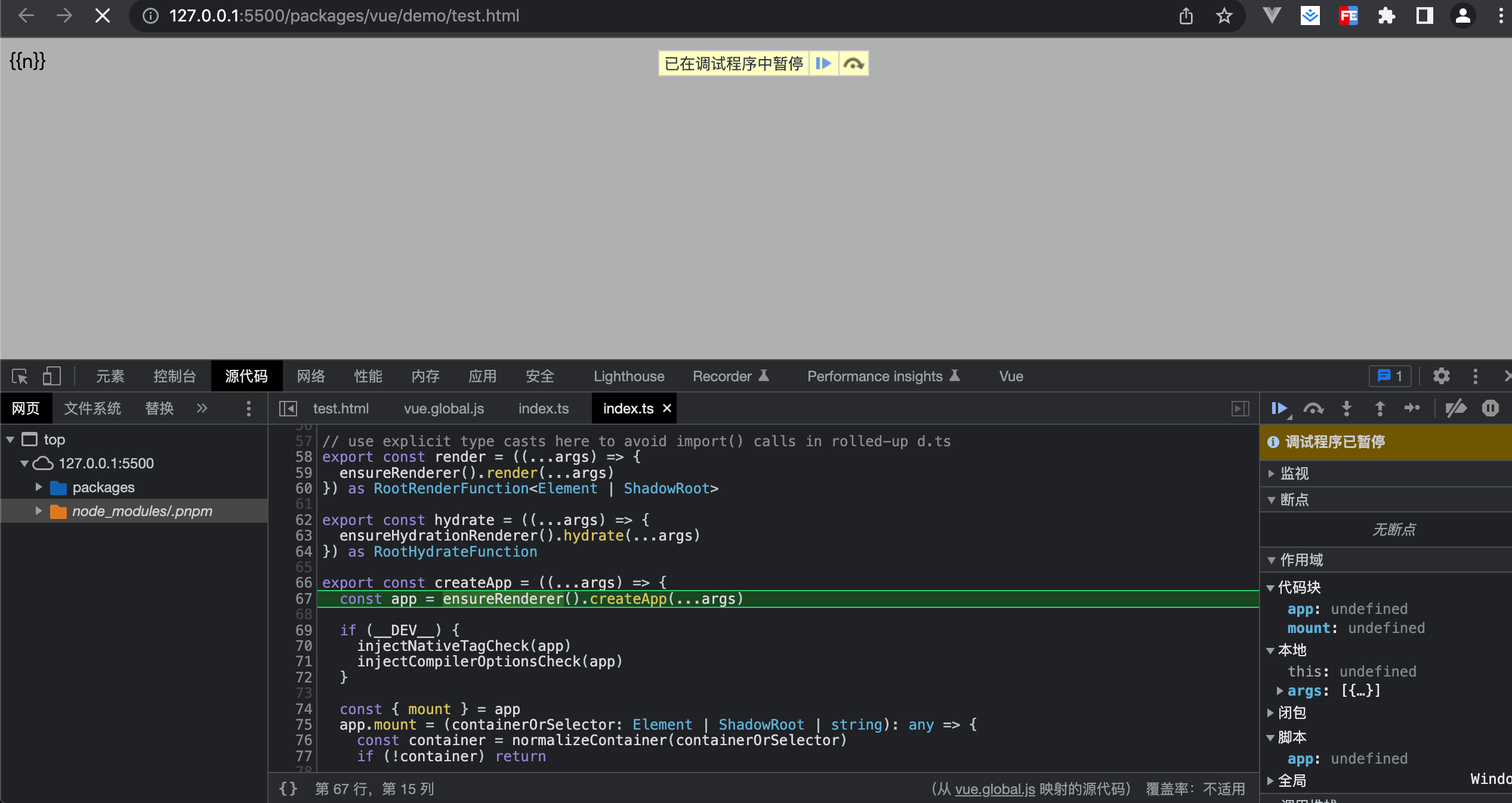
由于默认的 vue 打包构建,是不会生成 sourcemap 的,因此我们需要加上 --sourcemap,生成 sourcemap,以方便后面调试时,chrome 能够根据 sourcemap,将构建压缩过的代码,还原成源码。
方式1
npm run dev --sourcemap
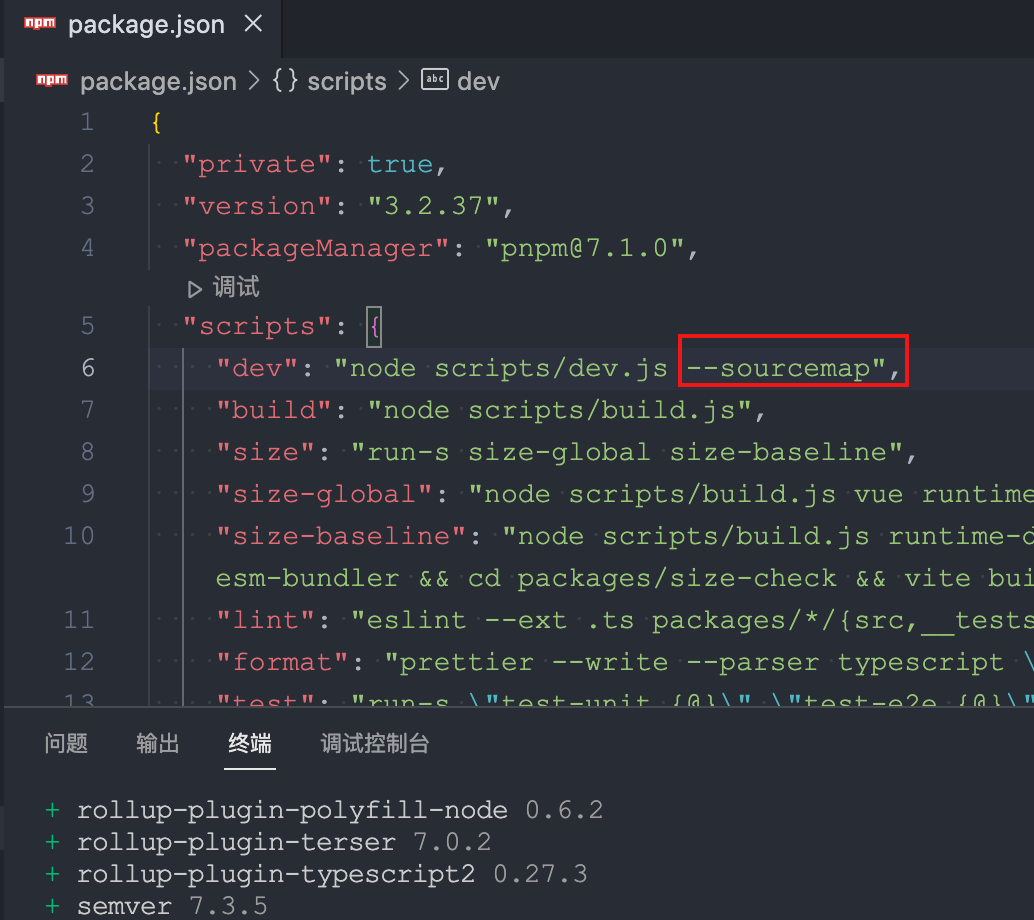
方式2:package.json中添加配置项
在package.json的script--"dev"添加"--sourcemap"
"dev": "node scripts/dev.js --sourcemap"

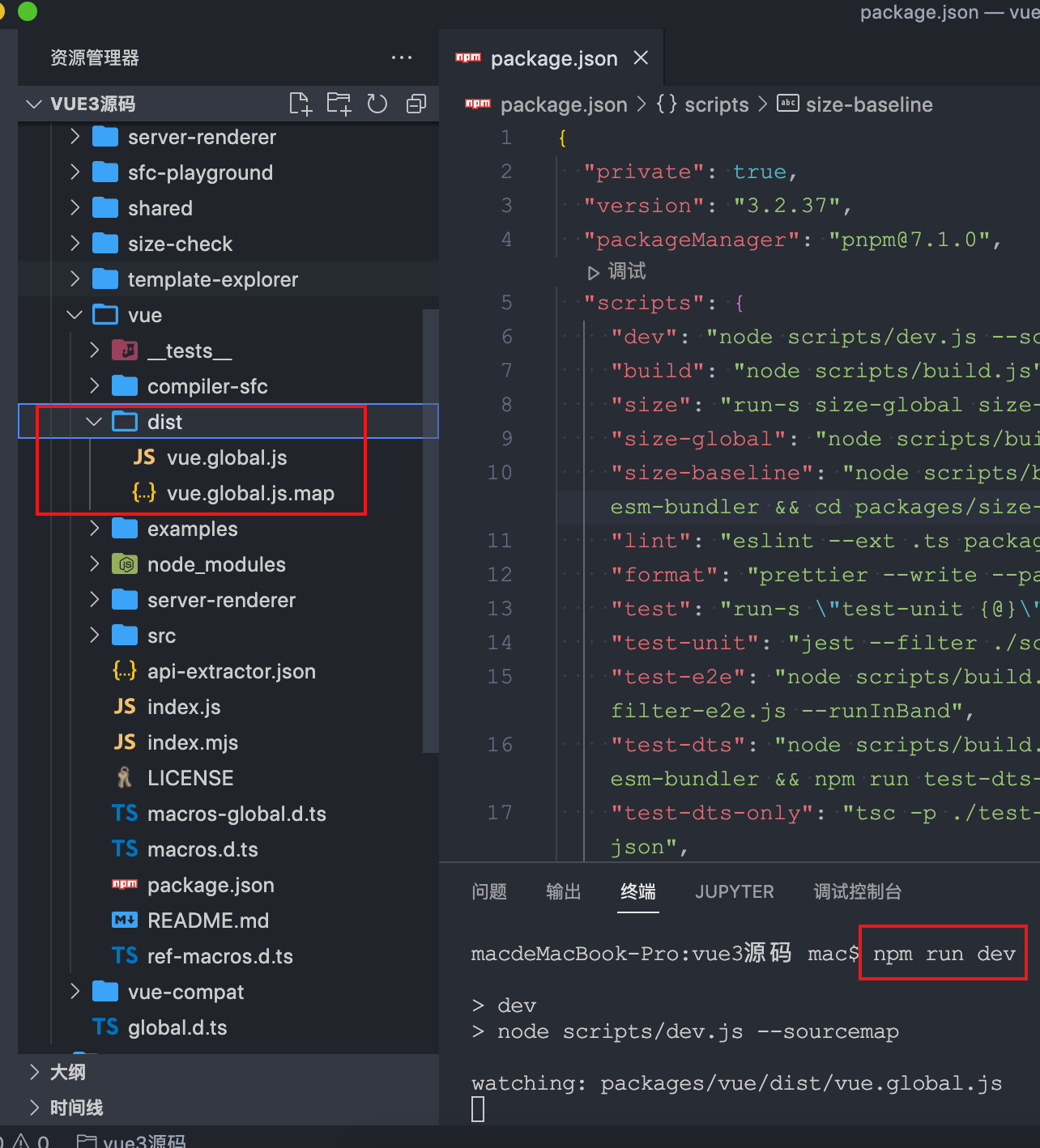
执行脚本
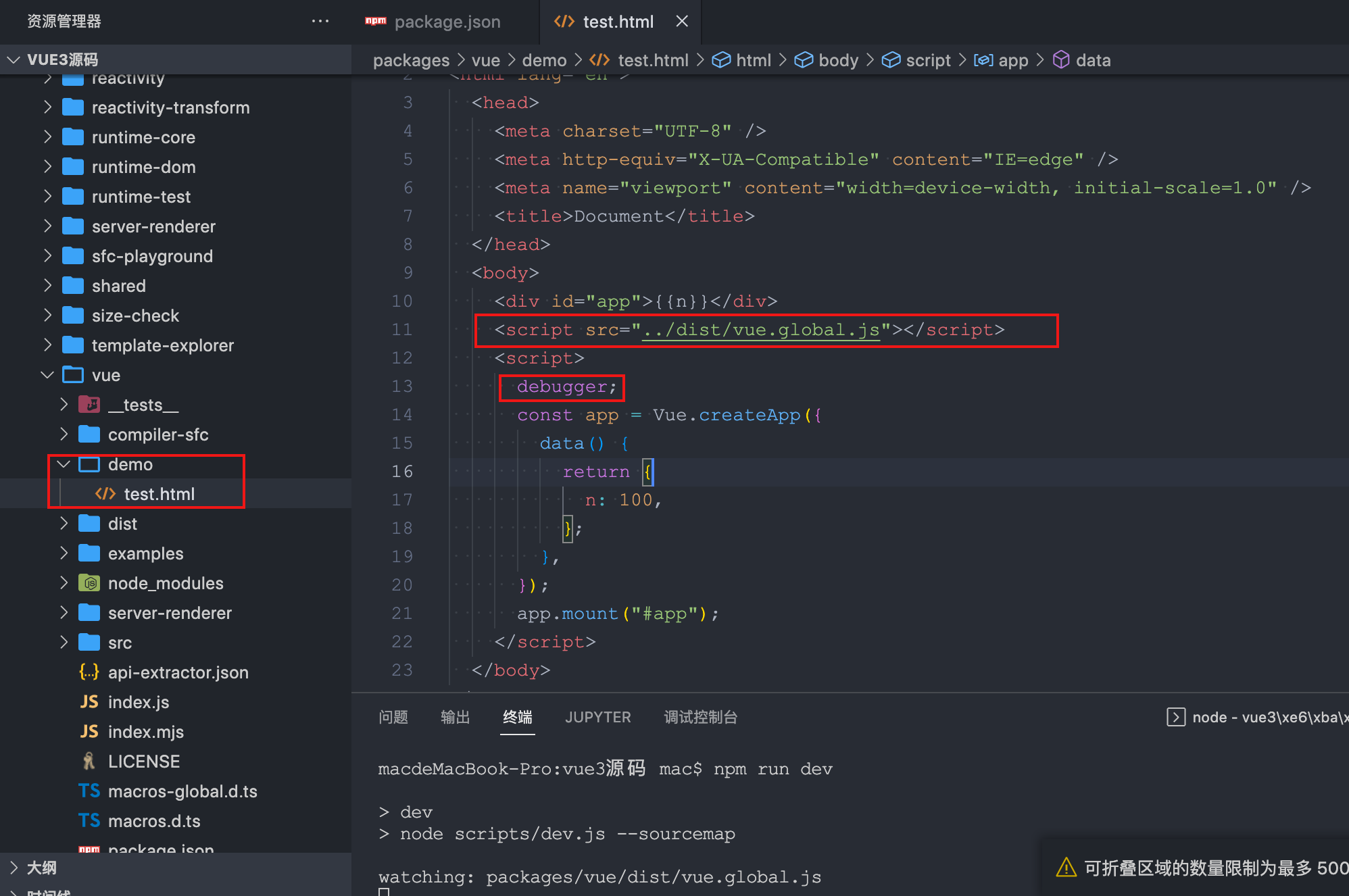
执行下列脚本,然后会在 packages/vue目录下生成dist文件夹
npm run dev

创建测试的html,并进行debug调试