问题描述
默认npm下载的babel-plugin-importbabel-plugin-import和element-plus是最新版本,使用babel-plugin-importbabel-plugin-import插件在对element-plus处理会出现无法进行局部导入的问题。
代码如下:
// package.json
"babel-plugin-import": "^1.13.5",
"element-plus": "^2.2.5",
//babel.config.js
module.exports = {
plugins: [
[
'import',
{
libraryName: 'element-plus',
customStyleName: (name) => {
return `element-plus/lib/theme-chalk/${name}.css`
}
}
]
],
presets: ['@vue/cli-plugin-babel/preset']
}
//App.vue
<template>
<el-button>按钮</el-button>
<el-button type="danger">按钮</el-button>
</template>
<script>
import { ElButton } from 'element-plus'
export default defineComponent({
name: 'App',
components: {
ElButton
}
})
</script>
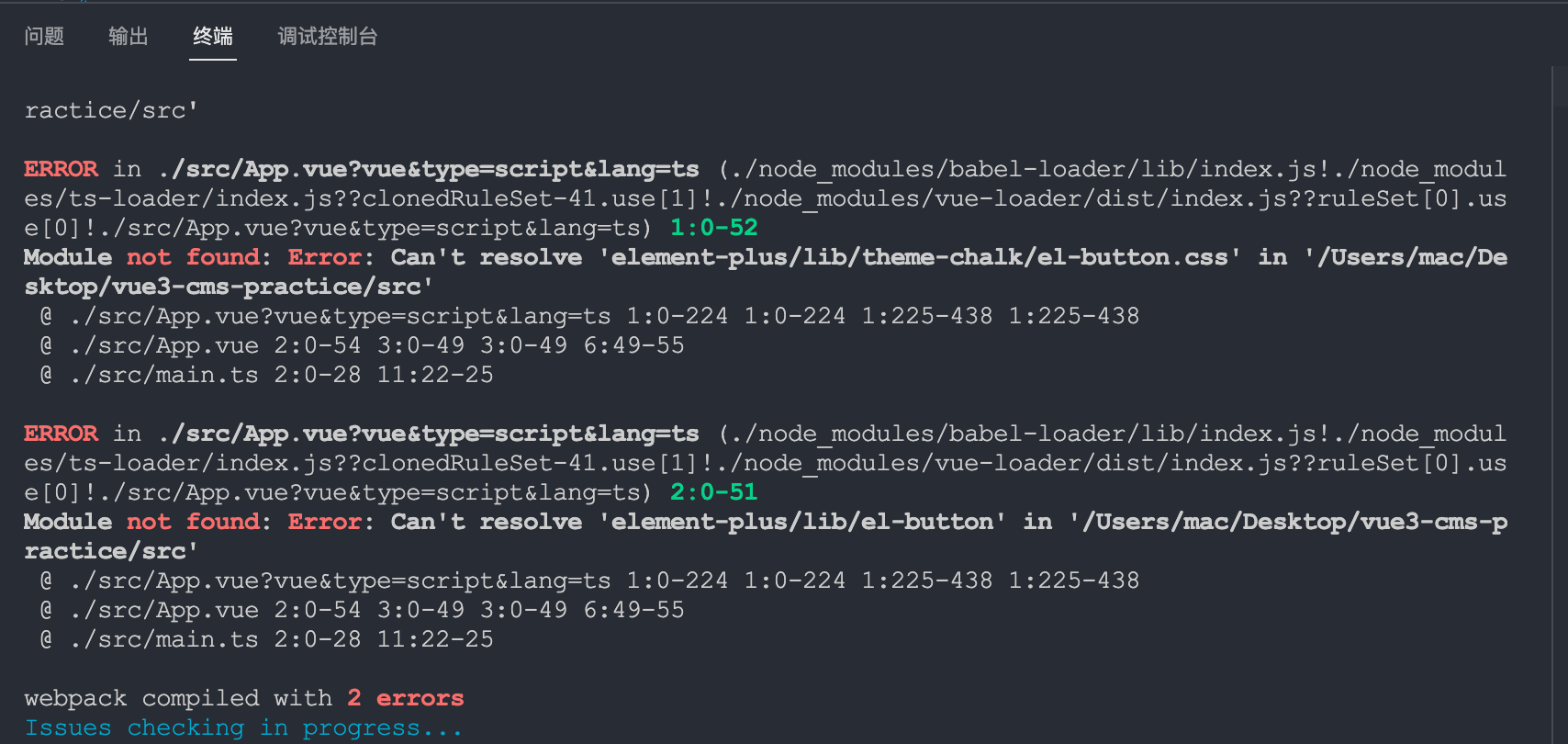
报错

解决方案
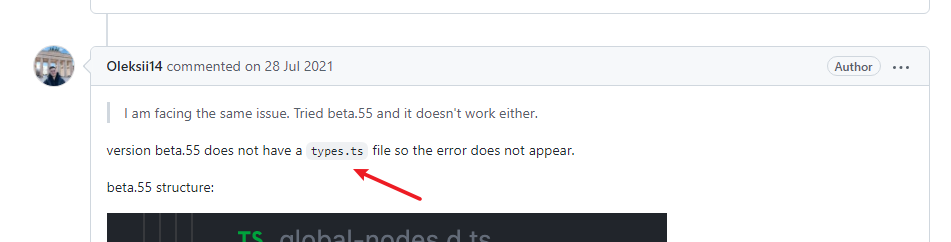
根据官方的issues,可以知道"element-plus"不同的版本中目录结构发生变化(可以发现在npm下载最新的element-plus和回滚到旧版本的element-plus结构发生变化),我们可以尝试将element-plus的版本降到"1.0.2-beta.55" 即可解决,看起来是回滚到没有types.ts的版本