描述
使用Cascader 级联选择器的组件来跑项目的时候发现高度和位置存在问题
相关代码如下:
Cate.vue中HTML结构:
<el-form :model="shopCateForm" :rules="shopCateFormRules" ref="shopCateFormRef" label-width="100px">
<el-form-item label="分类名称:" prop="cat_name">
<el-input v-model="shopCateForm.cat_name"></el-input>
</el-form-item>
<el-form-item label="父级分类:" class='parentBox'>
<el-cascader v-model="selectedKeys" :options="parentCateList" :props="cascaderProps" @change="parentCateChanged" style=" 100%"></el-cascader>
</el-form-item>
</el-form>
Cate.vue中data数据:
// 父级分类
parentCateList: [],
// 选择的父级分类
selectedKeys: [],
// 父级分类配置项
cascaderProps: {
expandTrigger: 'hover',
label: 'cat_name',
value: 'cat_id',
children: 'children',
checkStrictly: true
}
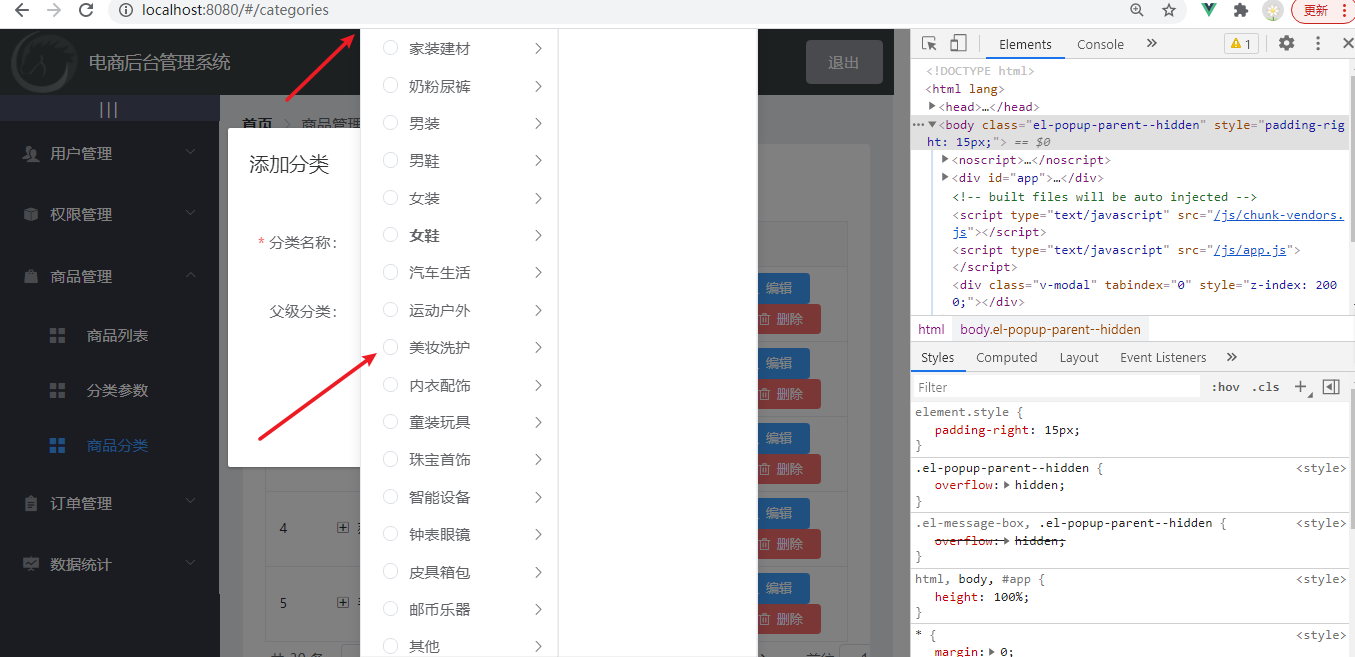
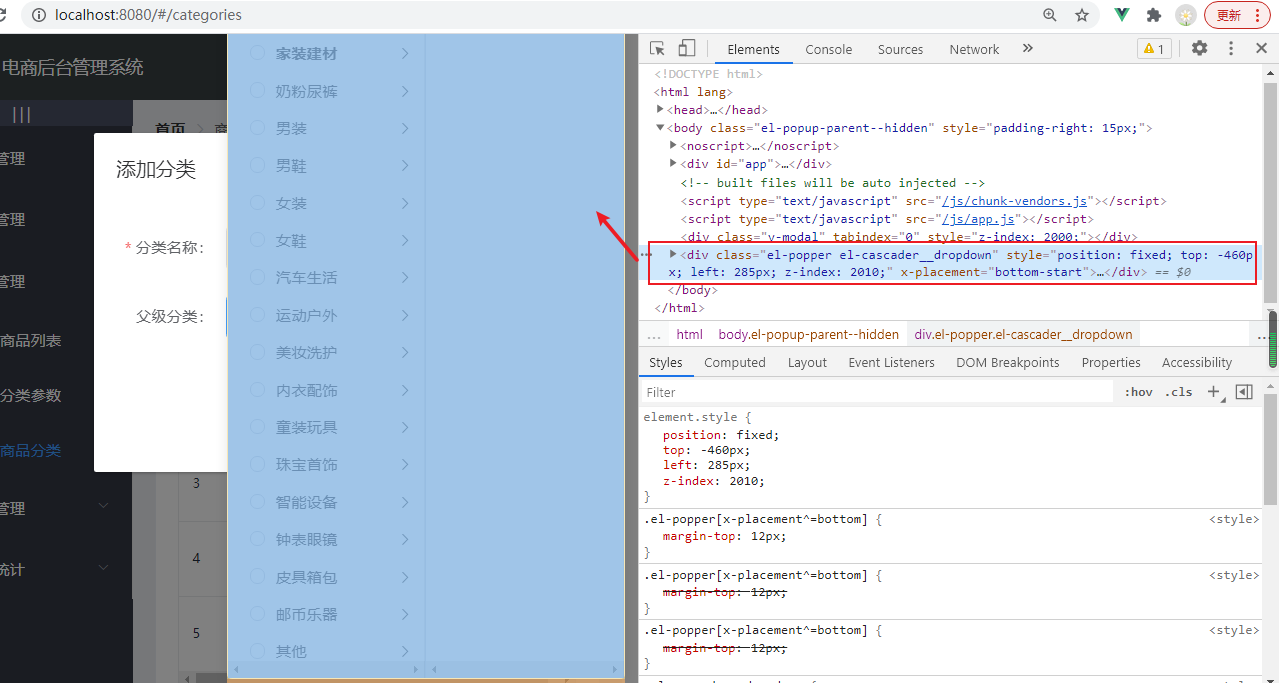
效果如下:

如果直接在Cate.vue文件中修改下面的样式,还是不起效果
.el-cascader-panel {
height: 300px;
}
原因
它可能是由js动态生成的元素标签,然后在body标签最后追加的一个元素,已经脱离了Cate.vue的管理。

解决办法
在全局样式文件global.css中设置如下配置
.el-cascader-panel {
height: 300px;
}