Visual Studio Code的核心是代码编辑器。与许多其他代码编辑器一样,VS Code在左侧采用通用用户界面和浏览器布局,显示您可以访问的所有文件和文件夹,右侧显示编辑器,显示已打开文件的内容。

基本布局
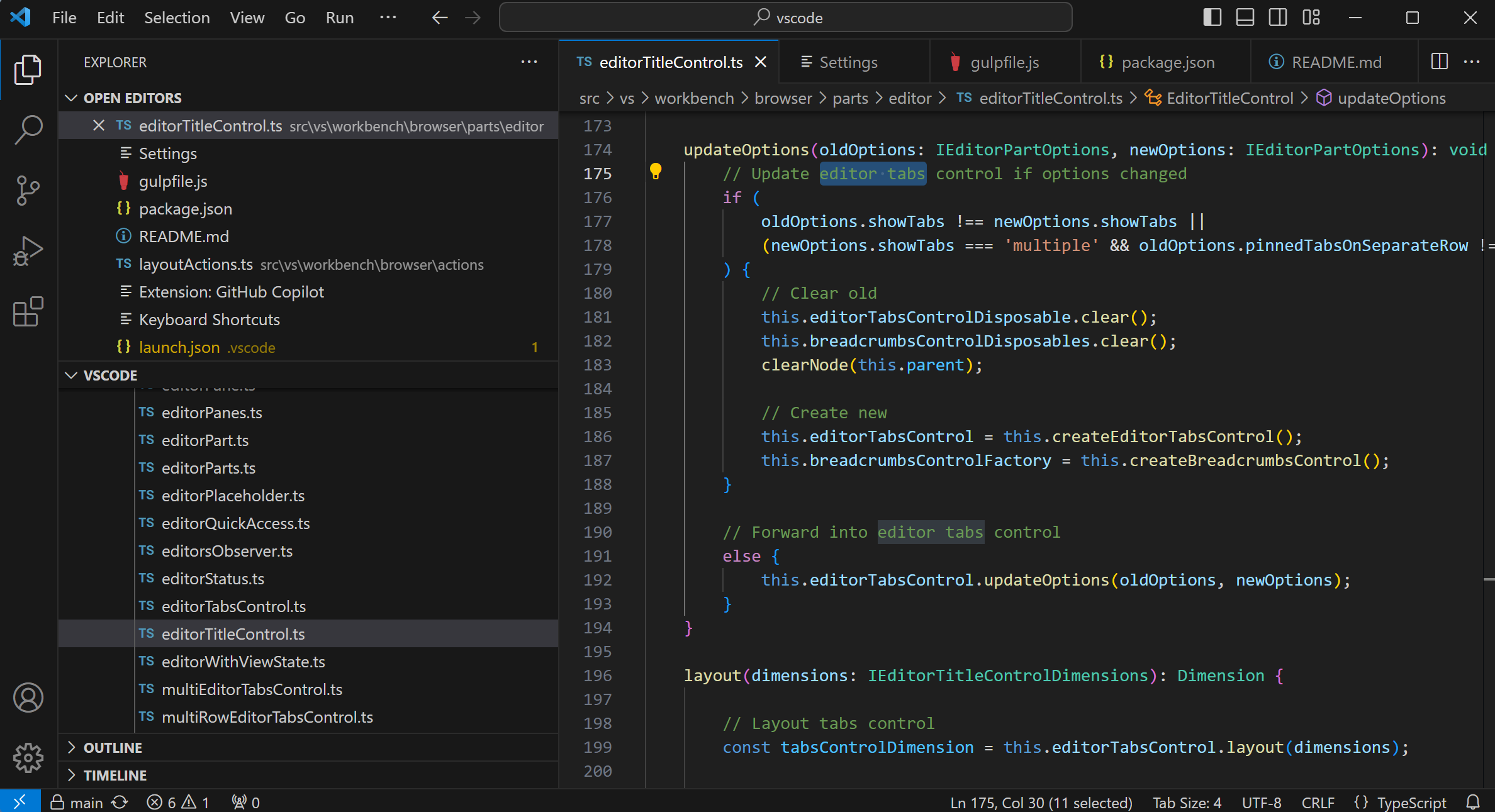
VS Code具有简单直观的布局,可最大化为编辑器提供的空间,同时留出足够的空间来浏览和访问文件夹或项目的完整上下文。用户界面分为五个方面:
- 编辑器 - 编辑文件的主要区域。您可以纵向和横向并排打开任意数量的编辑器。
- 侧栏 - 包含不同的视图,如资源管理器,可在您处理项目时为您提供帮助。
- 状态栏 - 有关已打开项目和您编辑的文件的信息。
- 活动栏 - 位于最左侧,这使您可以在视图之间切换,并为您提供其他特定于上下文的指示符,例如启用Git时的传出更改数。
- 面板 - 您可以在编辑器区域下方显示不同的面板,以显示输出或调试信息,错误和警告或集成终端。面板也可以向右移动以获得更多垂直空间。
每次启动VS Code时,它都会以与上次关闭时相同的状态打开。保留文件夹,布局和打开的文件。
每个编辑器中的打开文件都显示在编辑器区域顶部的选项卡式标题(选项卡)中。要了解有关选项卡式标题的详细信息,请参阅下面的选项卡部分。
提示:您可以将侧栏移动到右侧(“ 视图” > “向右移动侧栏”)或切换其可见性(⌘B)。
并排编辑
您可以纵向和横向并排打开任意数量的编辑器。如果您已经打开了一个编辑器,则有多种方法可以将另一个编辑器打开到现有编辑器的一侧:
- Ctrl(macOS:Cmd)单击资源管理器中的文件。
- ⌘将活动编辑器拆分为两个。
- 从文件的资源管理器上下文菜单中打开到侧面。
- 单击编辑器右上角的“ 拆分编辑器”按钮。
- 将文件拖放到编辑器区域的任何一侧。
- 在快速打开(⌘P)文件列表中按Ctrl + Enter(macOS:Cmd + Enter)。

每当您打开另一个文件时,处于活动状态的编辑器将显示该文件的内容。因此,如果您有两个编辑器并且您想要在右侧编辑器中打开文件'foo.cs',请确保编辑器处于活动状态(通过在其中单击),然后再打开文件'foo.cs'。
默认情况下,编辑器将打开活动的右侧。您可以通过设置更改此行为,workbench.editor.openSideBySideDirection并配置为在活动编辑器底部打开新编辑器。
当你有一个以上的编辑器打开你可以在它们之间迅速按住开关Ctrl键(MacOS的:“加利福尼亚”)键的同时按1,2,或3。
提示:您可以调整编辑器的大小并重新排序。拖放编辑器标题区域以重新定位或调整编辑器的大小。
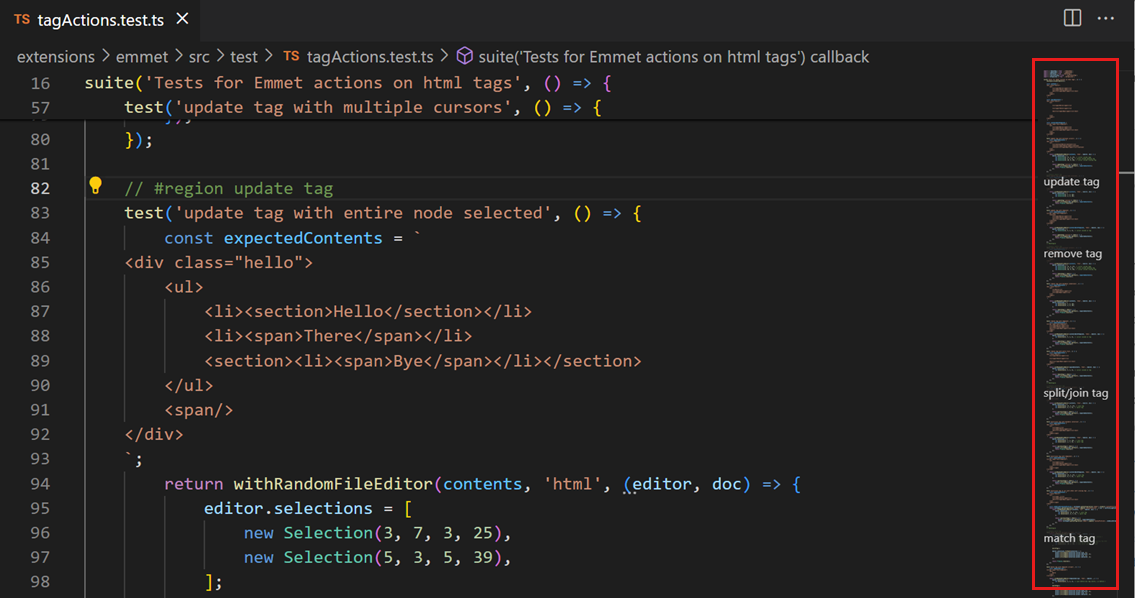
小地图 - 大纲视图
Minimap(大纲视图)为您提供源代码的高级概述,这对于快速导航和代码理解非常有用。文件的小地图显示在编辑器的右侧。您可以单击或拖动阴影区域以快速跳转到文件的不同部分。

提示:您可以通过分别设置
"editor.minimap.side": "left"或"editor.minimap.enabled": false在用户或工作区设置中将小地图移动到左侧或完全禁用它。
缩进指南
上图还显示了缩进指南(垂直线),可帮助您快速查看匹配的缩进级别。如果要禁用缩进指南,可以"editor.renderIndentGuides": false在用户或工作区设置中进行设置。
探险者
Explorer用于浏览,打开和管理项目中的所有文件和文件夹。VS Code是基于文件和文件夹的 - 您可以通过在VS Code中打开文件或文件夹立即开始。
在VS Code中打开文件夹后,该文件夹的内容将显示在资源管理器中。你可以从这里做很多事情:
- 创建,删除和重命名文件和文件夹。
- 通过拖放移动文件和文件夹。
- 使用上下文菜单浏览所有选项。
提示:您可以从VS Code外部将文件拖放到资源管理器中进行复制(如果资源管理器为空,则VS Code将打开它们)

VS Code可以与您可能使用的其他工具配合使用,尤其是命令行工具。如果要在VS Code中当前打开的文件夹的上下文中运行命令行工具,请右键单击该文件夹,然后选择“ 在命令提示符下打开”(或在macOS或Linux上的“ 在终端中打开”)。
您还可以通过右键单击文件或文件夹并选择在资源管理器中显示(或在 MacOS上显示Finder或在Linux上打开包含文件夹),导航到本机资源管理器中文件或文件夹的位置。
提示:键入⌘P(快速打开)以快速搜索并按名称打开文件。
默认情况下,VS Code会从资源管理器中排除某些文件夹(例如。.git)。使用该files.exclude 设置配置从资源管理器中隐藏文件和文件夹的规则。
提示:这对于隐藏派生资源文件(如
*.metaUnity或*.jsTypeScript项目)非常有用。要让Unity排除*.cs.meta文件,要选择的模式为:"**/*.cs.meta": true。对于TypeScript,您可以使用以下方法为TypeScript文件排除生成的JavaScript :"**/*.js": {"when": "$(basename).ts"}.
多选
您可以在“ 文件资源管理器”和“ 打开编辑器”视图中选择多个文件,以对多个项目运行操作(删除,拖放,打开到侧面)。使用Ctrl/Cmd键click选择单个文件,使用Shift+ click选择范围。如果选择两个项目,现在可以使用“ 比较选定”命令快速区分两个文件。
注意:在早期的VS Code版本中,单击Ctrl/Cmd按下的键将打开一个新编辑器组中的文件。如果您仍然喜欢此行为,则可以使用该workbench.list.multiSelectModifier设置更改多选以使用该Alt键。
"workbench.list.multiSelectModifier": "alt"
打开编辑
在资源管理器的顶部是一个标记为OPEN EDITORS的视图。这是活动文件或预览的列表。这些是您之前在VS Code中打开的文件。例如,如果您执行以下操作,文件将在OPEN EDITORS视图中列出:
- 对文件进行更改。
- 双击文件的标题。
- 双击资源管理器中的文件。
- 打开不属于当前文件夹的文件。
只需单击OPEN EDITORS视图中的项目,它就会在VS Code中变为活动状态。
完成任务后,可以从OPEN EDITORS视图中单独删除文件,也可以使用“ 查看:关闭所有编辑器”或“ 查看:关闭组操作中的所有编辑器”删除所有文件。
查看
文件资源管理器只是VS代码中可用的视图之一。还有意见:
- 搜索 - 在打开的文件夹中提供全局搜索和替换。
- 源代码控制 - VS代码默认包含Git源代码控制。
- 调试 - VS代码的调试视图显示变量,调用堆栈和断点。
- 扩展程序 - 在VS Code中安装和管理扩展程序。
- 自定义视图 - 在Explorer和Debug视图下由扩展提供的视图。
提示:您可以使用“ 视图:打开视图”命令打开任何视图。

您可以在主视图中显示或隐藏视图,也可以通过拖放重新排序。

活动栏
左侧的活动栏可让您快速切换视图。您还可以通过在活动栏上拖放视图来重新排序视图,或者完全删除视图(右键单击活动栏中的隐藏)。

命令调色板
可以通过键盘同样访问VS Code。要知道的最重要的关键组合是⇧⌘P,它会调出Command Palette。从这里,您可以访问VS Code的所有功能,包括最常见操作的键盘快捷键。

该命令面板提供了访问很多命令。您可以使用相同的交互式窗口执行编辑器命令,打开文件,搜索符号以及查看文件的快速轮廓。以下是一些提示:
- ⌘P将允许您通过键入其名称来导航到任何文件或符号
- ^⇧Tab将循环浏览最后打开的文件集
- ⇧⌘P将直接带您进入编辑器命令
- ⇧⌘O将允许您导航到文件中的特定符号
- ^ G将允许您导航到文件中的特定行
键入?输入字段以获取可从此处执行的可用命令列表:

配置编辑器
VS Code为您提供了许多配置编辑器的选项。从“ 视图”菜单中,您可以隐藏或切换用户界面的各个部分,例如侧栏,状态栏和活动栏。
隐藏菜单栏(Windows,Linux)
您可以使用“ 视图” >“ 切换菜单栏”命令在Windows和Linux上隐藏菜单栏。您仍然可以通过按Alt键(window.menuBarVisibility设置)访问菜单栏。
设置
大多数编辑器配置都保存在可以直接修改的设置中。您可以通过用户设置或每个项目/文件夹通过工作区设置全局设置选项。设置值保存在settings.json 文件中。
- 选择文件 > 首选项 > 设置(或按⌘, )编辑用户
settings.json文件。 - 要编辑工作区设置,请选择WORKSPACE SETTINGS选项卡以编辑工作区
settings.json文件。
macOS用户注意事项: “ 首选项”菜单位于“ 代码而非文件”下。例如,代码 > 首选项 > 设置。

您将在左侧窗口中看到VS代码默认设置,在右侧看到您可编辑settings.json的。您可以Default Settings使用顶部的搜索框轻松过滤设置。settings.json通过单击设置左侧的编辑图标,将设置复制到右侧的可编辑状态。使用固定设置值的设置允许您选择一个值作为其编辑图标菜单的一部分。
编辑设置后,键入⌘S以保存更改。更改将立即生效。
注意:工作区设置将覆盖用户设置,对于在团队中共享项目特定设置非常有用。
禅模式
Zen Mode让您可以通过隐藏除编辑器之外的所有UI(无活动栏,状态栏,侧栏和面板)来关注代码,转到全屏并使编辑器布局居中。可以使用“ 视图”菜单,“ 命令选项板”或快捷键⌘KZ切换Zen模式。Double Esc退出Zen模式。可以通过禁用过渡到全屏zenMode.fullScreen。禅模式可以通过下面的设置来进一步调整:zenMode.hideStatusBar,zenMode.hideTabs,zenMode.fullScreen,zenMode.restore和zenMode.centerLayout。
中心编辑器布局
中心编辑器布局允许您将编辑器区域居中。在大型监视器上使用单个编辑器时,这尤其有用。您可以使用侧面的框格来调整视图大小(按住Alt键以独立移动窗扇)。
标签
Visual Studio代码在编辑器上方的标题区域中显示带有Tabs(选项卡标题)的打开项目。
打开文件时,会为该文件添加新选项卡。

使用选项卡可以快速在项目之间导航,您可以拖放选项卡对其进行重新排序。
如果您有更多未打开的项目,则可以使用“ 显示已打开的编辑器”命令(可通过“ ...更多”按钮获得)来显示选项卡式项目的下拉列表。
如果您不想使用选项卡,可以通过将workbench.editor.showTabs 设置设置为false 来禁用该功能:
"workbench.editor.showTabs": false
在没有选项卡的情况下工作时,请参阅以下部分以优化VS代码。
标签订购
默认情况下,新选项卡会添加到现有选项卡的右侧,但您可以控制要使用该workbench.editor.openPositioning设置显示新选项卡的位置。
例如,您可能希望左侧显示新的标签项:
"workbench.editor.openPositioning": "left"
预览模式
在资源管理器中单击或选择文件时,它将以预览模式显示并重新使用现有选项卡。如果您快速浏览文件并且不希望每个访问过的文件都有自己的Tab,这将非常有用。当您开始编辑文件或使用双击从资源管理器中打开文件时,新的选项卡专用于该文件。
预览模式在标题标题中以斜体显示:

如果您不想使用预览模式并始终创建新选项卡,则可以使用以下设置控制行为:
workbench.editor.enablePreview全局启用或禁用预览编辑器workbench.editor.enablePreviewFromQuickOpen从Quick Open打开时启用或禁用预览编辑器
编辑组
拆分编辑器(使用“ 拆分编辑器”或“ 打开到侧面”命令)时,会创建一个可以容纳一组项目的新编辑器区域。您可以垂直和水平并排打开任意数量的编辑器区域。
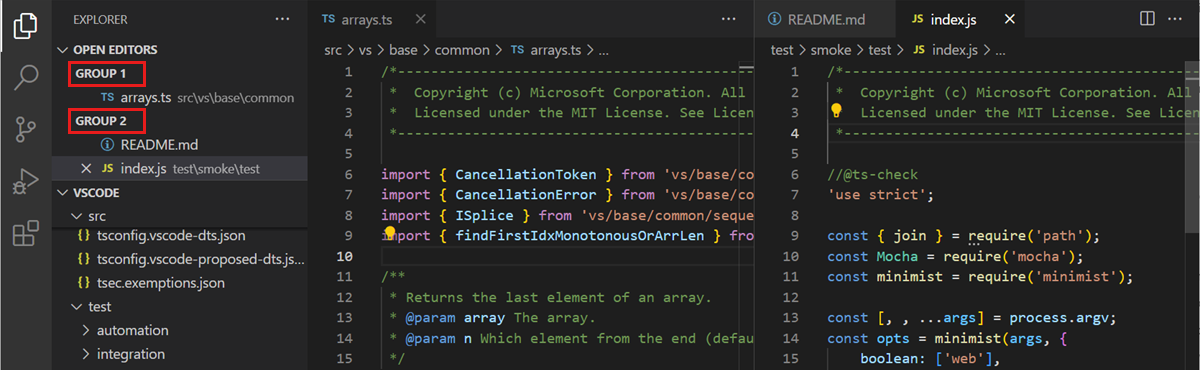
您可以在Explorer视图顶部的OPEN EDITORS部分清楚地看到这些:

您可以在工作台上拖放编辑器组,在组之间移动单个选项卡并快速关闭整个组(全部关闭)。
注意: VS Code使用编辑器组,无论您是否启用了Tabs。如果没有选项卡,编辑器组就是一组打开的项目,其中最近选择的项目在编辑器窗格中可见。
网格编辑器布局
默认情况下,编辑器组以垂直列布局(例如,当您拆分编辑器以将其打开到侧面时)。您可以在任何布局中轻松地纵向和横向排列编辑器组:

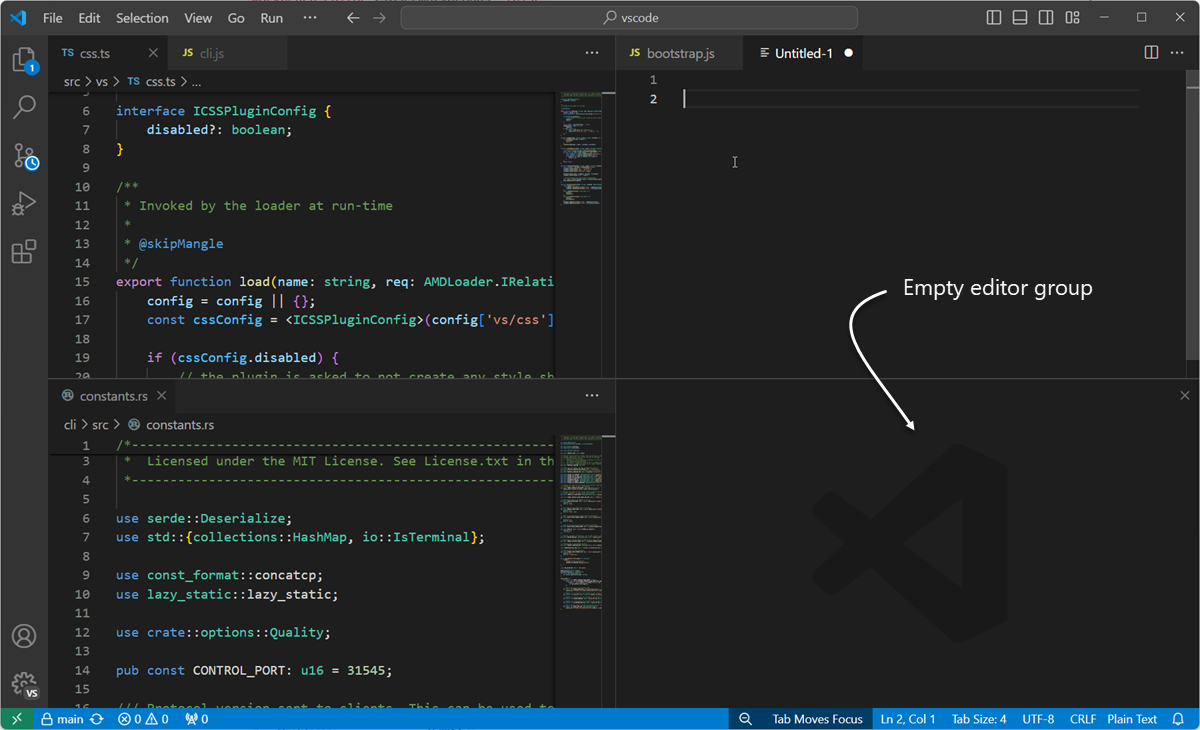
要支持灵活布局,可以创建空编辑器组。默认情况下,关闭编辑器组的最后一个编辑器也会关闭组本身,但您可以使用新设置更改此行为workbench.editor.closeEmptyGroups: false:

新视图 > 编辑器布局菜单中有一组预定义的编辑器布局:

打开到侧面的编辑器(例如,通过单击编辑器工具栏“ 拆分编辑器”操作)将默认打开到活动编辑器的右侧。如果您希望在活动编辑器下方打开编辑器,请配置新设置workbench.editor.openSideBySideDirection: down。
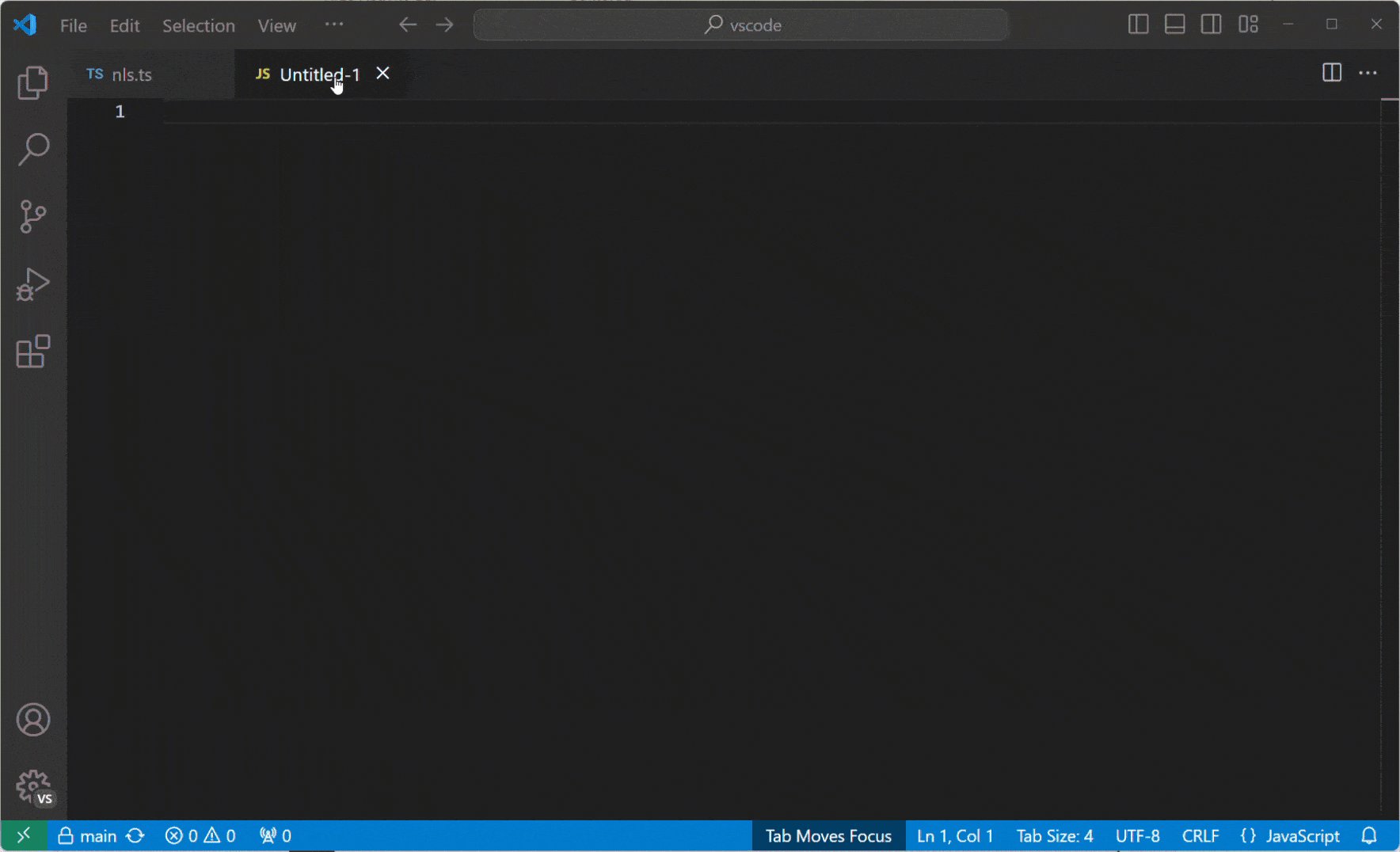
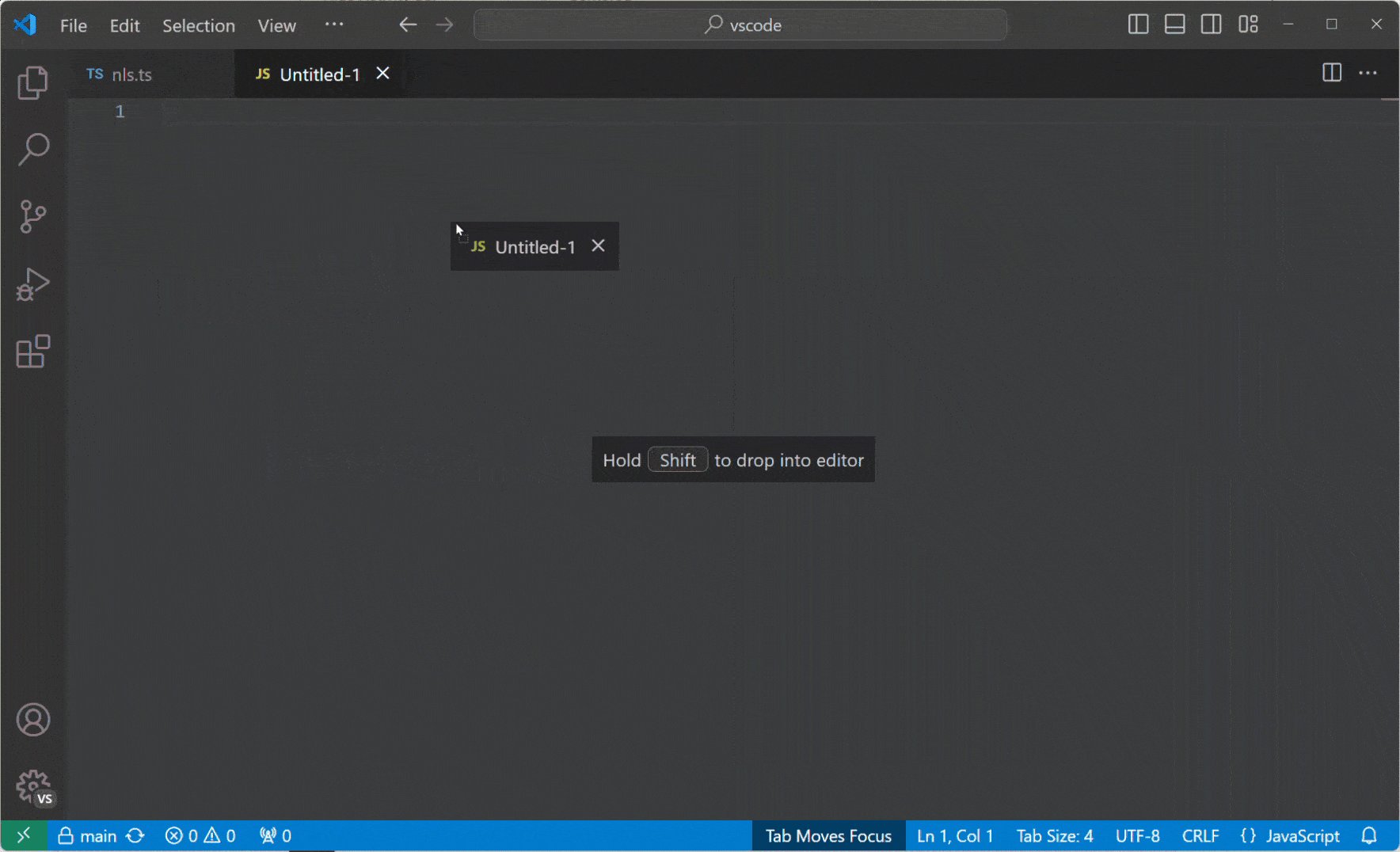
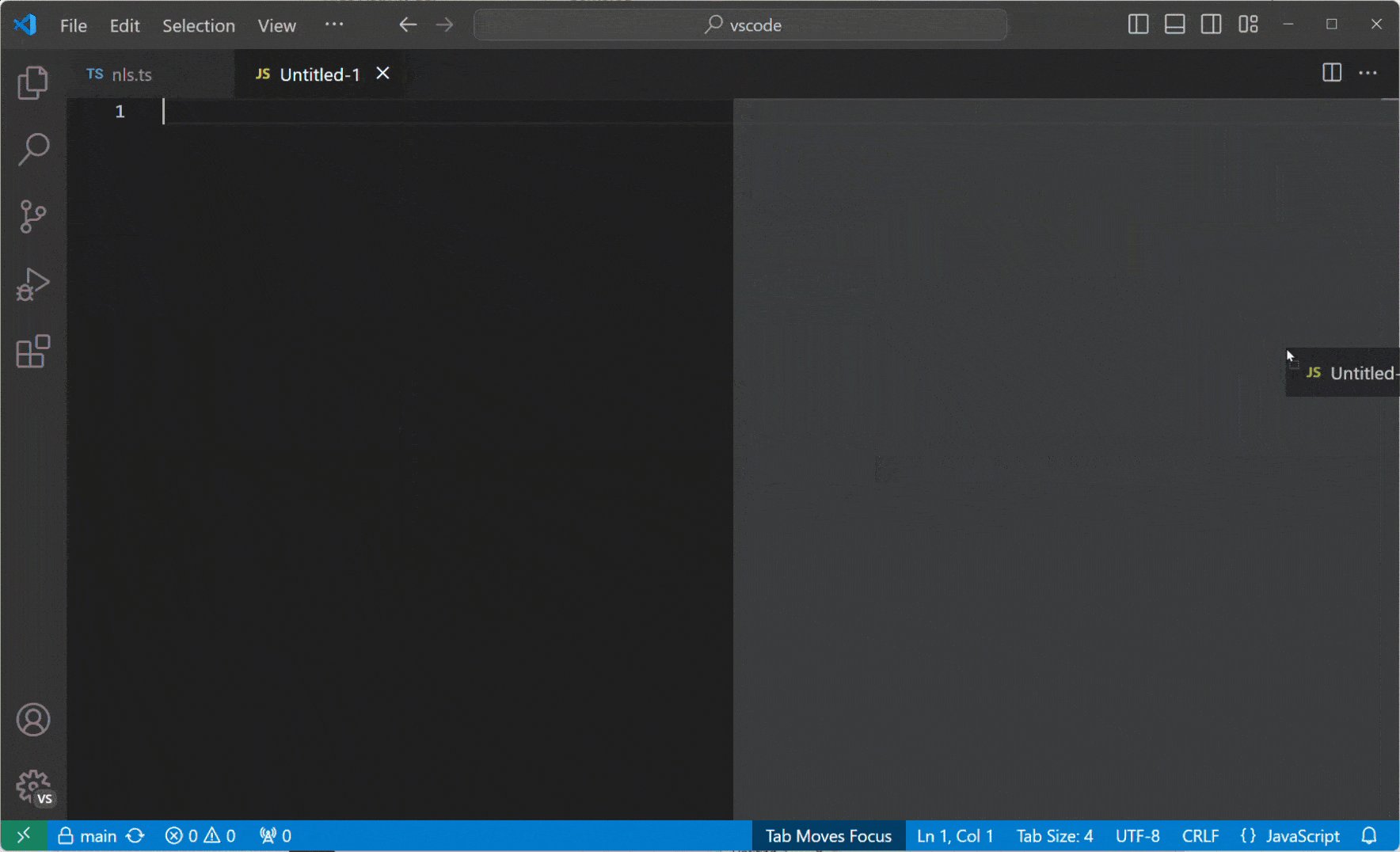
有许多键盘命令可以单独使用键盘调整编辑器布局,但如果您更喜欢使用鼠标,拖放是将编辑器分成任何方向的快速方法:

专业提示:如果
Alt在将鼠标悬停在工具栏操作上时按住键以拆分编辑器,则会提示拆分到另一个方向。这是一种快速分割到右侧或底部的方法。

键盘快捷键
这里有一些方便的键盘快捷键,可以在编辑器和编辑器组之间快速导航。
如果您要修改默认键盘快捷键,请参阅键绑定以获取详细信息。
- ⌥⌘→转到右侧编辑器。
- ⌥⌘←转到左侧编辑器。
- ^Tab打开编辑器组MRU列表中的下一个编辑器。
- ^⇧在编辑器组MRU列表中打开上一个编辑器。
- ⌘1转到最左边的编辑器组。
- ⌘2转到中心编辑器组。
- ⌘3转到最右边的编辑器组。
- 未分配转到上一个编辑组。
- 未分配转到下一个编辑组。
- ⌘W关闭活动编辑器。
- ⌘KW关闭编辑器组中的所有编辑器。
- ⌘K⌘W关闭所有编辑器。
没有标签的工作
如果您不想使用Tabs(选项卡式标题),则可以通过设置workbench.editor.showTabs为false来完全禁用Tabs(选项卡式标题)。
禁用预览模式
没有选项卡,文件资源管理器的OPEN EDITORS部分是一种快速进行文件导航的方法。使用预览编辑器模式,单击打开时不会将文件添加到OPEN EDITOR列表或编辑器组。您可以通过workbench.editor.enablePreview和workbench.editor.enablePreviewFromQuickOpen设置禁用此功能。
按Ctrl + Tab可在整个编辑器历史记录中导航
您可以更改Ctrl + Tab的键绑定,以显示独立于活动编辑器组的历史记录中所有已打开编辑器的列表。
编辑您的键绑定并添加以下内容:
{ "key": "ctrl+tab", "command": "workbench.action.openPreviousEditorFromHistory" },
{ "key": "ctrl+tab", "command": "workbench.action.quickOpenNavigateNext", "when": "inQuickOpen" },
关闭整个组而不是单个编辑器
如果您喜欢在关闭一个编辑器时关闭整个组的VS代码的行为,则可以在键绑定中绑定以下内容。
苹果系统:
{ "key": "cmd+w", "command": "workbench.action.closeEditorsInGroup" }
在Windows / Linux的:
{ "key": "ctrl+w", "command": "workbench.action.closeEditorsInGroup" }
窗口管理
VS Code有一些选项可以控制在会话之间打开或恢复窗口(实例)的方式。
这些设置window.openFoldersInNewWindow和window.openFilesInNewWindow提供配置打开新的窗口或重复使用的最后一个活动窗口的文件或文件夹和可能的值default,on和off。
如果配置为default,我们将根据打开请求的上下文,最好地猜测是否重用窗口。将其翻转为on或off始终表现相同。例如,如果您觉得从“ 文件”菜单中选择文件或文件夹应始终打开到新窗口,请将其设置为on。
注意:仍可能存在忽略此设置的情况(例如,使用-new-window或-reuse-window命令行选项时)。
该window.restoreWindows设置告诉VS Code如何恢复上一个会话的打开窗口。默认情况下,VS Code将重新打开您上次打开的窗口(设置:) one。将此设置更改none为永远不会重新打开任何窗口,并始终以空的VS代码实例开始。将其更改all为还原您在上一个会话期间处理的所有窗口,或folders仅还原已打开文件夹的窗口。
下一步
既然您已了解VS Code的整体布局,那么请通过查看以下主题开始自定义编辑器以了解您的工作方式:
- 更改主题 - 根据您的喜好设置颜色和/或文件图标主题。
常见问题
问:如何更改缩进指南的颜色?
答:缩进指南颜色可以自定义,就像大多数VS Code UI元素一样。要自定义活动颜色主题的缩进指南颜色,请使用该workbench.colorCustomizations 设置并修改该editorIndentGuide.background值。
例如,要使缩进指南变为蓝色,请将以下内容添加到settings.json:
"workbench.colorCustomizations": {
"editorIndentGuide.background": "#0000ff"
}
问:我可以在资源管理器中隐藏OPEN EDITORS部分吗?
答:是的,您可以使用设置隐藏OPEN EDITORS列表,该explorer.openEditors.visible 设置声明在滚动条出现之前要显示的项目数。当您有一个打开的文件夹时,设置"explorer.openEditors.visible": 0将隐藏OPEN EDITORS。如果您使用VS代码查看松散文件,仍将显示该列表。