前言
在写前端页面中,经常会在浏览器运行HTML页面,从本地文件夹中直接打开的一般都是file协议,当代码中存在http或https的链接时,HTML页面就无法正常打开,为了解决这种情况,需要在在本地开启一个本地的服务器。
本文是利用node.js中的http-server,开启本地服务,步骤如下:
1 下载node.js
官网地址: https://nodejs.org
下载完成后在命令行输入命令$ node -v以及$ npm -v检查版本,确认是否安装成功。
2 下载http-server
在终端输入:
$ npm i http-server -g
3 开启 http-server服务
终端进入目标文件夹,然后在终端输入:
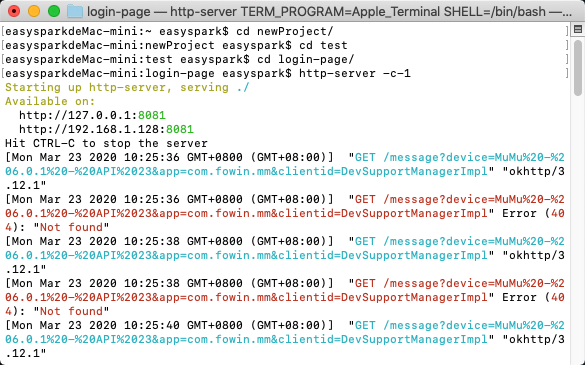
$ http-server -c-1(⚠️只输入http-server的话,更新了代码后,页面不会同步更新)
Starting up http-server, serving ./
Available on:
http://127.0.0.1:8080
http://192.168.1.128:8080
Hit CTRL-C to stop the server
4 关闭 http-server服务
按快捷键CTRL-C
终端显示^Chttp-server stopped.即关闭服务成功。
Tips:
可能会存在 http-server 指令无法找到的情况

这种情况一般是环境变量没配好
Mac系统:
Windows系统:
成功(我这里切换到了bash终端)