1.航空测量与点云的形态学
航空测量是对地形地貌进行测量的一种高效手段。生成地形三维形貌一直是地球学,测量学的研究重点。但对于城市,森林,等独特地形来说,航空测量会受到影响。因为土地表面的树,地面上的房子都认为的改变了地貌,可以认为是地貌上的噪声点。设计一种有效的手段去除地面噪声对地形测量的影响显得非常重要。这种工作可以认为是一种特殊的点云分割,一般情况下点云分割的目标是去除地面,而这种方法需要在不使用地面平整假设的前提下获得地面。
形态学是图像处理中非常重要的概念,对二值图像而言,可由简单的膨胀运算和腐蚀运算组成一个完整的图像处理族。但是想要将这个算法移植到三维点云上是比较难的,首先一般的点云没有明显的映射值,也没有清晰的定义域,很难设计形态学处理的基理。但是LIDAR点云例外。由于LIDAR点云由飞机获得,飞机距离地面相对较远,且测量方向和地面垂直。这就形成了比较完整的xy->z映射(z方向的范围远远小于xy方向),z方向代表地面物体的高度,x,y方向为平行与地面且相互垂直的两个轴。有了明确的定义域以及单值映射关系就有了设计形态学算法的基本要素。实际上除了形态学算法之外,许多图像处理算法都可以用来分割LIDAR点云了,本质上这就是一幅大图像。
2.三维形态学算子
对于图像而言,形态学运算一般是针对二值图像而言的。当然也有针对灰度的形态学运算,其原理应该和针对点云的形态学运算类似(我猜的)。形态学算子的设计实际上非常简单,只要能设计出基础的膨胀和腐蚀算子就可以组合得到一系列的处理。


其中,d表示膨胀算子,e表示腐蚀算子。算子的原理有些像中值滤波,通过选取一个窗w中最高点或最低点来完成图像的膨胀和腐蚀,其效果如下图所示:

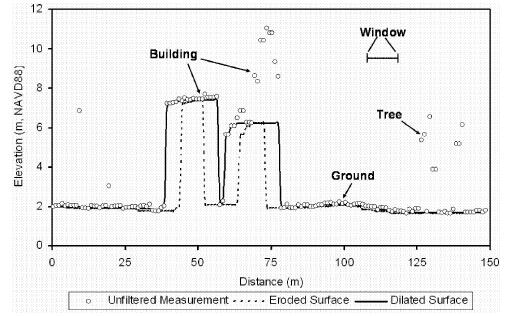
在航拍图的横截面上可以很清楚的看出膨胀与腐蚀的效果。对于房子和树可以用不同尺度窗(从小到大)先腐蚀至地面。但是这会导致一个巨大的问题。。。如果地面上有个土包(比如秦始皇陵),那么这个土包也会在一次次的腐蚀中被消耗。那岂不是秦始皇陵就发现不了?所以还有一个补偿算法用于解决这个问题,称为线性补偿算法。
建筑物和土包有一个巨大的区别,建筑物往往相对比较陡峭,而土包却是变化比较平缓的。这个可以作为一个判据,用于判断物体是否需要被腐蚀,也作为窗收敛的判据。

式中k称为斜率,代表下一个窗的大小是上一个窗的2^k倍

s是一个因子

dh是切深判据,每一次腐蚀大于切深判据才认为是有效的,小于切深判据则是土包。
上述公式是怎么发现的就需要问论文作者了,所有材料都被收录于文章:
A Progressive Morphological Filter for Removing Nonground Measurements From Airborne LIDAR Data
3.PCL对本算法的实现

//生成形态滤波器 pcl::ProgressiveMorphologicalFilter<pcl::PointXYZ> pmf; pmf.setInputCloud (cloud); //设置窗的大小以及切深,斜率信息 pmf.setMaxWindowSize (20); pmf.setSlope (1.0f); pmf.setInitialDistance (0.5f); pmf.setMaxDistance (3.0f); //提取地面 pmf.extract (ground->indices); // 从标号到点云 pcl::ExtractIndices<pcl::PointXYZ> extract; extract.setInputCloud (cloud); extract.setIndices (ground); extract.filter (*cloud_filtered);
算法效果如图:

