1. JSON概述
- JSON 指的是 JavaScript 对象表示法(JavaScript Object Notation)
- JSON 是轻量级的文本数据交换格式
- JSON 独立于语言:JSON 使用 Javascript语法来描述数据对象,但是 JSON 仍然独立于语言和平台。JSON 解析器和 JSON 库支持许多不同的编程语言。 目前非常多的动态(PHP,JSP,.NET)编程语言都支持JSON。
- JSON 具有自我描述性,更易理解
2. JSON语法
JSON 语法是 JavaScript 语法的子集。
2.1 JSON语法规则
JSON 语法是 JavaScript 对象表示语法的子集。
- 数据在名称/值对中
- 数据由逗号分隔
- 大括号保存对象
- 中括号保存数组
2.2 JSON 的键值对
名称/值对包括字段名称(在双引号中),后面写一个冒号,然后是值:
“key” :value
value可以是(javascript中数据类型):
2.2.1数字(整数或浮点数)
{ "age" : 30 }
2.2.2 字符串(在双引号中)
{ "age" : “30” }
2.2.3 逻辑值(true 或 false)
{ "age" : true/false }
2.2.4 数组(在中括号中)
{ "sites" : [
{ "key1" : value , "key2" : value },
{ "key3" : value , "key4" : value },
{ "key5" : value , "key6" : value }
]
}
2.2.5 对象(在大括号中)
{ "key" : value , "key" : value }
2.2.6 null
{ "key":null }
3. javascript中的JSON
因为 JSON 使用 JavaScript 语法,所以无需额外的软件就能处理 JavaScript 中的 JSON。
3.1用JSON格式创建对象
var student={ "name" : "大熊" , "age" : 15 };
3.2用JSON格式创建对象数组
var stuArray=[{ "name" : "大熊1" , "age" : 14 }, { "name" : "大熊2" , "age" : 16 }, { "name" : "大熊3" , "age" : 15 } ];
3.3对象/数组与JSON格式的字符串之间的转换
对象->字符串
console.log(JSON.stringify(student));
字符串->对象
1 var str="{ "name" : "大熊" , "age" : 15 }"; 2 console.log(JSON.parse(str));
4. java中的JSON
java中有很多第三方库支持JSON,如阿里的fastjson,谷歌gson等。
下面以fastjson为例,
第一步:下载jar包
地址:https://github.com/alibaba/fastjson/releases
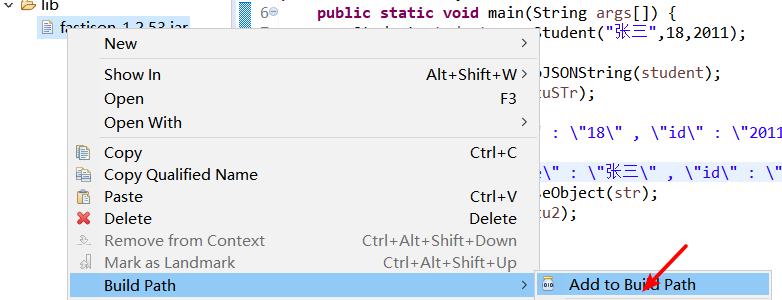
第二步:把jar包复制到工程目录中,并build path

第三部使用:
1 import com.alibaba.fastjson.JSON; 2 3 4 5 public class test1 { 6 7 public static void main(String args[]) { 8 9 Student student=new Student("张三",18,2011); 10 11 //对象->json字符串 12 13 String stuSTr=JSON.toJSONString(student); 14 15 System.out.println(stuSTr); 16 17 //json字符串->对象 18 19 String str="{ "age" : "18" , "id" : "2011" , "name" : "张三" }"; 20 21 Object stu=JSON.parseObject(str); 22 23 System.out.println(stu); 24 25 } 26 27 }