jQuery选择器之基本过滤选择器(3)
jQuery的层级选择器中主要包括::first选择器、:last选择器、:not(selector)选择器、:even选择器、:odd选择器、:eq选择器、:lt(index)选择器、:gl(index)选择器、:header选择器、:animated选择器、:focus选择器。共11种。
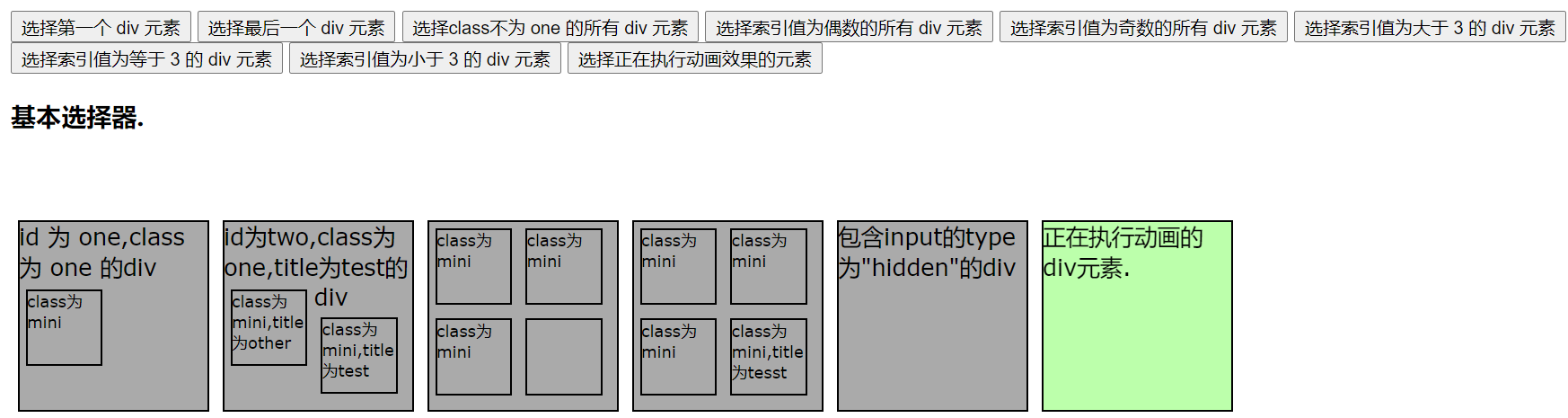
以下实例演示都是通过的元素颜色的变化展示。

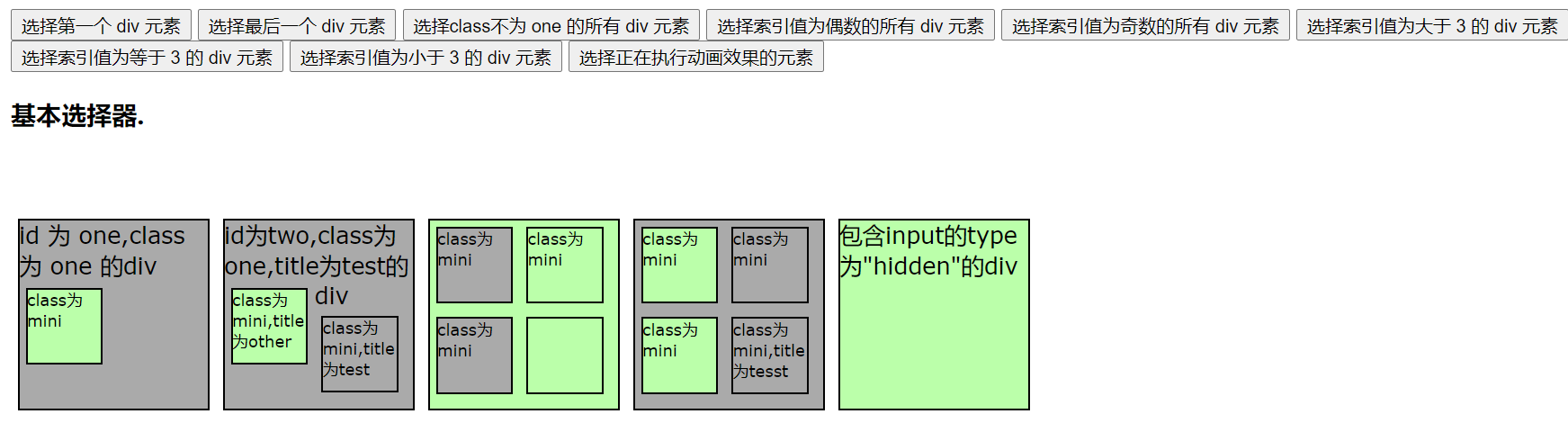
1、:first选择器
获取第一个元素。
$("#btn1").click(function () {
$("div:first").css("background-color","#bbffaa");
});

2、:last选择器
获取最后一个元素。
$("#btn2").click(function () {
$("div:last").css("background-color","#bbffaa");
});

3、:not(selector)选择器
去除所有给定选择器匹配的元素。
$("#btn3").click(function () {
$("div:not(.one)").css("background-color","#bbffaa");
});

4、:even选择器
获取索引值为偶数的元素,索引值从0开始。
$("#btn4").click(function () {
$("div:even").css("background-color","#bbffaa");
});

5、:odd选择器
获取索引为奇数的元素,索引值从1开始。
$("#btn5").click(function () {
$("div:odd").css("background-color","#bbffaa");
});

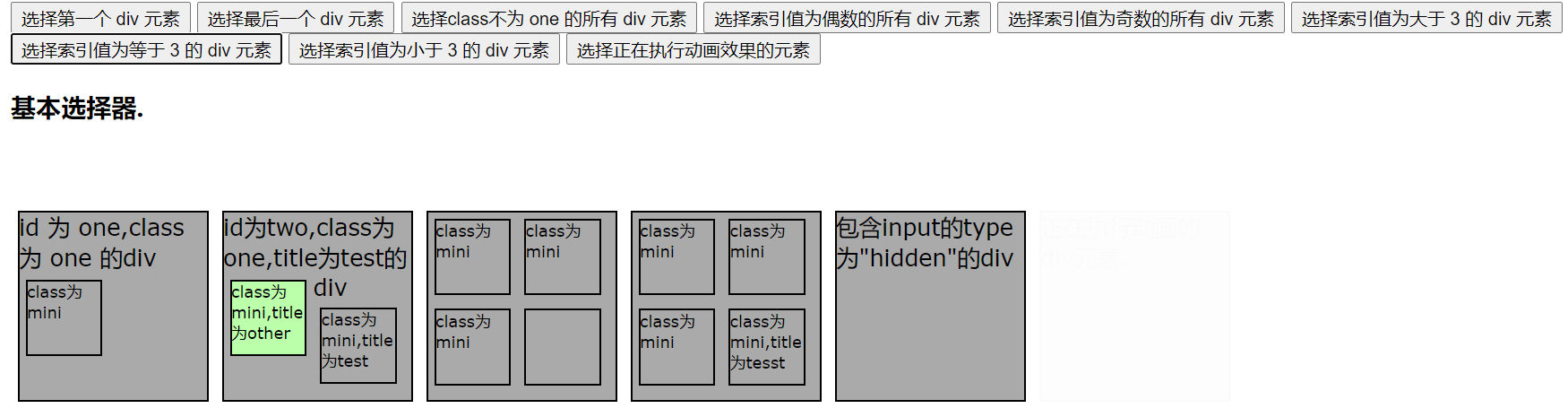
6、:eq(index)选择器
匹配到一个给定索引值的元素
$("#btn7").click(function () {
$("div:eq(3)").css("background-color","#bbffaa");
});

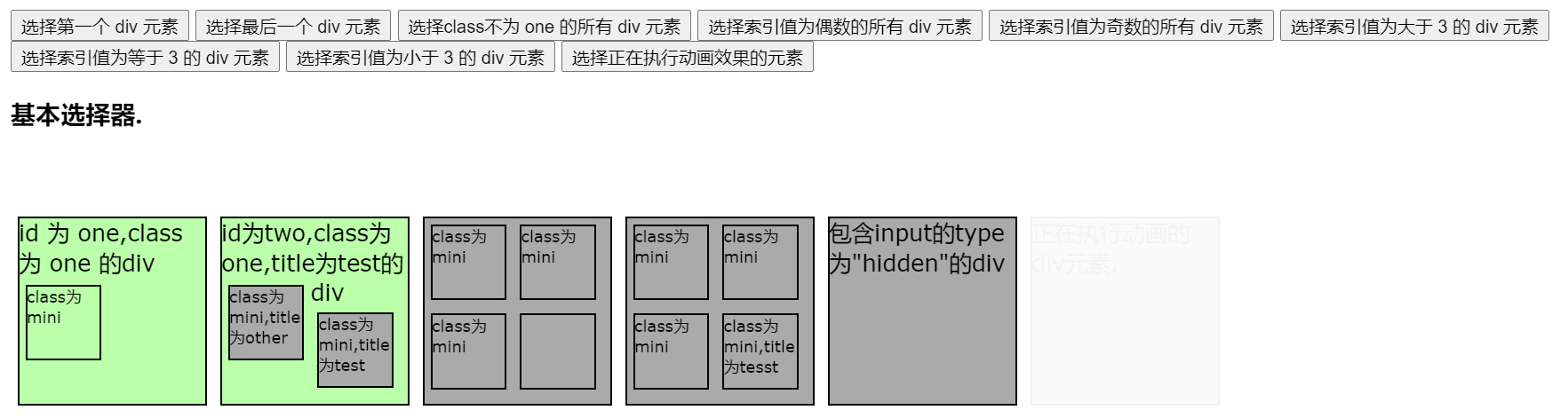
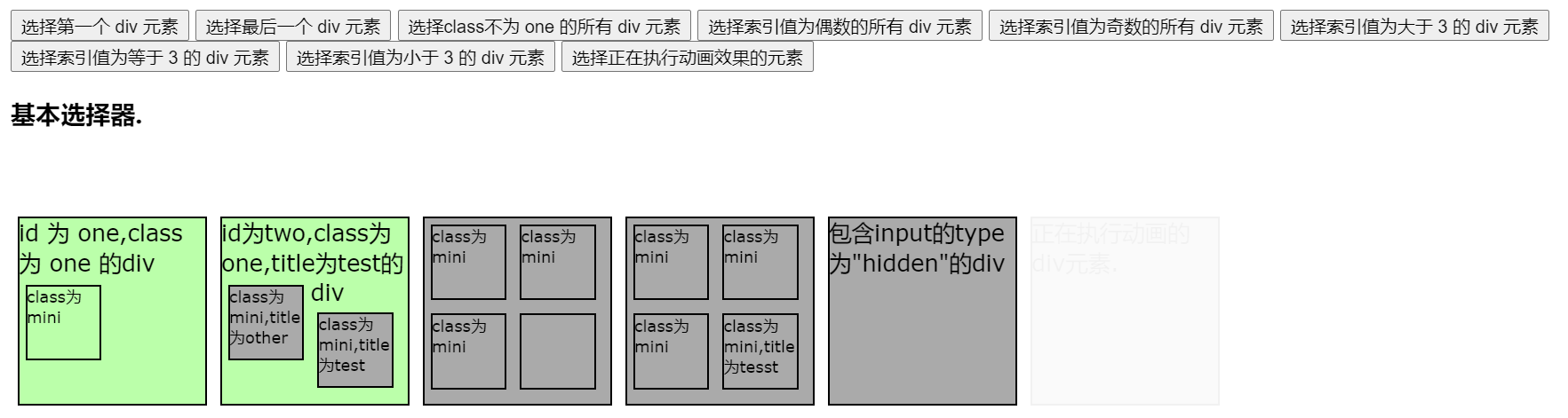
7、:lt(index)选择器
匹配所有小于给定索引值的元素。 less than
$("#btn8").click(function () {
$("div:lt(3)").css("background-color","#bbffaa");
});

8、:gt(index)选择器
匹配所有大于给定索引值的元素。greater than
$("#btn6").click(function () {
$("div:gt(3)").css("background-color","#bbffaa");
});

9、:header选择器
匹配h1,h2,h3等标题元素
10、:animated选择器
匹配所有正在执行动画效果的元素。
$("#btn10").click(function () {
$("div:animated").css("background-color","#bbffaa");
});

11、:focus选择器
触发每一个正在匹配元素的focus,这样将触发所有绑定的focus函数,注意某些对象不支持focus方法。