

<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html { 100%;height: 100%;margin:0;font-family:"微软雅黑";}
#allmap{100%;height:500px;}
p{margin-left:5px; font-size:14px;}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=351KhDAvqI7L3ADGgXphAg973htwu7WZ"></script>
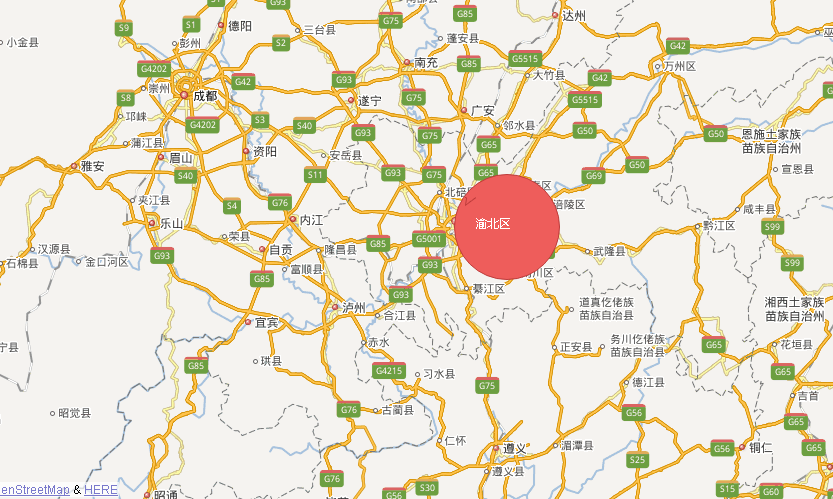
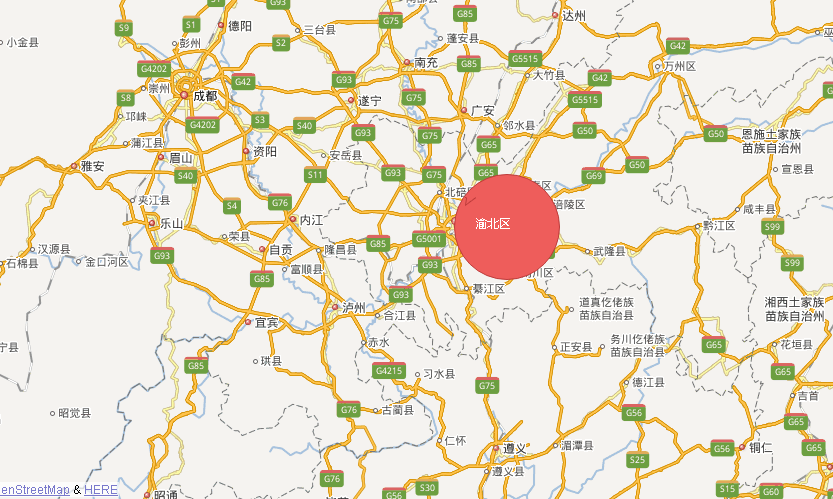
<title>实现地图放大出现圆,缩小到一定级别变成其他形状</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var mp = new BMap.Map("allmap");
mp.centerAndZoom(new BMap.Point(106.33,29.35), 8);
mp.enableScrollWheelZoom();
// 复杂的自定义覆盖物
function ComplexCustomOverlay(point, text, mouseoverText){
this._point = point;
this._text = text;
this._overText = mouseoverText;
}
ComplexCustomOverlay.prototype = new BMap.Overlay();
ComplexCustomOverlay.prototype.initialize = function(map){
this._map = map;
var div = this._div = document.createElement("div");
div.style.position = "absolute";
div.style.zIndex = BMap.Overlay.getZIndex(this._point.lat);
div.style.backgroundColor = "#EE5D5B";
div.style.border = "1px solid #BC3B3A";
div.style.color = "white";
var s=map.getZoom();
if(s>=8){
div.style.borderRadius="100%";
div.style.height = "100px";
div.style.width = "100px";
div.style.padding = "2px";
div.style.lineHeight = "18px";
div.style.whiteSpace = "nowrap";
div.style.MozUserSelect = "none";
div.style.fontSize = "12px"
var span = this._span = document.createElement("span");
div.appendChild(span);
span.appendChild(document.createTextNode(this._text));
span.style.textAligh = "center";
span.style.position="absolute";
span.style.top="40px"
span.style.left="20px"
}else{
div.style.borderRadius="0";
div.style.height = "18px";
div.style.padding = "2px";
div.style.lineHeight = "18px";
div.style.whiteSpace = "nowrap";
div.style.MozUserSelect = "none";
div.style.fontSize = "12px"
var span = this._span = document.createElement("span");
div.appendChild(span);
span.appendChild(document.createTextNode(this._text));
span.style.textAligh = "center";
}
var that = this;
var arrow = this._arrow = document.createElement("div");
arrow.style.background = "url(http://map.baidu.com/fwmap/upload/r/map/fwmap/static/house/images/label.png) no-repeat";
arrow.style.position = "absolute";
arrow.style.width = "11px";
arrow.style.height = "10px";
arrow.style.top = "22px";
arrow.style.left = "10px";
arrow.style.overflow = "hidden";
div.appendChild(arrow);
mp.getPanes().labelPane.appendChild(div);
return div;
}
ComplexCustomOverlay.prototype.draw = function(){
var map = this._map;
var pixel = map.pointToOverlayPixel(this._point);
this._div.style.left = pixel.x - parseInt(this._arrow.style.left) + "px";
this._div.style.top = pixel.y - 30 + "px";
}
var txt = "银湖海岸城", mouseoverTxt = txt + " " + parseInt(Math.random() * 1000,10) + "套" ;
var myCompOverlay1 = new ComplexCustomOverlay(new BMap.Point(106.6304300000, 29.7179800000), "渝北区");
var myCompOverlay2 = new ComplexCustomOverlay(new BMap.Point(106.6304300000, 29.7179800000), "渝北");
mp.addOverlay(myCompOverlay1);
mp.addEventListener("zoomend", function() {
var temp = mp.getZoom();
if(temp<=12){
mp.clearOverlays();
mp.addOverlay(myCompOverlay2);
}else{
mp.clearOverlays();
mp.addOverlay(myCompOverlay1);
}
});
</script>