结对第一次-某次疫情统计可视化(原型设计)
| 这个作业属于哪个课程 | 2020春|S班(福州大学) |
|---|---|
| 这个作业要求在哪里 | 作业要求 |
| 结对学号 | 221701424 & 221701427 |
| 这个作业的目标 | 《构建之法》3~8章学习;学习结对合作;制作软件原型 |
| 作业正文 | 作业正文 |
| 其他参考文献 | 墨刀官方教程 |
1. 原型地址
2. NABCD模型分析
2.1 N(Need 需求)
- 用户需求
能够读取统计网站所提供的国内各省感染情况的日志文本的数据,并将数据做可视化处理,通过地图的形式来直观显示疫情的大致分布情况,通过颜色的深浅来表示疫情的严重程度,还可以查看具体省份的疫情统计情况。
- 需求细分
- 首页展示全国现有确诊、现有疑似、现有重症、累计确诊、累计治愈、累计死亡等数据和全国疫情地图;
- 颜色深浅可以表示疫情的严重程度;
- 鼠标移到每个省份会高亮显示;
- 点击某个省份可以显示该省疫情的具体情况,包括该省份对应的现有确诊、累计确诊、累计治愈、累计死亡等数据;
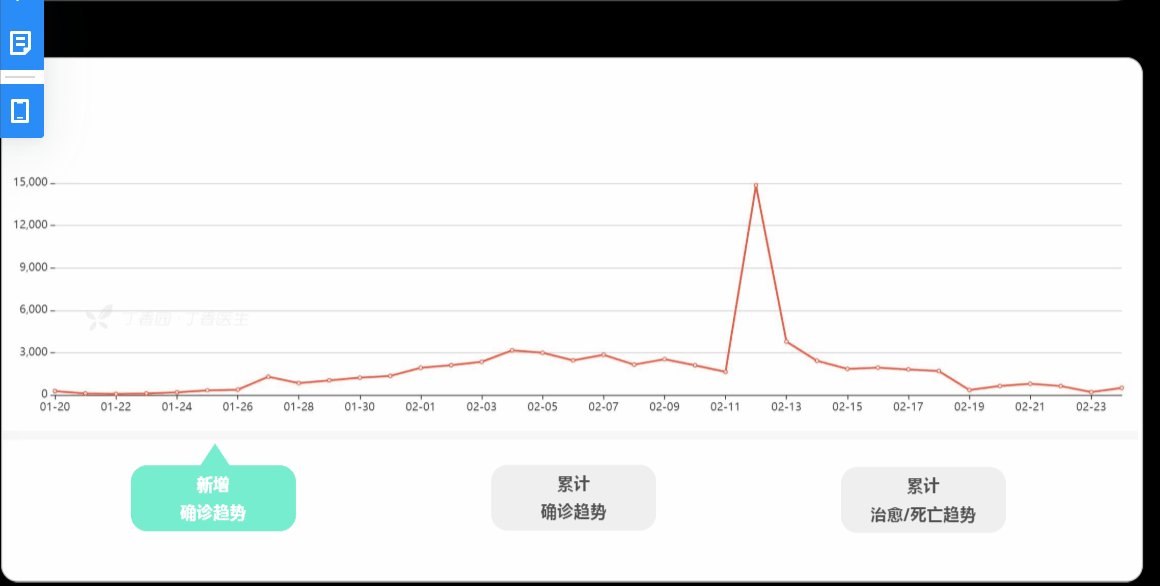
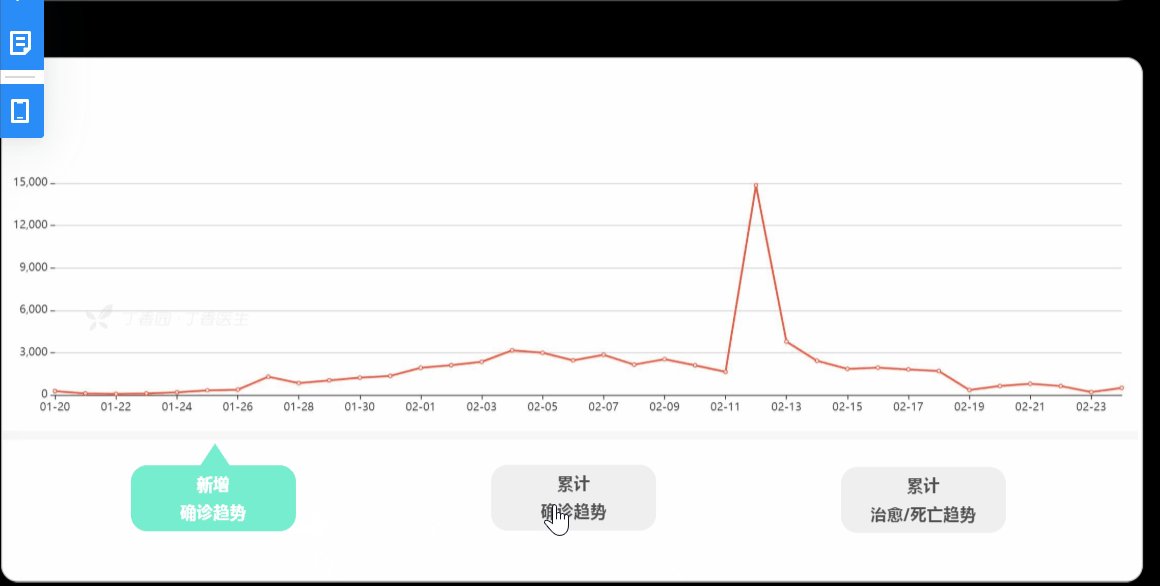
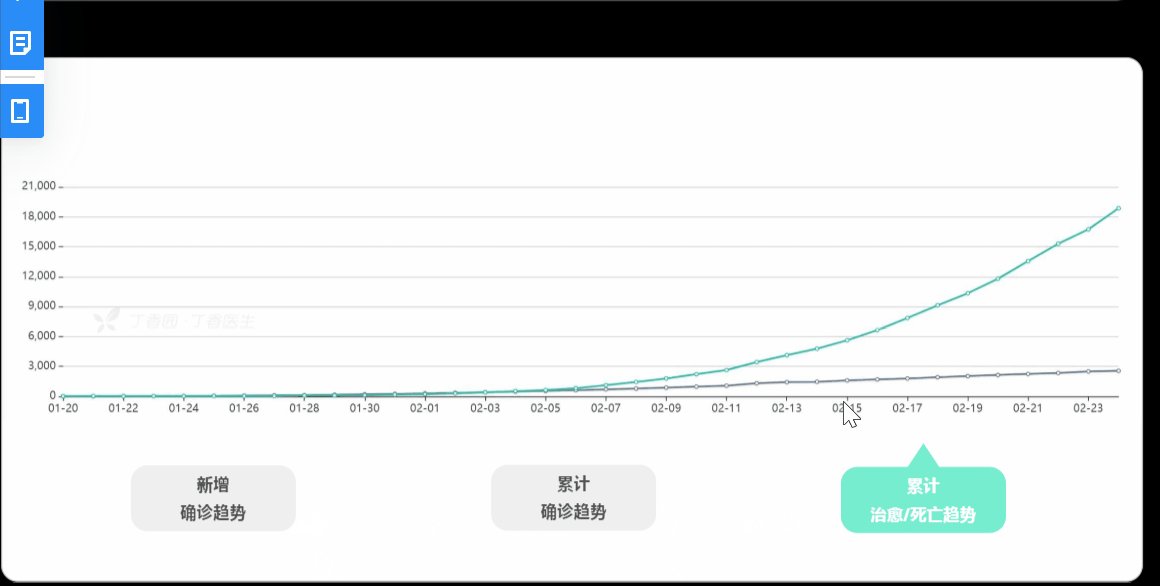
- 点击某个省份可以显示该省疫情新增确诊趋势、累计确诊趋势、累计治愈/死亡趋势
- 扩展需求
- 首页疫情防控宣传图展示功能,传递团结抗疫,同舟共济的正能量;
- 左侧导航栏,方便用户快速上手,获取信息;
- 疫情新闻,获取有关疫情的一手资讯;
- 国内当前疫情统计报告功能,对国内当前疫情情况有进一步的分析认识;
2.2 A(Approach 做法)
使用web作为前端,前后端分离。前端调用后端数据接口进行数据可视化展示,后端负责数据处理,对web做手机端页面自适应处理,方便用户在手机上实时查看。
2.3 B(benefit 好处)
- 采用web网页进行发布,并可对多平台进行自适应,轻量便捷,易于使用与分享;
- 提供疫情地图,数据可视化,直观形象,方便用户了解全国疫情情况,获取相关信息;
- 提供多种趋势统计图,直观体现各省份当前疫情变化趋势;
- 界面清晰整洁,一目了然;
2.4 C(Competition,竞争)
相比其它同类产品,优势在于:
- 使用web网页发布,相比其它同类功能app疫情统计产品,轻量便捷,访问方便,易于使用和分享;
- 界面简洁,基本功能齐全,相比其它产品没有冗余的功能信息,针对用户基本需求而设计;
- 各类数据信息、功能操作直观展示,一目了然,提供良好的人机交互体验;
劣势在于:
- 市场上相同定位产品繁多,竞争较激烈,一些产品依托于门户网站、手机APP等,拥有天然的用户基础,相比之下本产品作为一个新生产品,推广反而存在天然劣势;
- 由于数据依托于统计网站的日志文本,信息获取和更新存在一定的滞后性;
- 本产品针对疫情开发,相比之下产品生命周期较短,功能较单薄;
2.5 D(Delivery 推广)
- 通过各类流行社交软件(QQ、微信、微博)进行转发推广;
- 通过同学圈、朋友圈这类易于接触和传播的圈子逐渐向圈内外传播;
- 通过制作视频,上传到各类视频门户网站来争取更大的曝光度;
3、原型设计说明
3.1 原型开发工具
墨刀
墨刀是一款在线原型设计与协同工具,借助墨刀,产品经理、设计师、开发、销售、运营及创业者等用户群体,能够搭建为产品原型,演示项目效果。墨刀同时也是协作平台,项目成员可以协作编辑、审阅 ,不管是产品想法展示,还是向客户收集产品反馈,向投资人进行Demo展示,或是在团队内部协作沟通、项目管理 。
优点:1.在线服务2.云存储3.云共享4.足够轻量5.现成的素材库
缺点:1.无法回滚2.制作大型高保真原型吃力3.组件少4.功能少5.易崩溃
3.2 原型功能展示
疫情防控宣传图展示栏

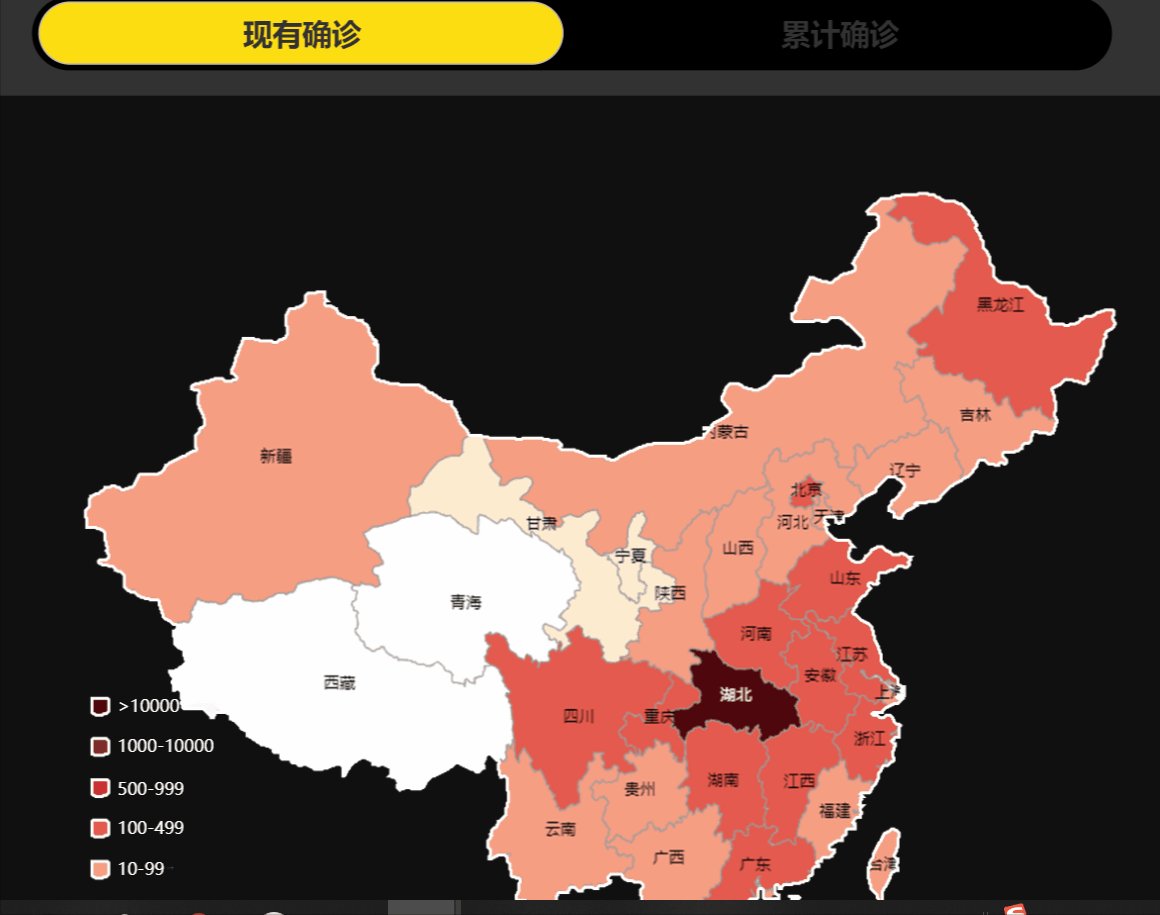
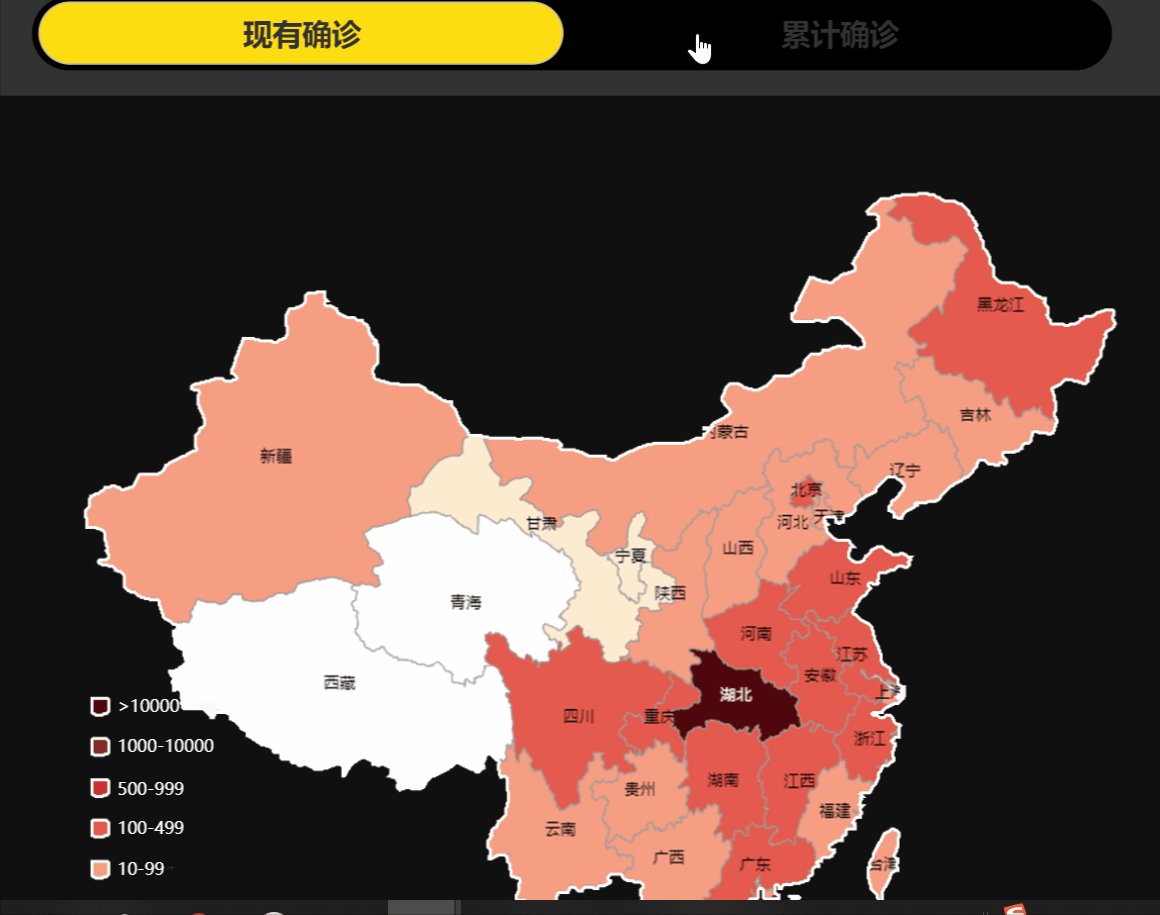
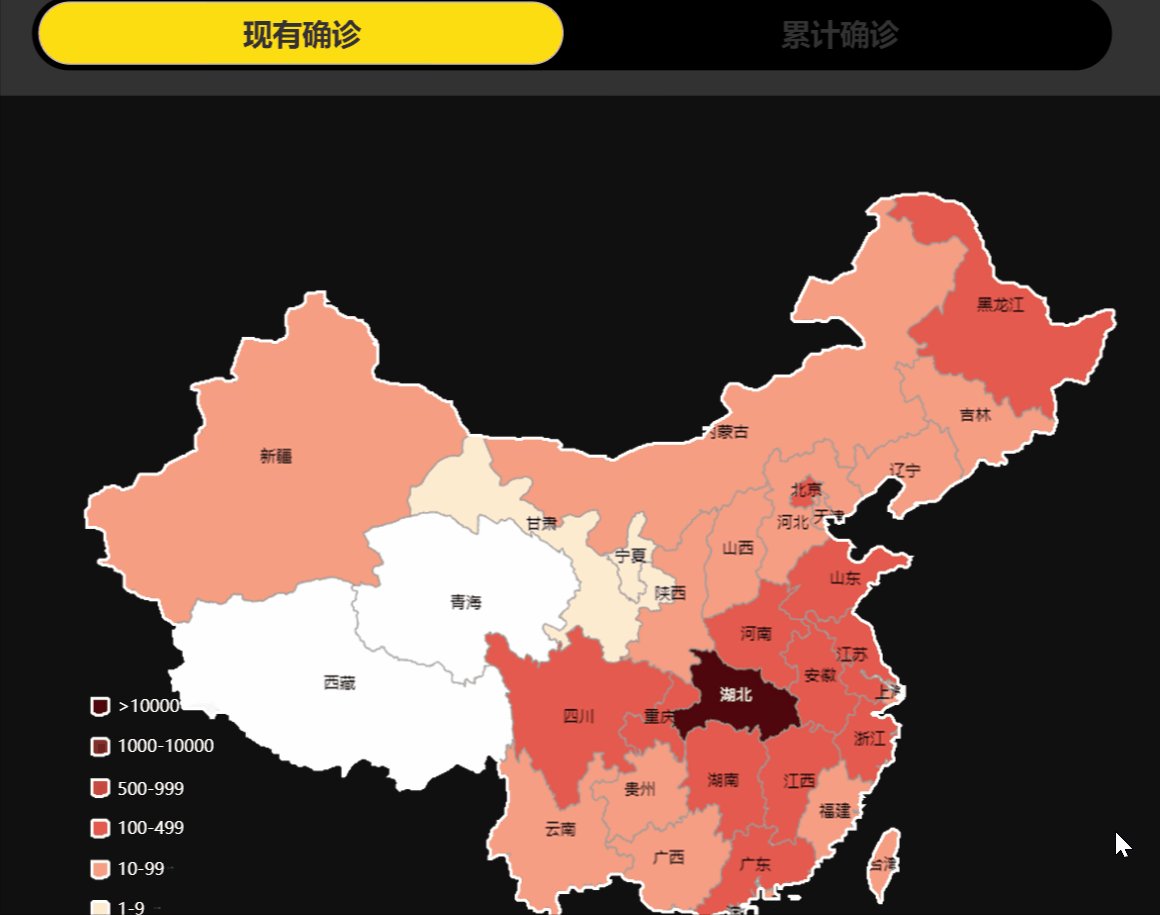
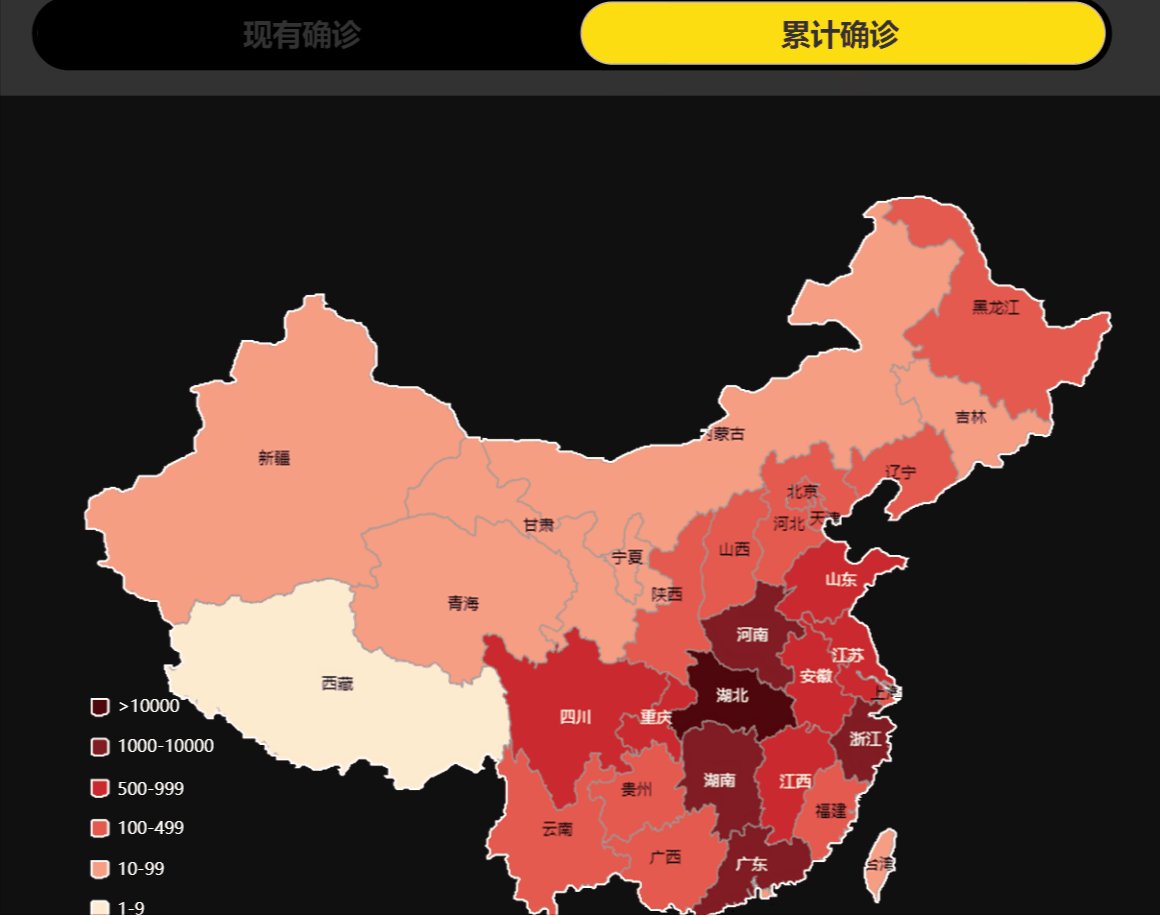
全国疫情数据展示

省内各县市详细疫情统计数据

地图颜色深浅表示各省份疫情严重情况

现有确诊和累计确诊统计

省份高亮与详情页面跳转

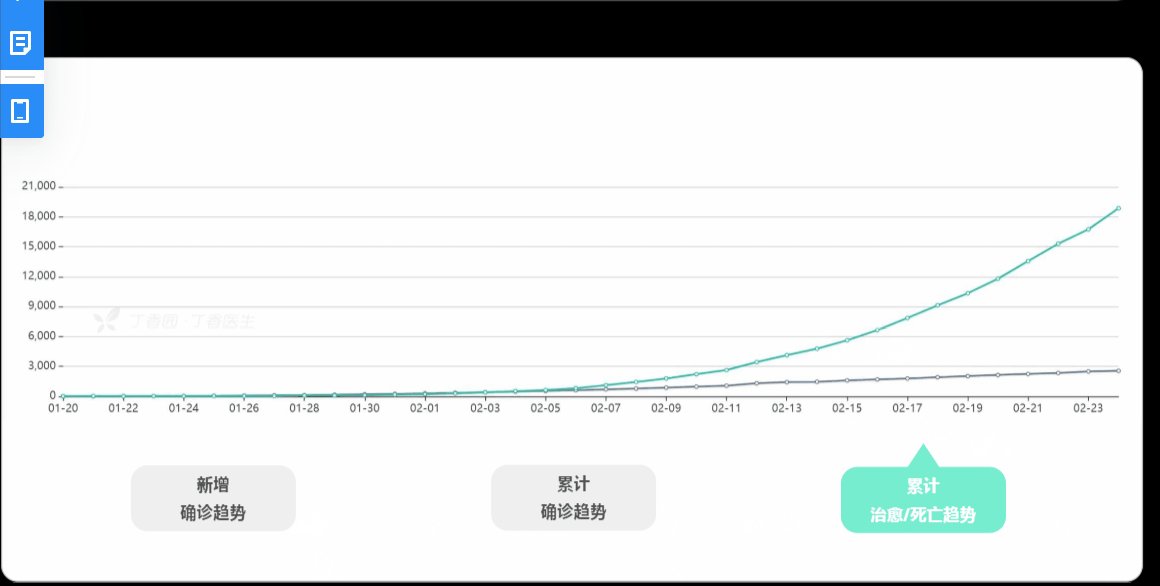
各类趋势折线统计图

导航栏

疫情日报

疫情新闻

4. PSP表格
| PSP2.1 | Personal Software Process Stages | 预估耗时(min) | 实际耗时(min) |
|---|---|---|---|
| Planning | 计划 | 20 | 20 |
| Estimate | 估计这个任务需要多少时间 | 30 | 30 |
| Development | 开发 | 400 | 360 |
| Analysis | 需求分析 (包括学习新技术) | 90 | 120 |
| Design Spec | 生成设计文档 | 30 | 30 |
| Design Review | 设计复审 | 10 | 25 |
| Coding Standard | 代码规范 | - | - |
| Design | 具体设计 | 60 | 45 |
| Coding | 具体编码(原型制作) | 180 | 210 |
| Code Review | 代码复审 | - | - |
| Test | 测试(自我测试,修改原型,提交修改) | 90 | 120 |
| Reporting | 报告 | 180 | 210 |
| Test Report | 测试报告 | 10 | 20 |
| Size Measurement | 计算工作量 | 10 | 10 |
| Postmortem & Process Improvement Plan | 事后总结, 并提出过程改进计划 | 90 | 60 |
| total | 合计 | 1200 | 1320 |
5. 遇到的困难与收获
1困难描述:
a.不知道什么是原型,不熟悉原型设计工具
b.不知道选择哪一种原型设计工具
c.刚上手设计工具时,不知如何添加交互效果,如何切换状态
d.如何添加地图,如何设置地图部分区域高亮
2.解决方法
a.知乎、博客搜集资料
b.听大佬推荐新手使用墨刀好一点,就选择了墨刀
c.上b站学习墨刀速成
d.学习墨刀的使用时,越学越觉得墨刀是有极限的,比如没有axure那么多的开源组件和更多的功能选项,导致如何整出一个地图,以及设置地图高亮就成了一个很麻烦问题。所以我不用墨刀了!才怪,学都学了叫我放弃?果断打开ps,扣就完事了,自己扣完自己上色,还挺好看的。由于过于繁琐,最终只做了一个省的,意思传达到了就行。这就是超越极限的感觉吗?
3.是否解决
a√
b√
c√
d√
4.有何收获
枣子:首次接触了原型设计,了解了产品原型的概念是一种较为立体有效的沟通方式,其最终呈现效果分为“草图”、“低保真”、“高保真”已经更加复杂的交互原型,因此原型设计通常无需用到后端数据。掌握了墨刀的使用方法,可高效制作产品原型。体验了结对合作的效率。
不吃:认真学习了构建之法,对NABCD模型有了一定的了解。以前打代码的时候经常都是一个人做,思路想法有限。这次结对合作,通过两个人的沟通交流,大大扩展了思路,双方都有对方所没有想到的独特想法,充满惊喜,有了一种1+1>2的感觉。
6.结对过程