对于一些新手,学习了前端后,会尝试自己写一些网页,然后通过 CSS、Js 等使页面达到自己所期待的样子。嗯?!,,好像没什么毛病。曾经我也是这么想的,页面已经达到我想要的了,这就可以了,却没想过页面是不是“正确的显示”。
即去掉所有的样式 也能正确地显示。
其实检查的方法很简单,如下:
1、用浏览器打开写好的页面
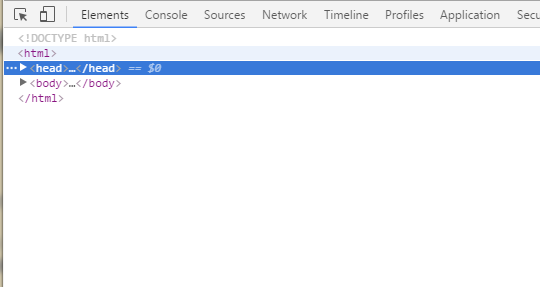
2、审查元素
3、右击 head ,找到 delete Element,点击删除

4、再来看看网页,看它还跟之前的“一样”吗?你还能根据页面内容清晰的知道网页所要传递的信息吗?页面还能正确的显示吗?
5、在火狐浏览器下打开页面,看代码是否有缺漏。
右键找到查看网页源代码,点击打开。如果出现代码中出现红色标识,说明代码中有缺失,或者代码放的位置不对,如:script标签放在body标签后面,就会出现红色报错,将其放入body标签内部,就不会报错了。ps:HTML特殊字符在火狐中也会出现红色报错。