近段时间,有实现一个看板的功能,就是用户更新信息时,即是对数据库的数据进行插入,更新,或是删除时,在墙上的屏幕的数据不需要人为去刷新,用户就能看到更新后的数据。
实现此功能,Insus.NET使用SignalR的技术来实现。下面的实例中,虽然不是实际的数据,但是实现过程是一样的,现在分享给大家学习学习......
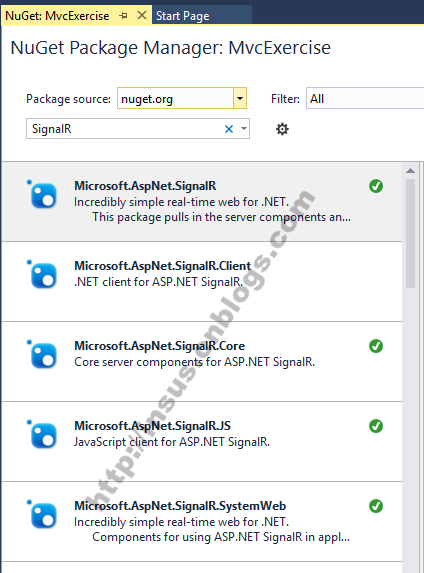
在项目中安装SignalR:
上图中,把绿色对钩的组件均选择安装。
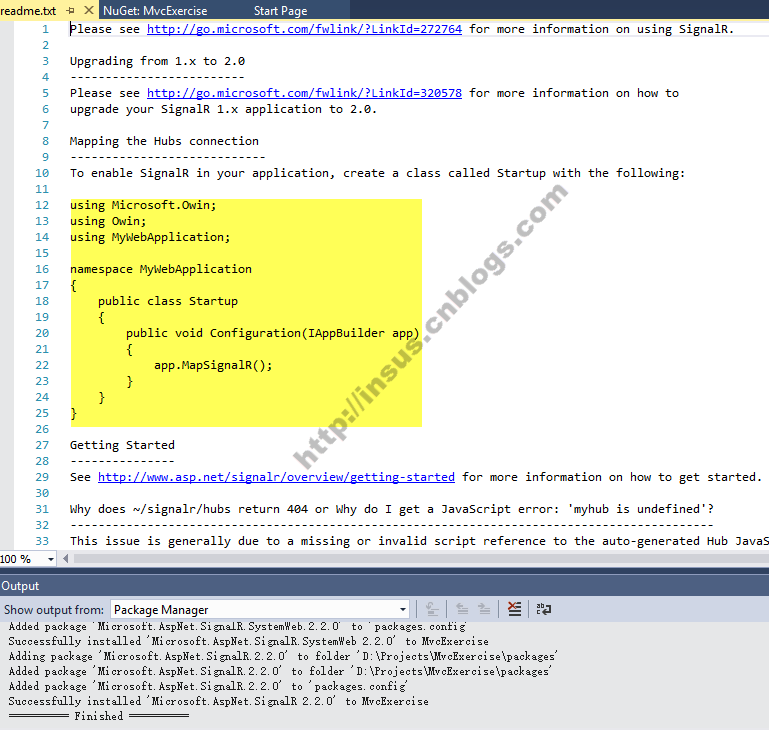
安装完成,你看到一个readme.txt文件:
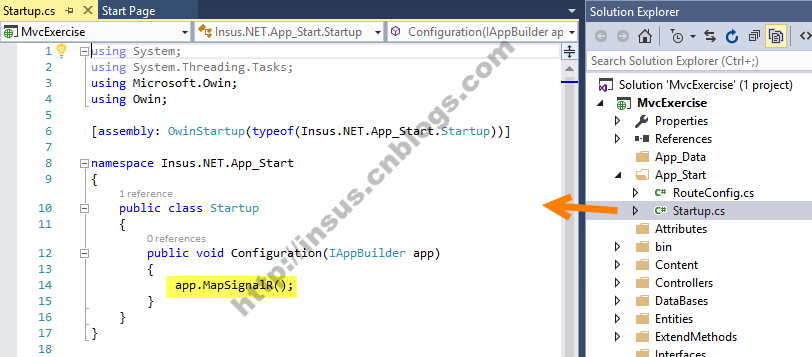
此你应该知道它在说什么。看了,在App_Start目录中,创建一个类,类名为Startup:
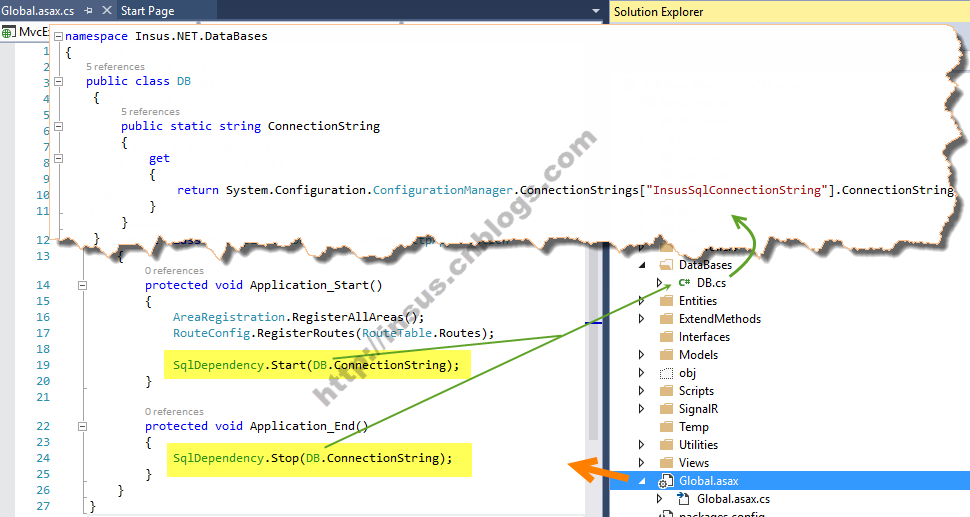
接下来,我们需要在Global.asax.cs的Application_Start和Application_End方法中,添加下面高亮的2行代码:
当然你的Web.config的配置文件中,还得添加真正的MS SQL Server连接语句。
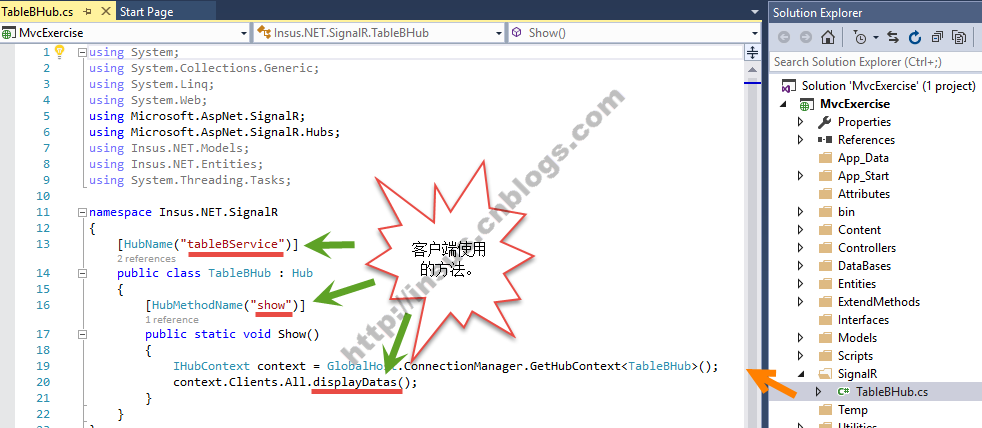
现在,在项目录中,创建一个SignalR目录,我们就可以在这个目录中添加Hub类了:
所有客户端使用的方法名,均使用驼峰写法,小写开头。
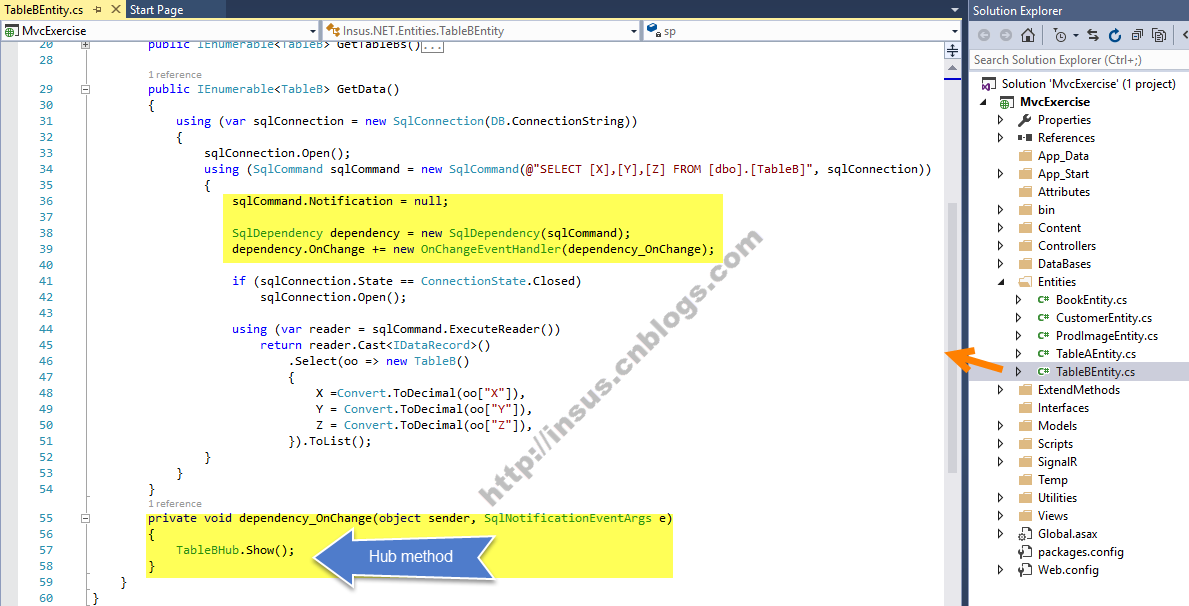
现在,我们需要实现去数据库获取数据,当数据库的数据变化时,客户端也能实时显示:
上图中的蓝色箭头的Hub的方法,即是再前一张图中的Show方法(#17行代码)。另外有关SqlDependency类,可以查阅MSDN的网站。
创建视图,参考下面的步骤:
上面#3和#4是一样。在ASP.NET MVC 4.0之后,可以使用~/signalr/js,不过在新版的.NET是,使用#3的写法还是行的。
另外引用js的顺序有讲究。先引用jQuery,再引用SignalR的,再引用#3或#4。
上面标记#6的js代码,参考下面:
上面标记#7的样式代码:

table { border-collapse: collapse; border: solid #999; border-width: 1px 0 0 1px; } table caption { font-size: 14px; font-weight: bolder; } table th, table td { border: solid #999; border-width: 0 1px 1px 0; padding: 2px; } tfoot td { text-align: center; }
下面是实时演示,Insus.NET有使用几个浏览器Edge,IE,Firefox,Chrome,并在数据库进行添加记录,修改数据和删除数据,所有客户端均能实时显示: