Insus.NET平时是怎样发布自己的开发网站,今天分享给大家。或许你的做法就是跟Insus.NET一样。
这篇还是先在VS创建一个站点,然后再部署至IIS中去。
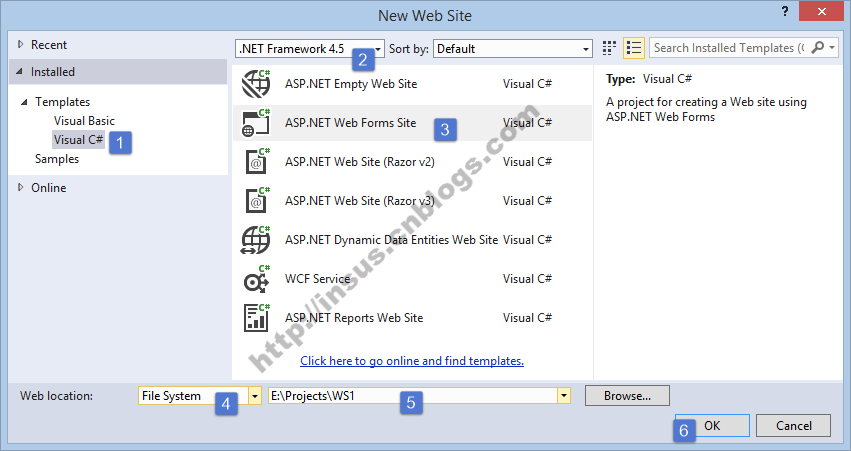
一般情况之下,Insus.NET创建一个新站点,都是创建一个Empty。但此篇是演示,因此创建一个带实例的站点。
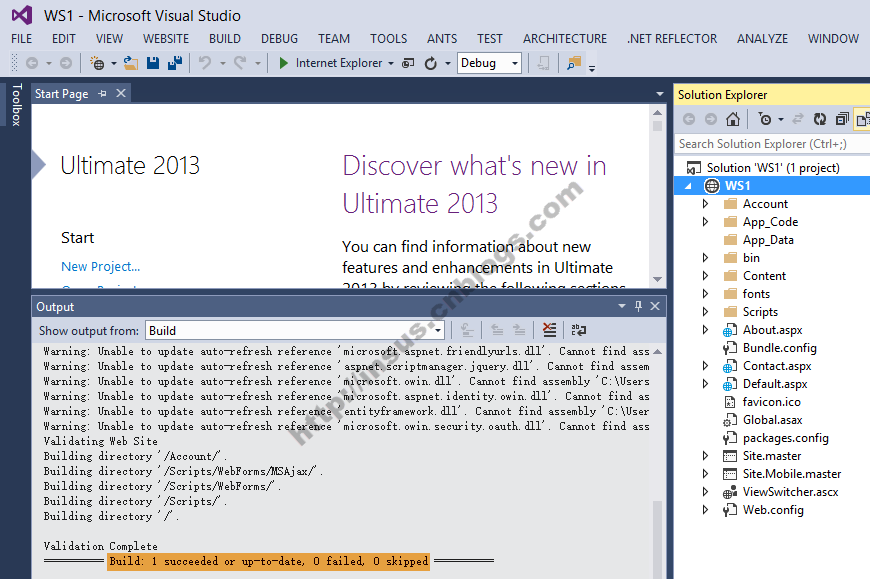
一个带实例的网站创建好了,不管是怎样的网站,在发布之前,我们需要Build一下,确保没有任何错误才行。
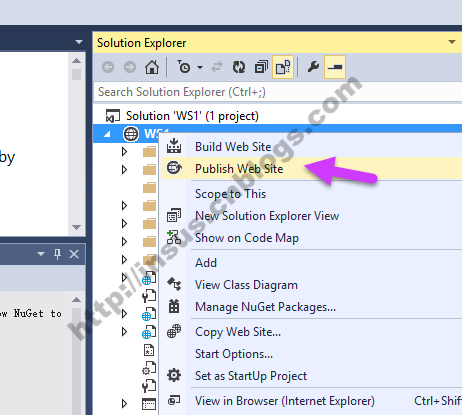
下面就可以publish Web Site了:
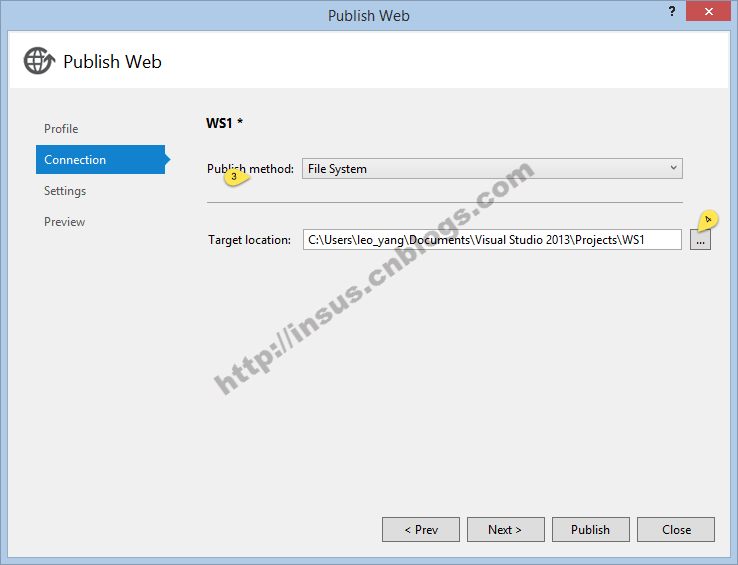
在Publish Web窗口中,步骤1,Profile选择Custom:
在New Custom Profile窗口中,标记1输入“WS1”与站点名相同即可。
在Publish Web窗口中,步骤2,Connection,标记3选择File System,也就是说以文件系统method来发行。Target location选择一个目标路径。
在Publish Web窗口中,步骤2,Settings,Configuration选择Debug(default选择),另外File Publish Options的三个选项均选上,在以后的publish中得到全新的文件。
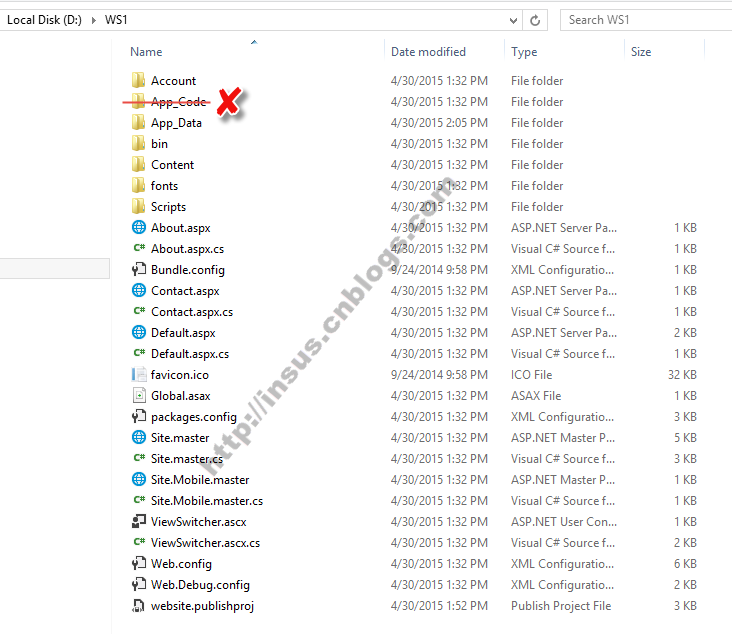
接下来就是重点了。我把Web程序拷贝一份至一个新位置,如D盘:
然后把App_Code这个目录删除。
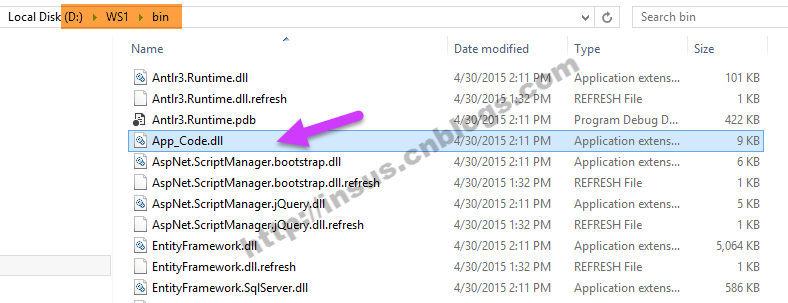
接下来,我们去刚才publish的目录,并展开去Bin目录,只需要App_Code.dll文件拷贝下来。也就是说,上面我们做一系列的publish的动作,我们只为了这个文件App_Code.dll。
最终D:WS1这些文件就可以上传至服务器进行IIS部署了。
这个目录的文件比源程序文件少了App_Code目录。但bin目录中,多了一个App_Code.dll文件,这个App_Code.dll是从publish结果中来。
接下来的IIS部署,与这篇的《简单的ASP.NET MVC发布》http://www.cnblogs.com/insus/p/4466200.html 的IIS部署大同小异。
键盘Win键+R键运行inetmgr:
在Internet Information Services (IIS) Manager窗口中,左边展开至Default Web Site站点,右点击Add Application...
在 Add Application窗口中,参考下面的标记并完成。

ASPX网站发布算是完成了。
重点是删除App_Code目录,把App_Code.dll文件拷贝至Bin目录中。得到部署文件。
后续有情况需要说明,以后网站有修改,怎样发布与更新。
第一种情况,只修改xxx.aspx文件,如:
此时我们无需做任可publish的动作,只需把About.aspx文件上传至服务器此文件对应的目录并替换即可。
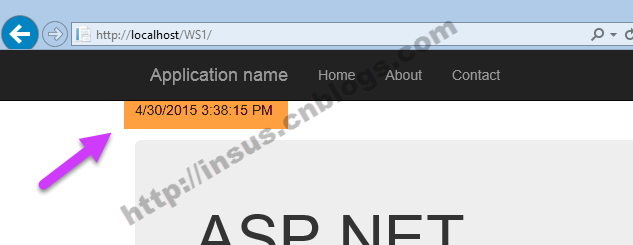
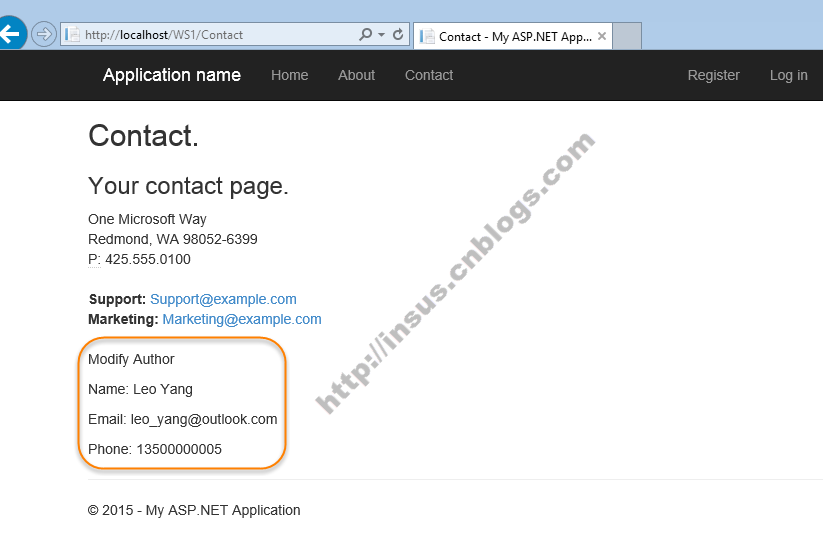
修改后的浏览结果:
第二种情况,我们对xxx.aspx 和 xxx.aspx.cs文件均有修改。
在Default.aspx添加一个控件,
<asp:Label ID="LabelCurrentTime" runat="server" Text=""></asp:Label>

在Default.aspx.cs的Page_Load事件中,添加代码:
this.LabelCurrentTime.Text = DateTime.Now.ToString();
此时也无需做任何编译,直接从源程序中,把这2个文件Default.aspx和Default.aspx.cs上传至服务器,并替换。
上面2种情况,不管是修改了xxx.aspx,xxx.html,xxx.ASCX,还是xxx.aspx.cs,xxx.ASCX.cs等等,均不需要publish,修改后直接拷贝上传至服务器替撒网即可。
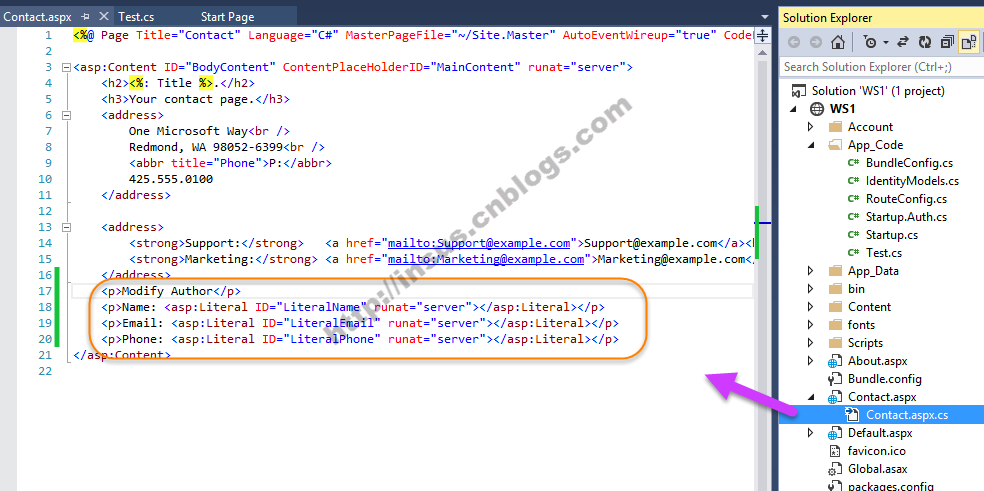
最后一种,就是你有修改了App_Code里的代码,如:
添加一个Class,Test.cs,实现环境中,也许你没有添加一个新类,只是修改某一个类,也属此情况:
此时,我们把Contact.aspx和Contact.aspx.cs拷贝至服务器并替换旧的文件。还要对源程序进行publish。将得到新的App_Code.dll,也上传至服务器的bin目录进行替换。
最后还有点要提示的,就是当你有对程序引用了新的xxx.dll,那也得在publish路径中的bin目录,把dll上传至服务器的xxx.dll目录中去。