看过这两篇博文的网友,都会知道,考卷在所有选项选择完成之后,再一次交卷,并关闭试卷。
http://www.cnblogs.com/insus/p/3193619.html
http://www.cnblogs.com/insus/p/3197194.html
如今Insus.NET做实现另外方法,就是每个选项选择时,即时更新至数据库,可以解决不小心关闭网页,重新登录时,可以看到没有提交的考卷,前面做已经保存于数据库中的答案,没有白做。当用户最后交卷时,点“交卷”铵钮,只是做关闭动作。
当重新打开关闭的考卷,或是在批改时,应该把考员所选择的选项显示出来。
好的,问题清楚了,Insus.NET这次使用All-in-One的方式。抛开用户控件。所有功能均在网页中来实现。
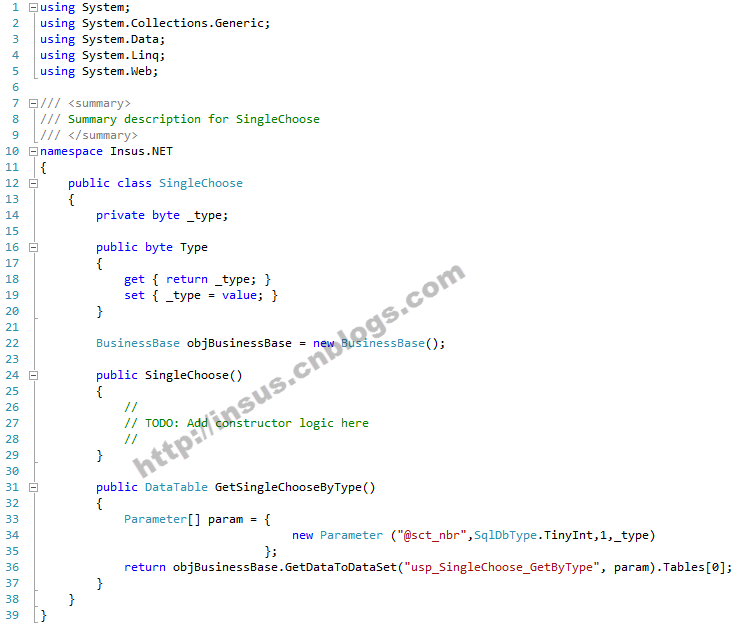
数据库还是使用以前那个例子的数据库。有程序中,那个类别SingleChoose.cs和Test.cs原样保留。

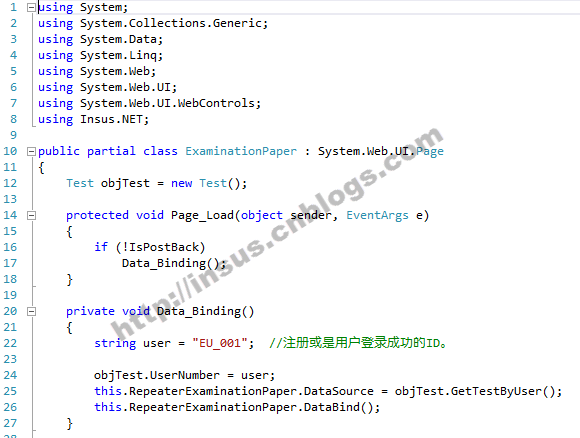
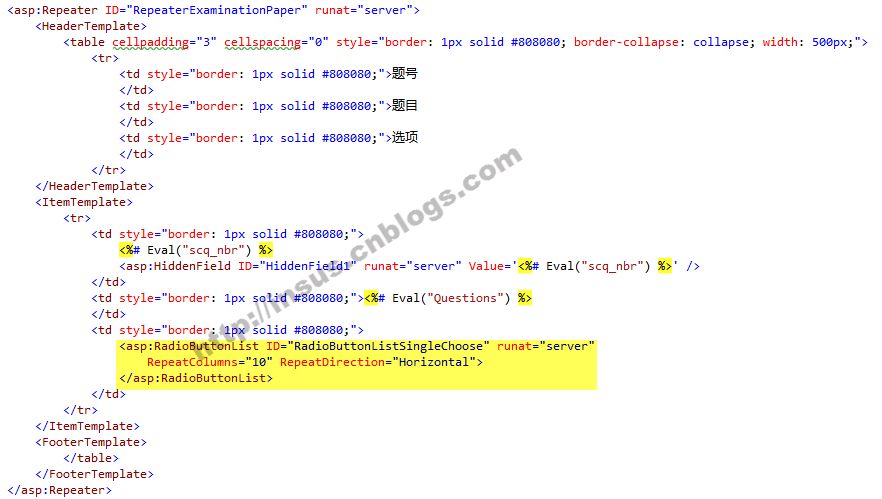
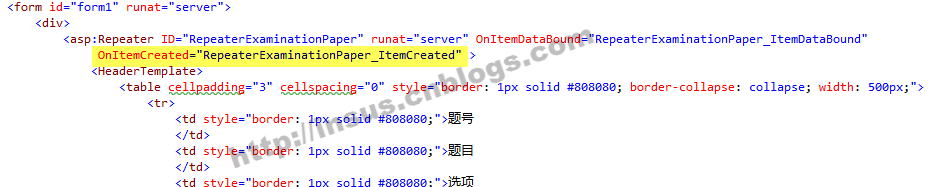
在站点中,创建一个网页,在网页中创建一个Repeater控件:
由于是All-in-On,因此可以看到高亮部分的html已经直接是拉RadioButtonList控件。现在要为Repeater控件绑定数据,去.aspx.cs 写程序:
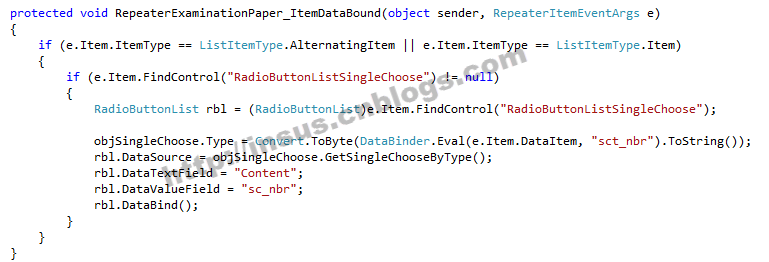
接下来,是为Repeater控件内的RadioButtonList控件绑定选项。首先在Repeater控件中添加一个OnItemDataBound事件:
绑定选项数据前,先实例化对象SingleChoose objSingleChoose = new SingleChoose();
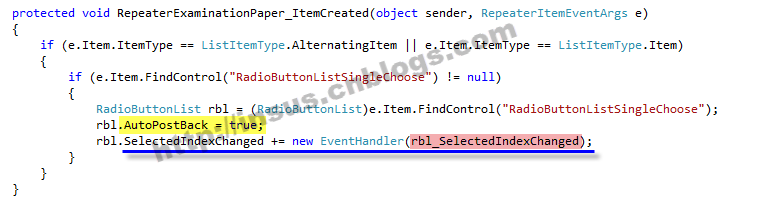
数据绑定完毕,现在我们需要做的是考员点击选项时,即时更新数据库。因此需要为RadioButtonList控件实现SelectedIndexChanged事件,还是为RadioButtonList控件设定属性AutoPostBack为true。这样才会让RadioButtonList每点一次,将PostBack去服务端更新数据。
去.aspx网页的Repeater控件,添加另外一个事件OnItemCreated:
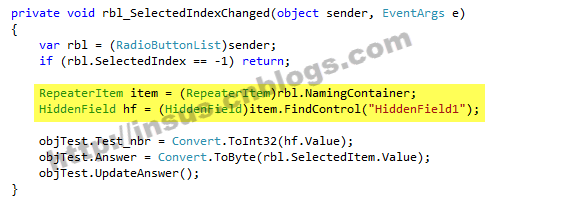
去.aspx.cs写上面事件的逻辑代码:
上图中有一个事件委托rbl_SelectedIndexChanged事件,找到记录主键,并更新数据库。
动画演示一下, 动画演示中,有把存储的选项显示出来。
rbl.SelectedValue = DataBinder.Eval(e.Item.DataItem, "Answer").ToString();