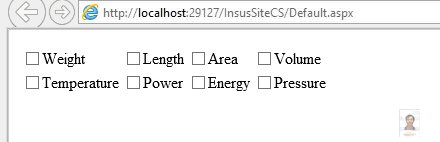
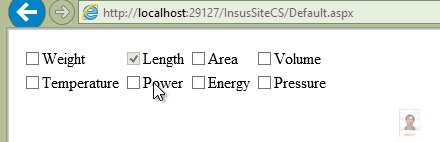
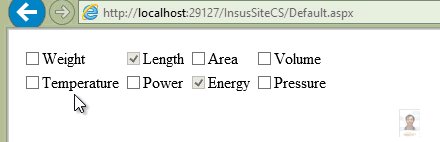
写一些小练习,练习是让CheckBoxList控件被用户选择之后,所选择的选项再不能改变,即是说没有后悔的选择。可以先看到最终的效果:
 View Code
View Code
using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// Summary description for Units /// </summary> namespace Insus.NET { public class Units { private string _UnitName; public string UnitName { get { return _UnitName; } set { _UnitName = value; } } public Units() { // // TODO: Add constructor logic here // } public Units(string unitName) { this._UnitName = unitName; } } }
上面准备好的对象,只是一个想象,概念或是一张图片,没有实际数据与内之前,均可以把它理解为这样子。
下面Insus.NET把对象赋予生命,给它填充数据。如果只创建一个实例,它也许显得太过孤单,创建一群实例,这样才够丰富,由于这群对象,均是同一类,因此需要把它们放在一个集合内(泛型) List<T>。
 View Code
View Code
private List<Units> GetData() { List<Units> o = new List<Units>(); o.Add(new Units("Weight")); o.Add(new Units("Length")); o.Add(new Units("Area")); o.Add(new Units("Volume")); o.Add(new Units("Temperature")); o.Add(new Units("Power")); o.Add(new Units("Energy")); o.Add(new Units("Pressure")); return o; }
下面,是对象出场,不是独唱,是可选性的团队表演,因此把它们绑定至一个CheckBoxList控件内,供用户选择。
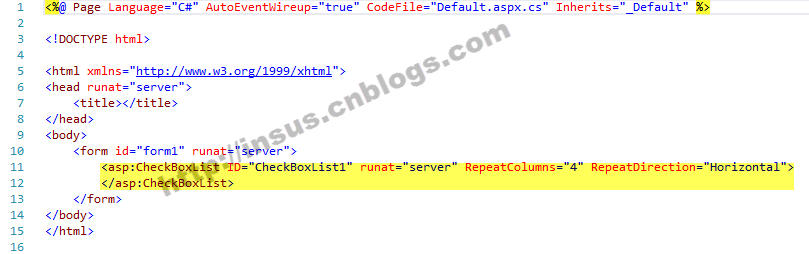
搭建一舞台,创建一个.aspx网页:
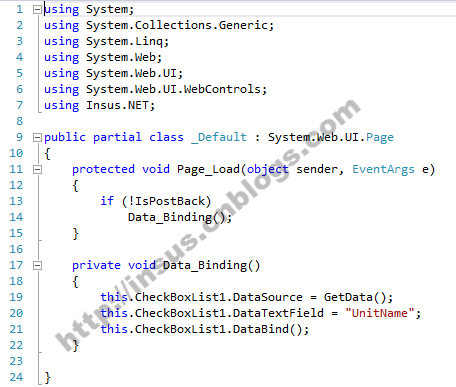
下面是参选名单,绑定数据给CheckBoxList控件,可以了解到List<T>数据集怎样绑定至CheckBoxList控件。
开发就是一步一步来的,先做什么,再做什么。一个功能,一个表现,一样一样单独去实现。
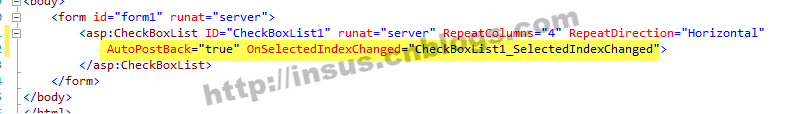
Ok, 下面是让用户选择CheckBoxList的选项,选了之后,不能更改。 想办法,每对某一选择选项选择,需要对所选的选项做交互。所以的我们在CheckBoxList控件,添加一个属性和一个事件:
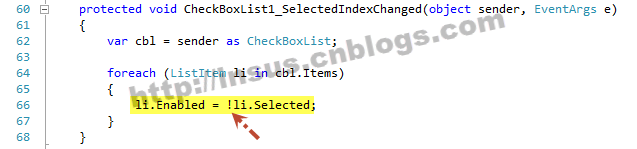
既然有需要实现事件,去.aspx.cs内对写程序完成OnSelectedIndexChanged(),注意一下箭头喔,那是关键的。