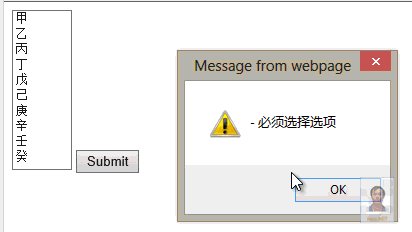
在前网页前端处,我们放置ListBox控件,在数据提交前,检查用户是否有对此控件进行选择? Insus.NET的方法是使用Javascript与CustomValidator自定义验证控件来检查。
可以看到最终结果:

你也想参此例子,可以参考下面数据与准备方法,写一个对象,它将用来产生十个天干。
 HeavenlyStem.cs
HeavenlyStem.cs
using System; using System.Collections.Generic; using System.Linq; using System.Web; /// <summary> /// Summary description for HeavenlyStem /// </summary> public class HeavenlyStem { private int _ID; private string _Name; public int ID { get { return _ID; } set { _ID = value; } } public string Name { get { return _Name; } set { _Name = value; } } public HeavenlyStem() { // // TODO: Add constructor logic here // } public HeavenlyStem(int id, string name) { this.ID = id; this._Name = name; } }
产生与用泛型来存储它们:
 View Code
View Code
private List<HeavenlyStem> GetHeavenStem() { List<HeavenlyStem> ListHS = new List<HeavenlyStem>(); HeavenlyStem hs = new HeavenlyStem(); hs.ID = 1; hs.Name = "甲"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 2; hs.Name = "乙"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 3; hs.Name = "丙"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 4; hs.Name = "丁"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 5; hs.Name = "戊"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 6; hs.Name = "己"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 7; hs.Name = "庚"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 8; hs.Name = "辛"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 9; hs.Name = "壬"; ListHS.Add(hs); hs = new HeavenlyStem(); hs.ID = 10; hs.Name = "癸"; ListHS.Add(hs); return ListHS; }
Html标记:
 View Code
View Code
<asp:ListBox ID="ListBoxHeavenlyStem" runat="server" Width="60" Height="160" SelectionMode="Multiple"></asp:ListBox> <asp:CustomValidator ID="CustomValidator1" runat="server" Display="None" ErrorMessage="必须选择选项" ClientValidationFunction="ValidateListBox"></asp:CustomValidator> <asp:ValidationSummary ID="ValidationSummary1" runat="server" EnableClientScript="true" ShowMessageBox="true" ShowSummary="false" /> <asp:Button ID="Button1" runat="server" Text="Submit" />
接下来,你需要在.aspx.cs为ListBox控件绑定数据,数据源即是刚才产生的List<HeavenlyStem>:
 View Code
View Code
using System.Collections.Generic; using System.Data; using System.Data.OleDb; using System.Linq; using System.Web; using System.Web.UI; using System.Web.UI.WebControls; using Insus.NET; public partial class _Default : System.Web.UI.Page { protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) Data_Binding(); } private void Data_Binding() { this.ListBoxHeavenlyStem.DataSource = GetHeavenStem(); this.ListBoxHeavenlyStem.DataTextField = "Name"; this.ListBoxHeavenlyStem.DataValueField = "ID"; this.ListBoxHeavenlyStem.DataBind(); } }
最后是写Javascript脚本:
 View Code
View Code
function ValidateListBox(sender, args) { var lb = document.getElementById("<%=ListBoxHeavenlyStem.ClientID%>") var options = lb.options; args.IsValid = false; for (var i = 0; i < options.length; i++) { if (options[i].selected == true) { args.IsValid = true; return; } } }
