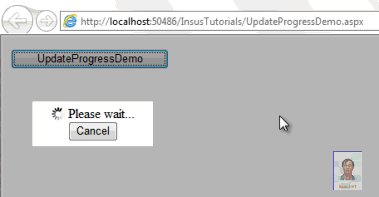
如果你看到前面一个例子http://www.cnblogs.com/insus/archive/2011/07/16/2108172.html ,当用户点击按钮之后,就会显示下面效果:

此功能,使用到Ajax技术UpdateProgress来实现层遮罩效果,从下面的Style可以看到两个样式,一个底层和显法层。
 Style
Style
<style>
#progressBackgroundLayer
{
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
overflow: hidden;
padding: 0;
margin: 0;
background-color: #000;
filter: alpha(opacity=30);
opacity: 0.5;
z-index: 1000;
}
#processMessageLayer
{
position: fixed;
text-align: center;
width: 15%;
border: none;
padding: 5px;
background-color: #fff;
vertical-align: middle;
z-index: 1001;
top: 20%;
left: 4%;
}
</style>
#progressBackgroundLayer
{
position: fixed;
top: 0px;
bottom: 0px;
left: 0px;
right: 0px;
overflow: hidden;
padding: 0;
margin: 0;
background-color: #000;
filter: alpha(opacity=30);
opacity: 0.5;
z-index: 1000;
}
#processMessageLayer
{
position: fixed;
text-align: center;
width: 15%;
border: none;
padding: 5px;
background-color: #fff;
vertical-align: middle;
z-index: 1001;
top: 20%;
left: 4%;
}
</style>
接下来,还再实现一个取消功能:
 CancelPostBack
CancelPostBack
<script type="text/JavaScript" language="JavaScript">
function CancelPostBack() {
var objMan = Sys.WebForms.PageRequestManager.getInstance();
if (objMan.get_isInAsyncPostBack())
objMan.abortPostBack();
}
</script>
function CancelPostBack() {
var objMan = Sys.WebForms.PageRequestManager.getInstance();
if (objMan.get_isInAsyncPostBack())
objMan.abortPostBack();
}
</script>
.aspx
页面中写上ScriptManager,UpdatePanel和主角UpdateProgress:
 View Code
View Code
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="Button1" runat="server" Text="UpdateProgressDemo"
onclick="Button1_Click" />
<asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"
DisplayAfter="100" DynamicLayout="true">
<ProgressTemplate>
<div id="progressBackgroundLayer">
</div>
<div id="processMessageLayer">
<img src="Ajax_Load.gif" alt="Progress" align="absmiddle" />
Please wait...<br />
<input type="button" onclick="CancelPostBack()" value="Cancel" />
</div>
</ProgressTemplate>
</asp:UpdateProgress>
</ContentTemplate>
</asp:UpdatePanel>
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<asp:Button ID="Button1" runat="server" Text="UpdateProgressDemo"
onclick="Button1_Click" />
<asp:UpdateProgress ID="UpdateProgress1" runat="server" AssociatedUpdatePanelID="UpdatePanel1"
DisplayAfter="100" DynamicLayout="true">
<ProgressTemplate>
<div id="progressBackgroundLayer">
</div>
<div id="processMessageLayer">
<img src="Ajax_Load.gif" alt="Progress" align="absmiddle" />
Please wait...<br />
<input type="button" onclick="CancelPostBack()" value="Cancel" />
</div>
</ProgressTemplate>
</asp:UpdateProgress>
</ContentTemplate>
</asp:UpdatePanel>
为了效果,Insus.NET故意在Button1_Click把进行时间写长了一点:
System.Threading.Thread.Sleep(5000);
完整代码:
http://download.cnblogs.com/insus/Ajax/UpdateProgressDemo.rar
