1.安装 Electron 首先要安装Node.js (安装方法:https://www.cnblogs.com/inkwhite/p/9685520.html)
我这里已经安装好了。

2:安装Electron
C:UsersAdministrator>npm install --g electron-prebuilt
安装完成

1、找到你的前端网页项目文件夹,新建 package.json、main.js、index.html 三个文件(注:其中的 index.html 是你的网页首页)
你的项目目录/
├── package.json
├── main.js
└── index.html
2、在 package.json 中添加如下内容
{ "name" : "app-name", "version" : "0.1.0", "main" : "main.js" }
3、在 main.js 中添加下面的内容,这个 main.js 文件就是上面 package.json 中的 "main"键 的值,所以可根据需要修改

const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({ 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.
4、如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 'index.html' 修改为你的网页首页名
5、打开 DOS,cd 到你的项目目录,执行 npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g

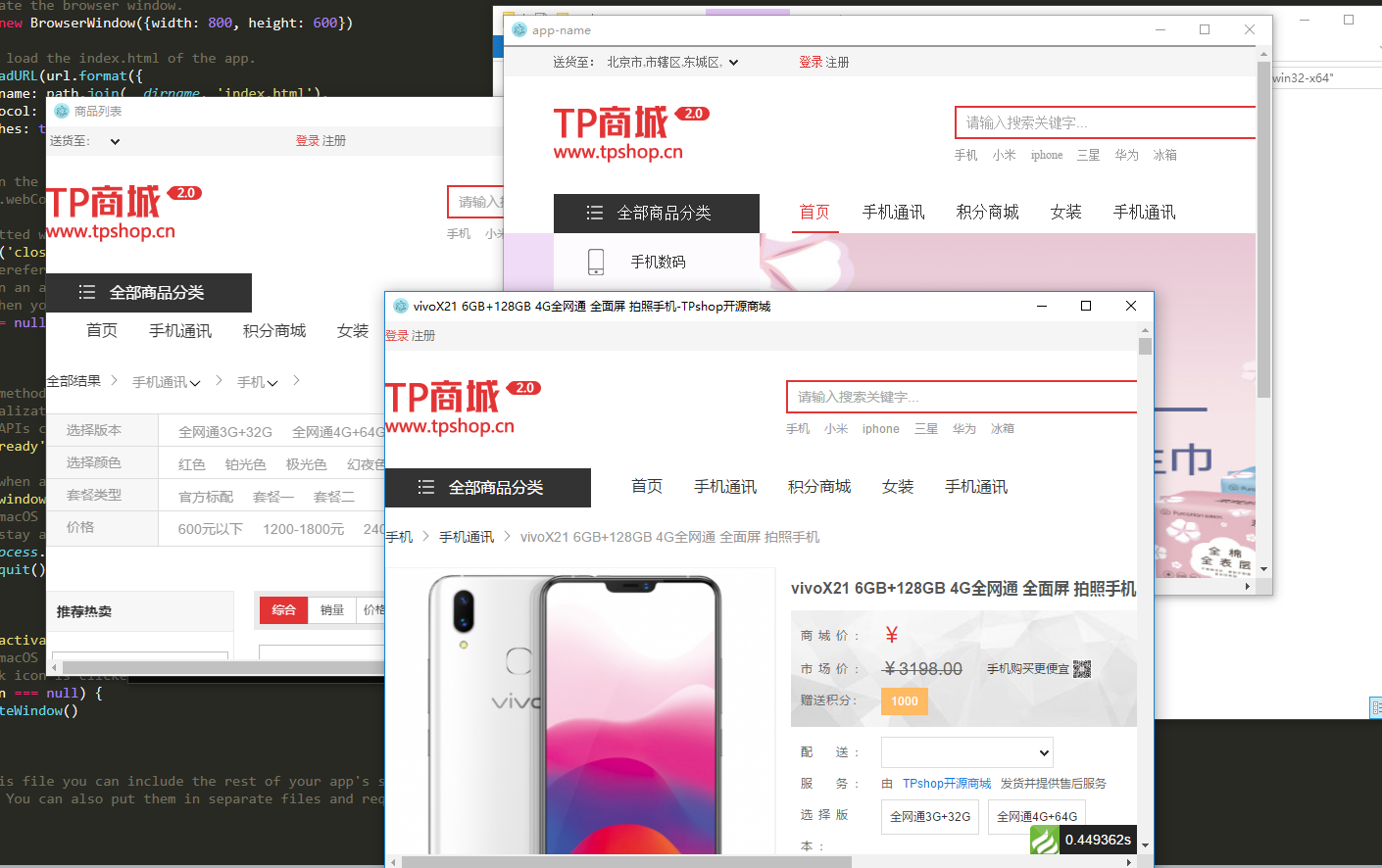
6.打包
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --version-electron 版本号 --overwrite --ignore=node_modules
electron-packager . app --win --out presenterTool --arch=x64 --electron-version 1.4.13 --overwrite --ignore=node_modules