1. 基本用法
用BJT晶体管实现开关功能是经常会用到的实用电路。和逻辑门电路类似,当BJT用于开关电路时,也只工作于饱和区和截止区。
开关功能的实现电路如下图所示,负载可以是发光二极管、电动机等等。

图3-10.01
开关电路的工作原理如下:
• 当vi输入0V时,晶体管截止,负载RL上没有电流通过;
• 当vi输入高电平时(一般可等于VCC,也可以定义其他电平值),晶体管导通且进入饱和状态,负载RL上有电流通过,并且负载上的电压约等于VCC-VCEsat。
开关电路的RB值的设计思路也和前面逻辑门相似,也是根据负载RL的实际情况,计算出能使晶体管进入饱和区的RB,然后再代入验算结果,详见下例所示:
案例3-10-1:在下面的开关电路中,VCC=12V,电动机负载的有效电阻为RL=5Ω,晶体管的β=100,要求vi的开启电压为5V,试求:(1)能使电路工作的RB;(2)负载上的电流IL和负载功耗PL;(3)晶体管本身的耗损功率。

图3-10.a1
解:(1)当晶体管临界饱和时:

此时临界饱和电流ICsat为:

然后计算临界饱和时的IBsat值(当处于临界饱和时,β仍视为100):

使此IBsat成立的RBsat为:

为使BJT进入更深度的饱和,我们选取RB为比RBsat更小的值,假定选取为100Ω。
验证:当RB为100Ω时,IB为:

此时电流放大倍数为:

可知,在此RB值下,当vi输入5V使BJT导通时晶体管确实处于饱和区,原假设正确。
(2)当晶体管饱和时,负载电流IL为:

负载上的功耗PL为:

(3)晶体管上的耗损功率PD为:

可以看到,晶体管上的耗损功率PD和负载功率PL比起来还是很小的。
(4)补充说明:
本案例中,负载为电动机,一般对于这种含有电感的负载(电动机、继电器线圈等),用晶体管直接去关断比较危险,因为当电感中的电流突变时,电感会产生非常大的感生电动势,严重时可能会超过晶体管的击穿电压而使晶体管损坏。
所以一般的处理方法是在含有电感的负载旁边并联一个反向二极管,从而使得当晶体管关断时,电感中的剩余电流能够有回路泄掉,而不至于突变产生高压,如下图所示:

图3-10.a2
2. 开关特性
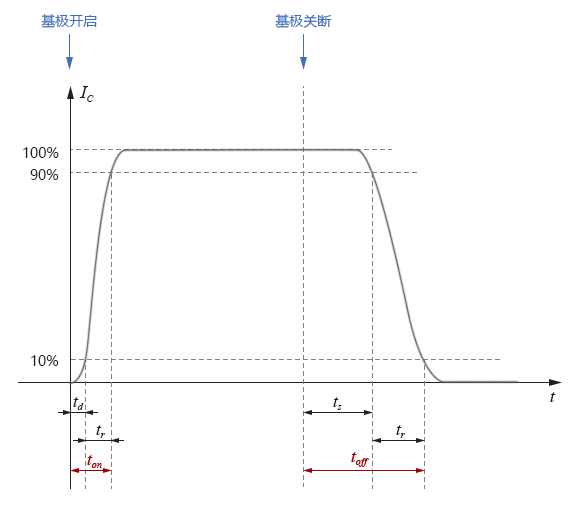
由于有内部PN结和少数载流子的存在,所以和二极管一样,BJT晶体管在导通和关断时也不是瞬间完成的,而是有一定的延迟时间,如下图所示:

图3-10.02
• td:延迟时间(delay time),当基极输入变为高电平后,IC从0上升到目标值的10%所需的时间。
• tr:上升时间(rise time),IC从10%上升到90%所需的时间。
• ton:开启时间(on time),ton=ts+tr,当IC从0上升到90%时,我们就可以认为晶体管已基本开启。
• ts:存储时间(storage time),当基极开路或输入低电平后,IC从100%下降到90%所需的时间。
• tf:下降时间(fall time),IC从90%下降到10%所需的时间。
• toff:关断时间(off time),toff=ts+tf,当IC从100%下降到10%时,我们就可以认为晶体管已基本关断。
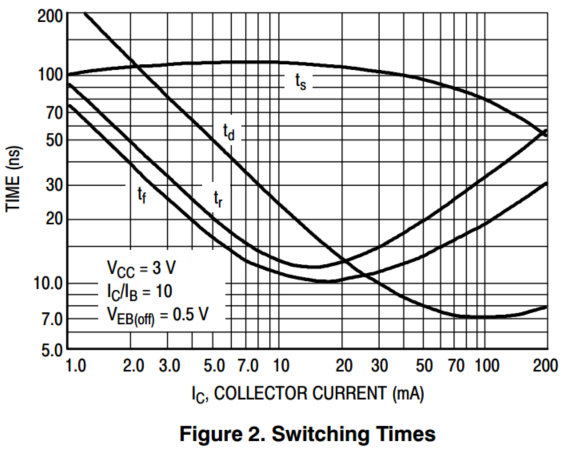
这些参数在晶体管数据规格书中都会给出,仍以3-8小节的2N4123为例,在规格书的Figure 2中,可读出这些参数值:

图3-10.03
当IC=20mA时,在图中可大致读出:
td = 13ns, tr=13ns, ts = 110ns, tf = 11ns
• 开启时间为:ton = td + tr = 13ns + 13ns = 26ns
• 关断时间为:toff = ts + tf = 100ns + 11ns = 111ns
在要求不太高的功率开关场合,以上的延迟时间基本也够用了。另外有一类晶体管称为开关型晶体管(switching transistor),其开启和关断时间要比上面的值再小一个数量级,都只有十几个纳秒(如BSV52等),具体可参看相关数据规格手册。
( end of 3-10)