本文来自《用户体验——以用户为中心的Web设计》(The Elements of User Experience User-Centered Design for the Web)作者:Jesse James Garrett
删除部分是自己的理解,可以不看
用户体验的整个开发流程要考虑到用户有肯能采取的每一个行动的每一种可能性,并且去理解在这个过程中的每一个步骤中用户的期望值。我们可以把设计用户体验的工作分解成各个组成要素,以帮助我们更好地了解整个问题。
1.五个层面
① 表现层
在表现层(surface),你看到的是一系列的网页,由图片和文字组成。一些图片是可以点击的,从而执行某种功能,例如把你带到购物车里去。一些图片就只是图片,比如一本书的封面或网站自己的标志
②框架层
在表现层之下是网站的框架层(skeleton):按钮、表格、照片和文本区域的位置。框架层用于优化设计布局,以达到这些元素的最大的效果和效率——使你在需要的时候,能记得标识并找到购物车按钮
③结构层
与框架层相比更抽象的是结构层(structure),框架则是结构的具体表达方式。框架层确定了我们的结账页面上交互元素的位置;而结构层则用来设计用户如何达到某个页面,并且在他们做完事情之后能去什么地方。框架层定义了导航条上各项的排列方式,允许用户可以浏览书籍的不用类别;结构层则确定哪些类别应该出现在这里。
④范围层
结构层确定网站各种特性和功能的最适合的组合方式,而这些特性和功能就构成了网站的范围层(scope)。有些卖书的网站提供了一个功能,是用户可以保存之前的邮寄地址,这样他们可以再次使用它。这个功能——或任何一个功能——是否应该成为网站的功能之一,就属于范围层要解决的问题。
⑤战略层
网站的范围基本上是网站的战略层(strategy)决定的。这些战略不仅仅包括了经营者想从网站得到什么,还包括了用户想从网站得到什么。比如用户想买书,我们想要卖书。另一些目标可能并不是这么容易说清楚的。
2.自下而上地建设
在每一个层面中,我们要处理的那些问题不是抽象的,它们会变得更加具体。在最低的层面,我们完全不用考虑网站最终的外观——我们只关心网站如何满足我们的战略(同时也满足用户的需求)。在最高的层面,我们只关心网站所呈现的最具体的细节。随着层面的上升,我们要做的决策就一点点地变得具体,并关系到越来越多的细节。
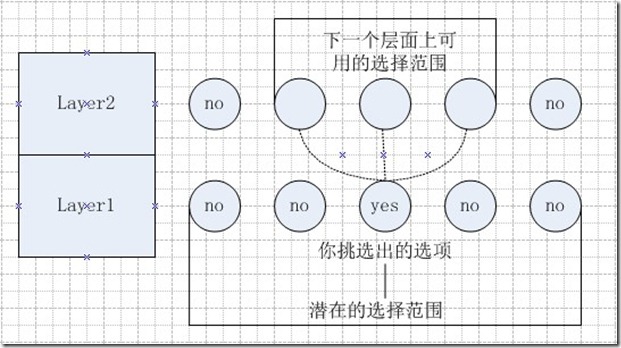
每一个层面都是根据它下面的那个层面来决定的。所以,表现层由框架层来决定,框架层则建立在结构层的基础上,结构层的设计基于范围层,范围层是根据战略层来制定的。这种依赖性意味着在战略层上的决定将具有某种向上的“连锁反应”。反过来讲,也就意味着每个层面中我们可用的选择,都受到其下一层面中所确定的议题的约束。
无论如何,这并不是说每一个“较低层面”上的决策都必须在设计“较高层面”之前做出。事务都有两个方面,在“较高层面”中的决定有时会促成对“较低层面”决策的一次更新评估(甚至是第一次评估)。在每一个层面,我们都更具竞争对手所做的事情、业界最佳的实践成果来做决定,这是最简单不过的老常识。这些决策可能产生的连锁反应应该是双向的。
如果想再开始“较高层面”设计之前,要完全确定“较低层面”的话,几乎可以肯定的是,你已经把你的项目日程——也许是你最终产品的成功——扔进了一个危险的境地之中。
相反地,应该计划好你的项目,让任何一个层面中的工作都不能在其下面层面的工作完成之前结束。这里最重要的一条是,在我们知道基本形状之前,不能为房屋加上屋顶。
3.基本的双重性
当网站的用户体验开始形成时,它的设计者采用的是两种不同的语言。一群人把每一个问题看成是“应用软件”的设计问题,然后从传统的的桌面和客户端软件的角度来考虑解决方案(而这些方案的根基仍然是适应于制造各种产品的常规思路)。另一群人则以信息的发布和检索的角度来看待网站,然后从传统出版、媒体和信息技术的角度来考虑问题的解决方案。
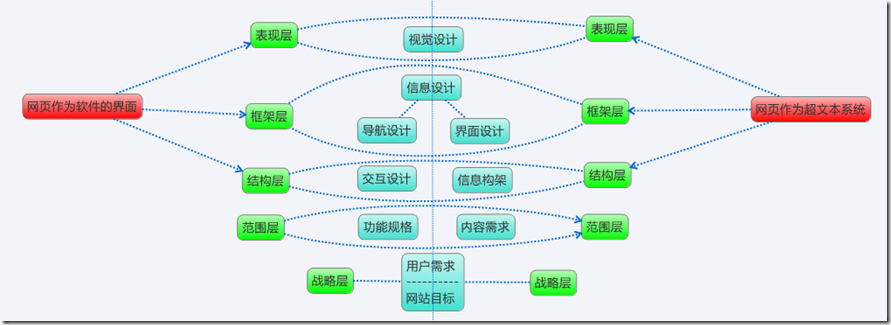
这就造成很大的沟通障碍。当大家不能在基本的专用名词上达成一致的时候,事情很少能顺利进展。为了解决网页这种基本的双重性质,让我们从中间把这五个层面分开。在左边,这些要素仅用于描述软件的界面类型的网页。在右边,我们将把这些要素用于超文本信息空间
在软件的一边,我们主要关注的是任务——所有的操作都被纳入一个过程,去思考人们如何完成这个过程。在这里,我们把网站看成用户用于完成一个或多个任务的一个或一组工具。
在超文本的一边,我们关注的是信息——网站应该提供哪些信息,这些信息对用户意义是什么。超文本就是创建一个“用户可以穿越的信息空间”。
☆4.用户体验的要素
战略层
不论是软件产品还是信息空间,战略层所关注的内容都是一样的。来自企业外部的用户需求(user need)是网站的目的——尤其是哪些将要使用我们网站的用户。我们必须要了解这些观众想从我们这人得到什么,还要知道他们想达到的这些目标将怎样满足他们所期待的其他目标。
与用户需求相对应的,是我们自己对网站的期望目标。这些网站目标(site objective)可以是商业目的或者是其他类型的目标。
范围层
从战略层进入范围层以后,在软件方面它就转变成创建功能规格(functional specification):对产品的“功能组合”的详细描述。而在信息空间方面,范围则是以内容需求(content requirement)的形式出现:对各种内容元素的要求的详细描述。
结构层
在软件方面,结构层讲从范围转变成交互设计(interaction design),在这里我们可以定义系统如何响应用户的请求。
(比如说在删除一条信息之前是否需要提示用户用户确认这个操作。)在信息空间方面,结构层则是信息架构(information architecture):在信息空间中内容元素的分布。(比如说这个信息提示框应该以什么形式出现,出现在何处等等。)
框架层
框架层被分成了三个部分。不管是软件界面还是信息空间,我们必须要完成信息设计(information design):一种促进理解的信息表达方式。在软件产品那边,框架层还包括了界面设计(interface design),或者也可以说安排好能让用户与系统的功能产生互动的界面元素。对于信息空间方面来讲,这种界面就是导航设计(navigation design):屏幕上的一些元素的组合,允许用户在信息架构中穿行。
(这里的导航,个人理解并不是简简单单的一个导航栏,而是使得用户可以清晰地知道自己在整个网站的何处,以及能够去往何处,例如查看购物车后怎么去付款,而且也要让用户知道怎么后退到前一个页面。)
表现层
最后,不管是软件产品还是信息空间,在这里,我们关注点都是一样的:视觉设计(visual design),或者说最终产品的外观。它做起来比说起来还要棘手的多。
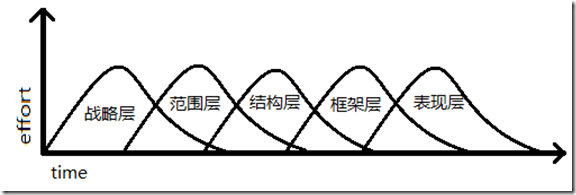
越是底层的设计相对而言就越没有那么复杂,而越是表层的设计则相对复杂很多。
5.应用这些要素
这种把用户体验划分成各个方块和层面的模式,非常有利于我们去考虑用户在体验中友可能遇到的麻烦。但是在现实世界中,这些区域之间的界限并没有那么明显。最常见的情形是,你很难鉴定某个用户体验的问题是否可以通过这种重视这个要素或那个要素去解决。是在视觉设计上玩一些小把戏就可以呢,还是要改造最基本的导航设计?某些问题要求同时注意多个区域,而另外一些好像就横跨在这个模型中各个要素的边界上。
用户不仅仅为了体验导航的乐趣而访问网站。你(用户)可以得到的内容(或你有资源去得到和管理的内容)将在你的网站中扮演一个非常重要的角色。其次,技术也想内容一样,对于一个成功的用户体验很重要。在大多数案例中,你所能提供给用户的体验状态主要是有技术来决定的。