在了解php之前,首先,我们了解一下静态网页和动态网页的区别;
静态网页:数据不会自动更新的网页。
动态网页:数据能够自动更新,依赖于后端语言。比如百度首页,不同时间看的网页内容是不一样的。
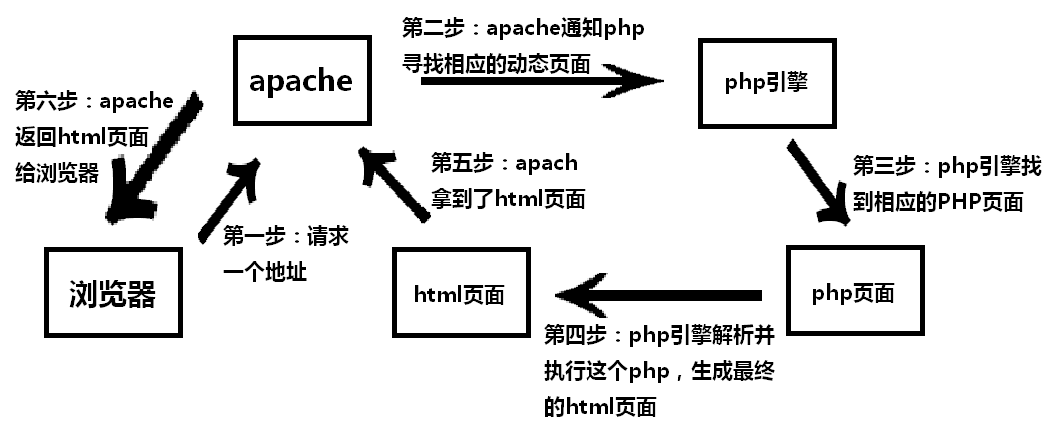
而php作为一个动态网页编程语言,它不仅能编写出后台语言程序,同时也具备编写动态网页的能力,跟JSP一样,这是它们想当年流行起来最重要原因
原理如下图:

php要求:
1、文件名称、路径、文件夹,不能有中文;
2、所有的代码结束以后必须加分号;
3、所有的文件必须在服务器中运行;
4、http默认端口是80;
5、https默认端口是443。
php代码书写的位置:
<?php -----------表示php代码的开始
php代码
?> -----------表示php代码的结束
输出方法
echo 输出一个或多个字符串,是输出基本类型。可以解析html元素。

print_r() 则是输出复合类型,如:数组、对象。不可以解析html的。
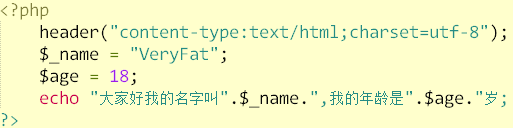
定义变量
在php中定义变量用 $ ;
而字符串拼接用点(.) 。

header()函数的作用是:发送一个原始 http 标头[Http Header]到客户端。在 php中送回 html 资料前,需先传完所有的标头。
header("content-type:text/html;charset=utf-8");-----设置头部信息,设置页面内容是html编码格式是utf-8。
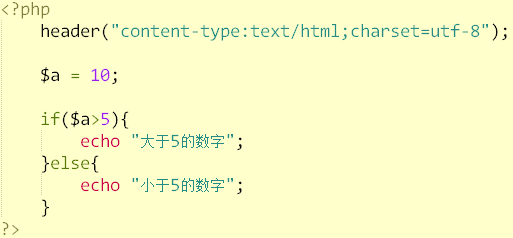
选择执行
if语句

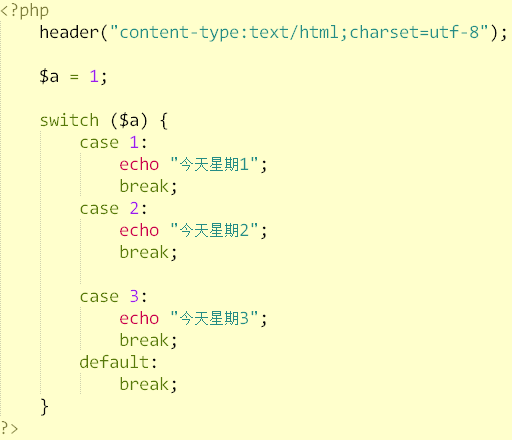
switch语句

循环执行
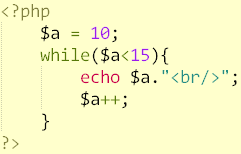
while语句

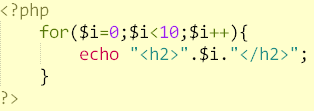
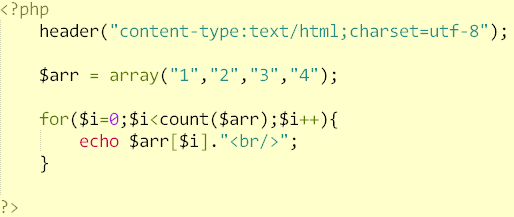
for语句

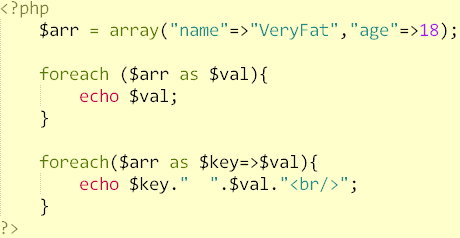
foreach语句
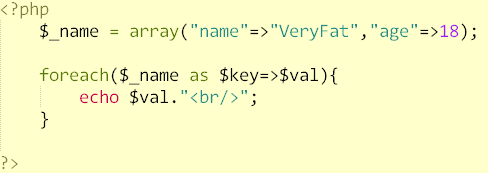
foreach用于遍历数组
foreach(数组 as $key=>$val){} 或 foreach(数组 as $val){}

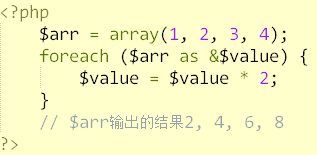
php5以上,可以很容易地通过在$value之前加上&来修改数组的元素。此方法将以引用赋值而不是拷贝一个值。

函数
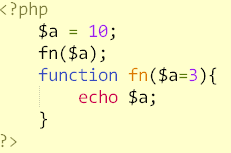
若函数没有传入参数是,a=3;而输出的a为10。

数组
注意:在php中没有length,长度要用count()表示,输出时要用print_t()
1、索引数组

2、关联数组----key=>val

而数组中可以嵌套数组:

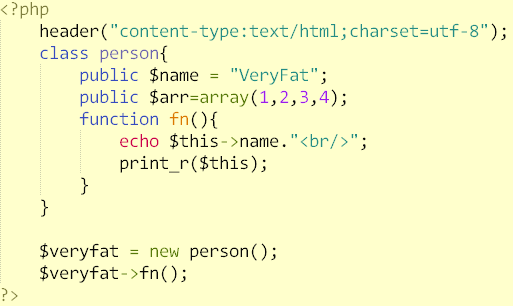
class类
用法:class 类名{ }
public:公共的,声明变量的作用域,用 public $变量名。
$this:用于类的内部指代类的本身,是一个数组。用来访问属性或方法或常量,如$this->属性名或方法名。

因为后端返回给前端的数据是json,所以需要将后端返回的json对象转换成数组
1、如何将数组转换为json对象?
json_encode(数组)
2、如何将json对象转换为数组?
json_decode(json)
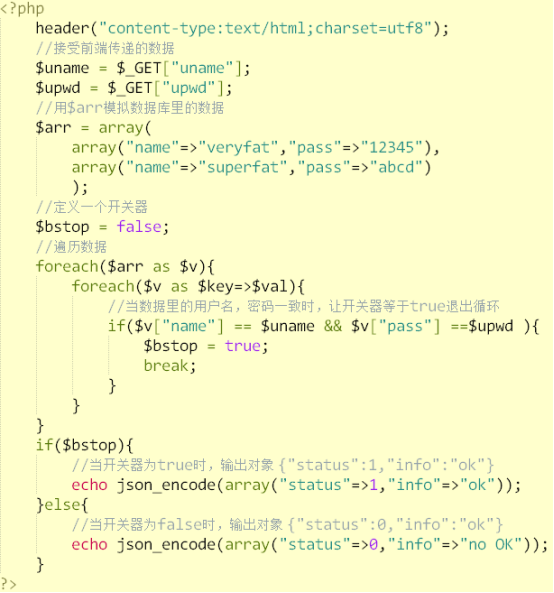
好了,说了这么多php的基础,下面就来简单模拟后端如何给前端传数据吧!
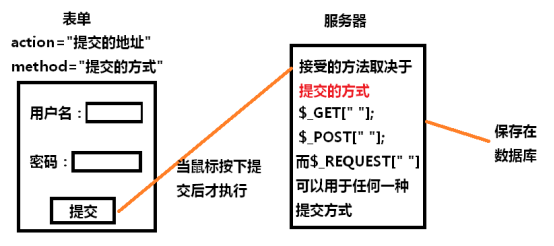
首先必须了解,服务端如何接受客户端传递的数据?

method--提交方式有两种:get和post,在来说说get和post的区别:
1、一般情况下,get是从服务器上获取数据,post是向服务器传送数据。
2、get是把参数数据队列加到提交表单的action属性所指的URL中,在URL中可以看到。post是通过HTTP post机制,用户看不到这个过程 。
3、get传送的数据量较小,不能大于2KB。post传送的数据量较大,一般被默认为不受限制。
4、get安全性非常低,post安全性较高,但是执行效率却比Post方法好。但是get和post的安全性是否高低,取决于用什么样的协议。
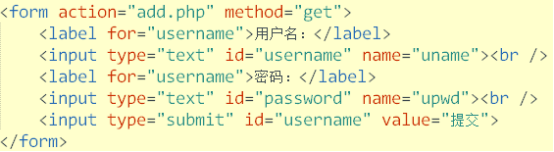
在这里简单的模拟下注册表单,而现在我们来写一个简单的表单:

这里看到我们的input多出了一个name的属性,这个属性就是我们传递数据的关键!!
在php中用来获取值前端的属性值。