EasyUI是jquery下的一个页面UI框架。开始记录一下使用过程中遇到的坑。
一.首先是引用EasyUI需要的js与css文件
1.window组件
jquery-easyui-1.5.2/themes/default/easyui.css //easyui样式
jquery-easyui-1.5.2/themes/icon.css //easyui图标样式
jquery-easyui-1.5.2/jquery.min.js //jquery文件
jquery-easyui-1.5.2/jquery.easyui.min.js //easyui的js文件
jquery-easyui-1.5.2/locale/easyui-lang-zh_CN.js //easyui的语言js文件
以上的五个文件是必不可少的。
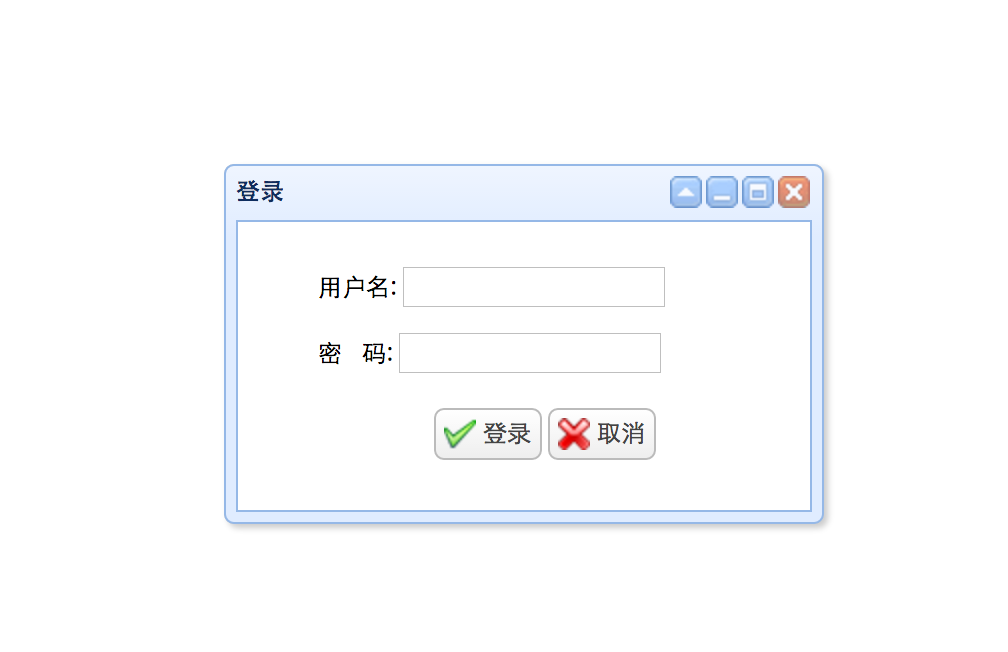
首先是使用一个window:

easyui-window title="登陆"
window组件是有div组件修改来的。。。所以只要在div标签的class属性添加“easyui-window”属性。。。就会将div设置成一个window样式。
当window关闭后只需要将“javascript:$('#win').window('open')”属性设置为open将会重新打开window。window大小可以直接使用style的height和width来限制。当window元素创建完成,在div元素中。<p>变迁肩负起行级元素的责任。title标签就显示在窗口的左上角。
easyui-linkbutton icon="icon-ok"
<a>标签充分充当了按钮的责任,在<a>标签的class属性添加“easyui-linkbutton”就可以将它变成按钮样式,另外在<a>标签中新加入了一个元素叫icon。是图标元素。具体查看icons文件。
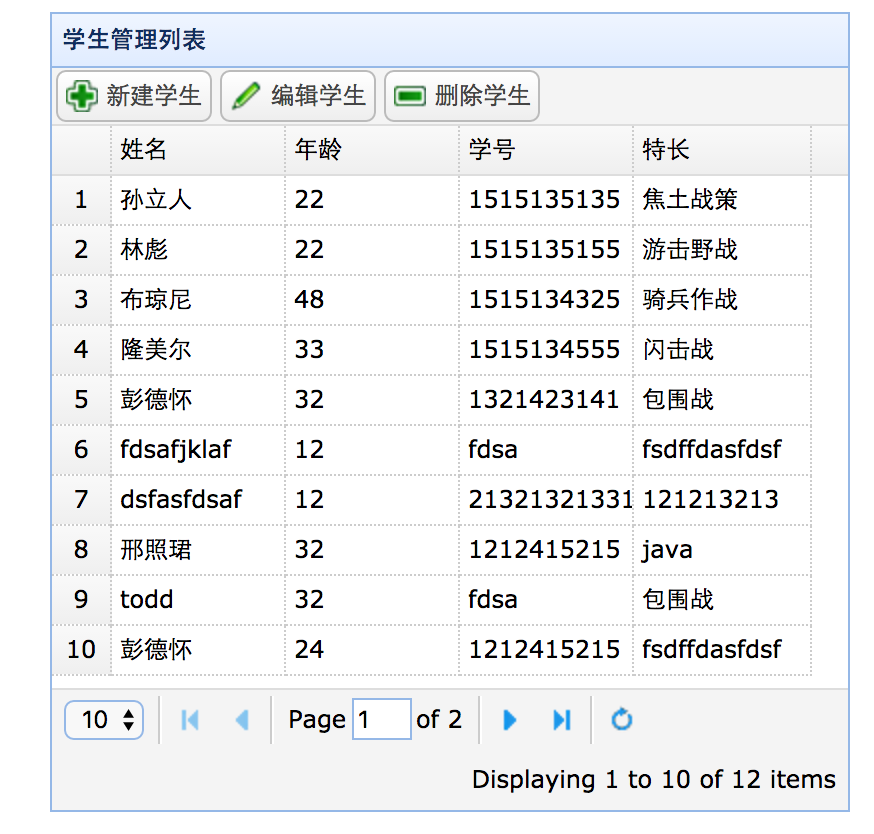
2.datagrid

datagrid是列表数据。
title="学生管理系统" class="easyui-datagrid" url="/user/students" pagination="true" toolbar="#toolbar" rownumbers="true" fitColumns="true" singSelect="true"
它所使用的<table>标签来完成。它有如下属性需要完善。
class="easyui-datagrid" :当<table>标签的class属性设置为“easyui-datagrid”时。页面的样式就已经变成了数据列表
url="/user/students" :当添加这个属性的时候。页面加载时它会以post请求链接并通过返回的json数据来显示。会自动解析jsonArray.但是值得注意的是。如果你需要使用分页时。必须返回的json中包含如下格式 :{"total":"5","rows"=[{"name":"todd"}]}这样才开始使用分页功能,并且在请求时url
pagination="true" :分页功能,当该功能开启时,会自动添加一个底部分页菜单。用来自动完成分页数据。
toolbar="#toolbar" :工具条。工具条也是一个新的组件,由<div>标签实现。
rownumbers="true" :行号。当为true时,显示行号。
fitColumns="true" :数据间距,数据列的间距保持一致。
singSelect="true" :选中数据为单选。false为多选。
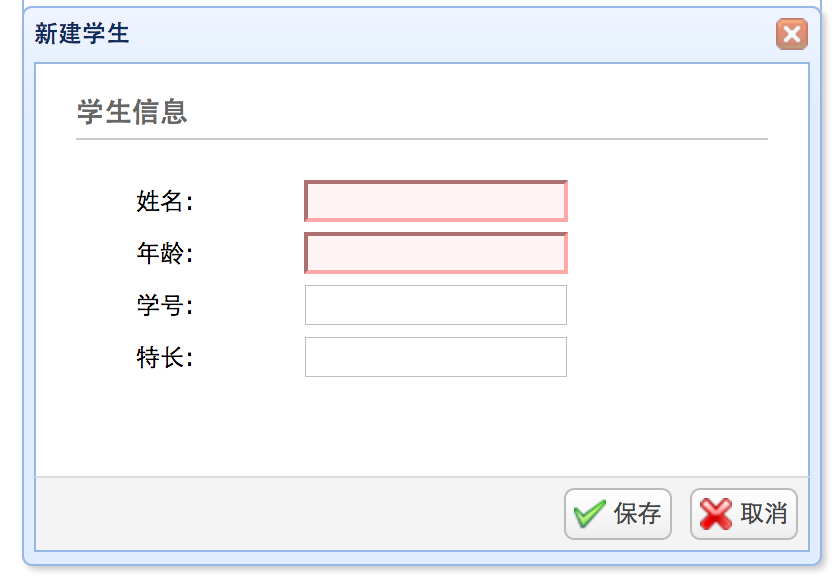
3.dialog
dialog是对话框

class="easyui-dialog" ftitle="学生信息" closed="true" buttons="#diabutton"
在对话框中。首先是添加了easyui-dialog的class是将<div>标签变成对话框。
title:所有的title在组件中都是现实在左上角。如html的title
ftitle:是在对话框中的标题
closed:的属性是用来是否可以关闭对话框
buttons:用来显示对话框的按钮
在以上的内容中。有两个内嵌式的组件。。。分别是toolbar和diabutton,在下面介绍下:
toolbar就是上图中datagrid组件中的工具栏。就是一个div。div中包含的是多个linkbutton组件。
diabutton 同上
CRUD介绍
在这个crud的实例中注意的是
1.不需要特意关注id。在进行crud的过程中避免不了要使用id来查询。但是在easyui中不需要过分关心。没必要在form中特意添加一个叫id的input。
2.var row = $("#dg").datagrid('getSelected');来获取被选中的行。而row.id就是这个对象的id而不是rownumber。所以第一条叫做不需要特意关注id。并且在修改是。只需要在url后如下
:'/user/updateStu?id='+row.id;即可;
3.$("#dlg").dialog('open').dialog('setTitle','新建学生');//用来打开dialog并设置属性
$("#form").form('clear');//等于点击了reset的button;
$("#form").form('load',row);能加载行内的数据
最后是form提交的js
$(#form).form("submit",{url:url,onSubmit:function(){},success:function(reslut){}});