相信聪明伶俐的你,肯定完成了上一篇文章的环境搭建,如果你是第一次看本系列文章,可以先去看看前两篇文章,先了解一下并完成一些基础操作。
这里推荐大家安装一下Git这个灰常炒鸡好用的分布式版本管理神器,本人是非常喜欢这款由Linux之父Linus Torvalds开发的工具,可以很方便让我完成一些工作,比如说copy代码~哈哈,作为初级菜鸟程序员会用Git也是一个加分项,大家可以去看一下廖雪峰的Git的教程:
大家根据自己的系统选择合适的下载,貌似Linux都是自带的,因为Linux源码本身就是使用Git进行分布式开发管理的,可以想象一下像Linux这样大的项目都是使用的Git进行开发管理,你还有什么理由不去尝试一下呢?
上篇文章的最后给大家了ESP8266-NonOS-SDK 3.0的下载地址,相信大家都已经下载完成了,如果还有没下载的,刚好我们尝试一下使用Git是如何快速的copy代码,安装好Git了吗?安装好了那我们就开始吧,先找一个你想将代码copy到的目录,最好不要在含有中文的路径下copy,然后右键选择Git bash here
然后输入如下命令:
1 git clone -b v3.0 git@github.com:espressif/ESP8266_NONOS_SDK.git
其中clone就是克隆(copy)的意思,-b v3.0是选择3.0这个分支,如果你问分支又是什么,这就又是Git的相关知识了,相信廖大神的教程一定会让你明白的,这里就不做解释了,git@github.com:espressif/ESP8266_NONOS_SDK.git这一大串就是我们要clone(copy)的代码在github仓库中的地址了。
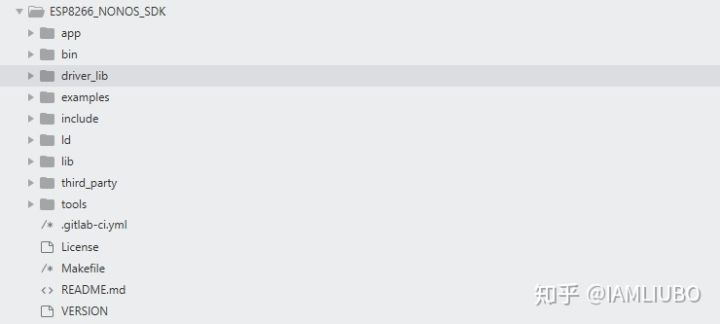
我们打开下载完成后的文件夹,看一下文件目录结构,然后将下图中我圈出来的文件直接删掉,我们这里暂时用不到,不然等会编译会报错:

然后将examples文件下的smart_config文件夹复制到ESP8266_NONOS_SDK文件夹下并重新命名为app(可以不改,这里为了看着好看),最后的目录结构是这样:

打开上篇文章中安装的安信可一体化开发环境,这是一个开源的开发工具,我们先将改好的工程导进来,左上角点击file->import:

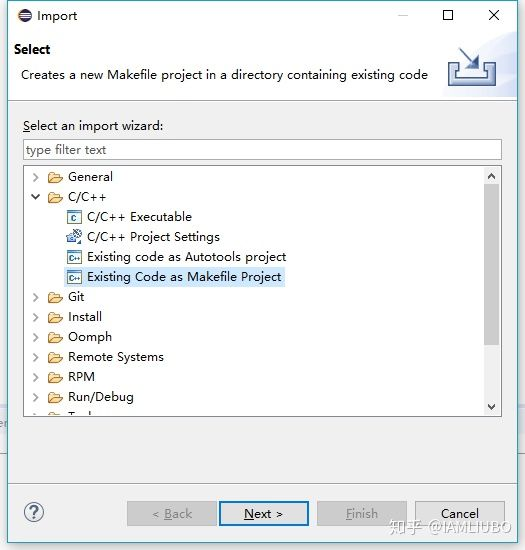
选择Existing Code as Makefile Project,点击Next:

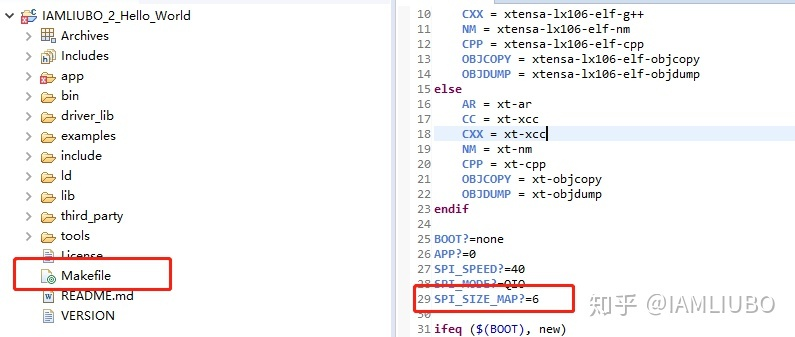
点击Browse浏览到你刚刚clone(copy)代码的目录,项目名称随便起,最后选择Cygwin GCC,然后点击Finish,就可以在左侧看到我们的工程树了,恭喜你,万里长征走了大半步了,先不要急着编译,我们先修改几个地方。

打开主目录中的makefile文件,找到第29行将0改为6,我这里使用的是NodeMCU,flash是32Mbit的,也就是4MByte=4096KB,可以在此文件的第100行找到参考,但是SPI_SIZE_MAP等于6时也是4096KB,其实6跟4的区别主要时代码分布不同而已,我们这里让SPI_SIZE_MAP等于6就可以了,具体代码分布有什么不同,我们后面再细说,修改完成后不要忘记CTRL+S一下。
然后打开app->user->user_main.c文件,找到第251行,user_init函数,这是整个工程的入口函数,底层初始化完成后,代码就从这个地方开始往下执行,我们这里串口打印一下“Hello World!”,将代码修改一下,如下:
1 os_printf("SDK version:%s ", system_get_sdk_version()); 2 os_printf(" Hello World! ZHIHU IAMLIUBO "); 3 // smartconfig_set_type(SC_TYPE_AIRKISS); //SC_TYPE_ESPTOUCH,SC_TYPE_AIRKISS,SC_TYPE_ESPTOUCH_AIRKISS 4 // wifi_set_opmode(STATION_MODE); 5 // smartconfig_start(smartconfig_done);
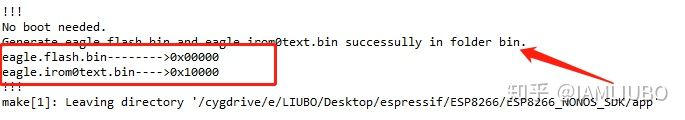
注释下面三行,我们暂时用不到,增加一行,然后保存,点击工具栏中的Project->Build Project,Console中出现以下代码,就表示编译成功了:

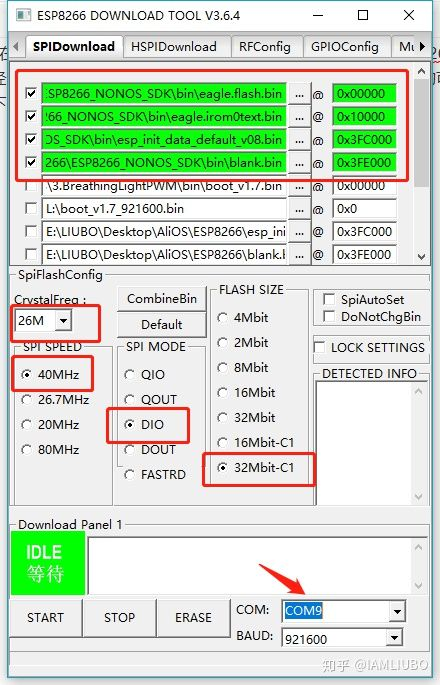
生成的Bin文件在工程目录的Bin文件夹下,然后我们需要将代码下载到ESP8266上去了,打开上篇文章中已经下载好的代码下载工具flash_download_tools,没有下载的可以看一下上篇文章去下载一下,也可以直接点这里:下载。打开后选择ESP8266 DownloadTool,然后参考下图设置好,代码下载地址也取决于你的Flash大小,这里是32Mbit flash的下载地址,端口号是你的硬件实际端口号,波特率建议选大点,下载速度快,也不要太大。

下载地址参考:
- eagle.flash.bin-------->0x00000
- eagle.irom0text.bin---->0x10000
- esp_init_data_default_v08.bin --> 0x3FC000
- blank.bin --> 0x3FE000
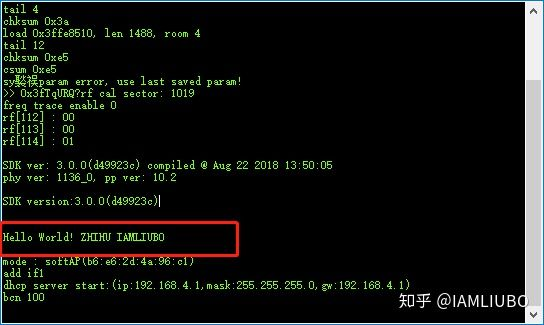
设置好后,我们点击START,就看到开始下载了,NodeMCU是有一键下载电路的,不需要我们手动去设置,如果你用的是别的开发板,没有一键下载电路,你需要将GPIO0拉低,复位一下,然后点击START,不然是没法下载的。下载完成后我们打开串口助手,波特率选择76800(这是ESP8266在使用26Mhz晶振下的默认波特率),按一下NodeMCU上的RST键,可以看到打印一些信息后,就打印出我们的“Hello World”来了,关于上电打印信息,是ESP8266底层初始化的时候打印日志,这部分代码不对用户开放,所以没办法看到,我们可以屏蔽掉上电打印日志,这个后面再讲。

恭喜你,成功完成了“Hello World”实验,通过一个简单的小例程,相信你对整个ESP8266开发流程有了一定的了解,没错,后面我们还是一样的套路去编写代码,编译代码,下载代码,查看代码执行结果,但是最重要的如何去编写我们的代码,后面将会跟大家一起来探讨如何深入开发ESP8266。
最后附上一个小视频,从修改代码开始,但是由于没有麦克风,所以没有声音,大家就当参考一下吧。
最后附上我的ESP8266仓库,后面代码会全部在此仓库更新,欢迎小伙伴们Star~
本系列文章在知乎同步更新,知乎搜索专栏:IAMLIUBO的神奇物联网之旅
QQ交流群:592587184