其实这是想弄一个各种偷懒系列了,大学那几年有过不少时候用一些手段去偷懒,但那会儿没有写作习惯,很多东西知道就知道了,都懒得写博客分享,现在有时间经营博客,谢谢各位大牛捧场了~~。
作为一个学生,想到要整这儿来并不是赞同一些偷懒省心的不良习惯,只是因为,其一,今天学校布置的英语作文实在太变态(3200词,汗),而我们在外地做项目的学生没时间写这个,加上英语还不错,所以偷这个懒无伤大雅。其二,当我们是借助技术手段达到一些目的的时候,其中的思考方法是比较值得一提的,像每年都会爆出的学生利用技术手段做出各种不利于学业良好发展的事情,虽然会让很多人嗤之以鼻,但是人家在做这件事情时的思考思路挺有价值。
一,解决不能paste的问题
“作文加起来有3200个词,好多,根本没时间。。。还不能copy paste”
“作为计算机系的,这点问题可以技术手段解决”
既然不能paste,我们就让网站可以paste就行了。我们都知道,用户的键盘监听是在客户端(浏览器)进行的,此时我们要做的就是绕过这个机制。
我以我们提交作业的平台Iwrite为例:
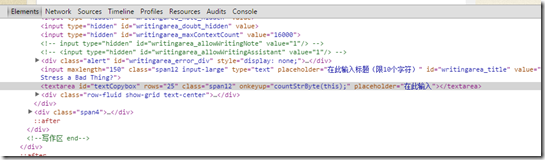
此时下面的textarea是不能paste的,那么就可以从这个地方下功夫。既然您不准我们paste,那么在网页的JS代码中,一定有那么一处是控制了该动作的执行,此时完全可以以paste为关键字,在网页源代码中进行搜索,于是直接定位到了这里:
可以看到,代码给oTextarea的onpaste事件上了一个函数,我们暂且不管if判断作何作用,我们直接看最后一行,return false,如果不明白return false作何解释,可以google一下,简而言之,如果返回false,则paste会中止,也就起到了无法paste的作用。
这时为了进一步确定我们定位的地方是否起决定性影响,我们可以进一步查看oTextarea是不是我们上面图中的文本框。
继续以oTextarea进行搜索
这个已经可以完全确定该oTextarea即是textCopybox所代表的文本框。我们在网页上对文本框进行定位,
其id正是textCopybox,这时最关键的步骤就是让这个paste事件失效。
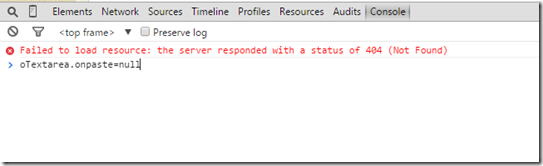
我们可以用开发者工具中的Console控制台,对页面进行控制,这是一个非常强大且hack的工具,我们在console中输入
输完敲击Enter,即可进行驾轻就熟的copy paste操作。
其实这种东西对已经熟悉js的coder来说应该是小case,所以不对每句代码的意思作过多解释,都挺基础,另外js如果要深究也是相当庞大和复杂,水平有限,不敢妄言。


![O]{ST0K6T)41TDJZMSP[VHR O]{ST0K6T)41TDJZMSP[VHR](https://images0.cnblogs.com/blog/661847/201503/301532064675112.jpg)