Extension Manifest
就像 chrome 插件使用 manifest.json 来管理插件的配置一样,vscode 的插件也有一个 manifest,而且就叫 package.json,在这里,我们可以除了可以配置插件的名字,版本号,icon 外,还可以配置插件提供哪些功能,乃至发布所需要的信息。所有字段可以查看 官方文档,本文只谈其中几个与开发发布相关的字段。
Activation Events
Activation Events 是 package.json 里的一个字段,决定了用户安装了一个插件之后,插件什么时候激活,然后开始工作。比如安装之后已启动 vscode 就激活,可以这么写:
"activationEvents": [
"*"
]
如果希望启动完成后激活可以使用 onStartupFinished;
在打开某个类型的文件时激活,如 log 文件:
...
"activationEvents": [
"onLanguage:log"
]
...
更多启动事件可参考 https://code.visualstudio.com/api/references/activation-events
Contribution Points
Contribution Points 可以理解为我们开发的插件要提供什么能力,我们可以在多个方面来拓展 vscode,大到支持一门语言的语法高亮和 lint,小到提供一个命令或者按钮,都在这里定义。比如提供一个命令:
{
"contributes": {
"commands": [
{
"command": "extension.sayHello",
"title": "Hello World", // 提供更友好的名称
"category": "Hello",
"icon": {
"light": "path/to/light/icon.svg",
"dark": "path/to/dark/icon.svg"
}
}
]
}
}
为了实现 extension.sayHello,我们在 extension.ts 通过 commands.registerCommand 来实现这个命令:
vscode.commands.registerCommand('extension.sayHello',() => {
console.log('hello world');
vscode.window.showInformationMessage('hello!')
})
这样当我们 ctrl+shift+p 并输入 sayHello 时,就会执行插件 sayHello 对应的函数。
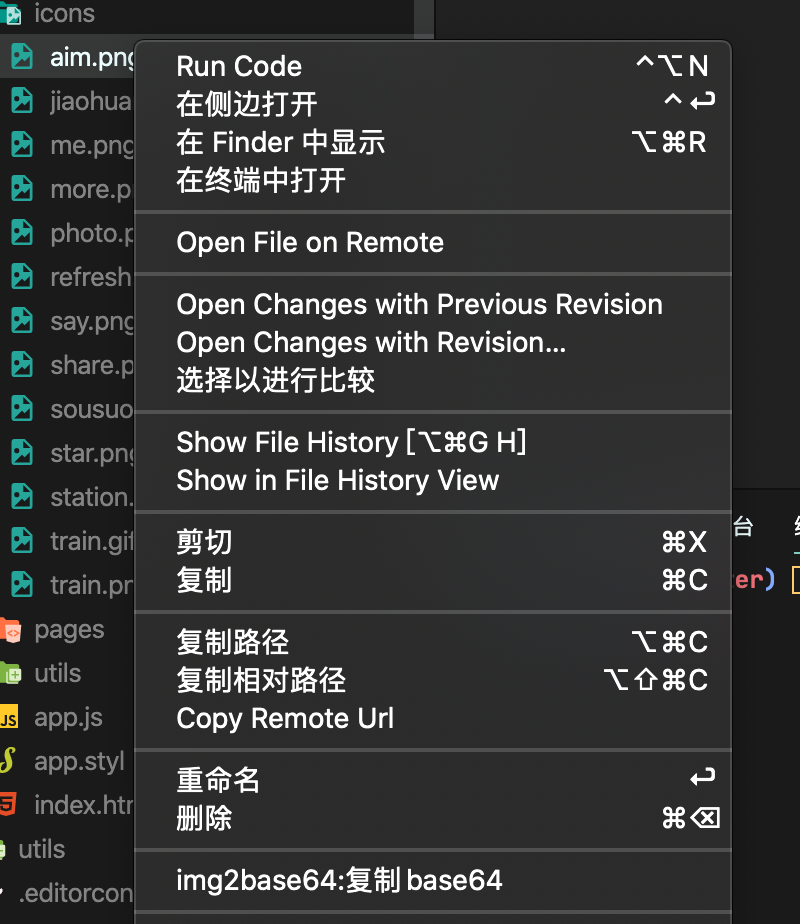
我们还可以在右键菜单中插入一个选项:
"menus": {
"explorer/context": [
{
"when": "resourceScheme == file",
"command": "extension.base64",
"group": "base64"
}
]
}
上面 这个 json 表示在 vscode 的文件管理器中,添加一个将文件转换成 base64 的右键菜单。效果如下:

完整代码见 img2base64,所有的 contribute point 见 https://code.visualstudio.com/api/references/contribution-points
发布可能会遇到的问题
发布主要是用到 vsce 这个工具进行发布。主要会用到几个命令:
vsce create-publisher (publisher name) #创建一个publisher
vsce login (publisher name) # 使用publisher name登录
$ cd myExtension
$ vsce package
# myExtension.vsix generated
$ vsce publish
# <publisherID>.myExtension published to VS Code MarketPlace
然后建议先完整看一遍官方的发布到插件市场的 教程。需要注意的地方是在生成 token 的时候,需要严格按照文档来操作,如果后续发布时遇到的登录报 401 的问题,请参考下面的链接。
- engines
用于标记插件所需的最低版本,如果没有使用很新的 api,建议还是往下设几个版本,以支持不是最新的 vscode,但是不能设置成*
"engines": {
"vscode": "*" // error
}
在修改engines字段后,也要保证依赖的@types/vscode与之对应:
"engines": {
"vscode": "^1.20.0" // ok
}
...
"devDependencies": {
"@types/vscode": "^1.20.0", //与上面一致
- token 401 问题
确保你的 token 生成时 orgnization 选的是 All accessiable orgnizations,

https://github.com/microsoft/vscode-vsce/issues/11
-
publisher 问题
https://segmentfault.com/a/1190000017279102 -
logo,给自己的插件做一个 logo 吧,使用下面这个开源的工具,可以很快做出一个炫酷的logo
https://www.logoly.pro/#/
希望本文可以帮助大家少踩些坑(完)