在electron中,app.quit()和app.exit()都是用来退出程序的,但是它们之间有什么区别呢?我们一探究竟。
默认退出
如果你没有监听window-all-closed事件并且所有窗口都关闭了,默认的行为是退出程序
监听window-all-closed
假设你的electron应用开了3个窗口,然后都被关闭了,然后你监听了window-all-closed事件,electron会window-all-closed触发事件,你可以在回调函数中控制是否退出程序:
const { app } = require('electron')
app.on('window-all-closed', (evt) => {
app.quit() // 显示调用quit才会退出
// 回调函数什么也不做也不会退出
});
app.quit()
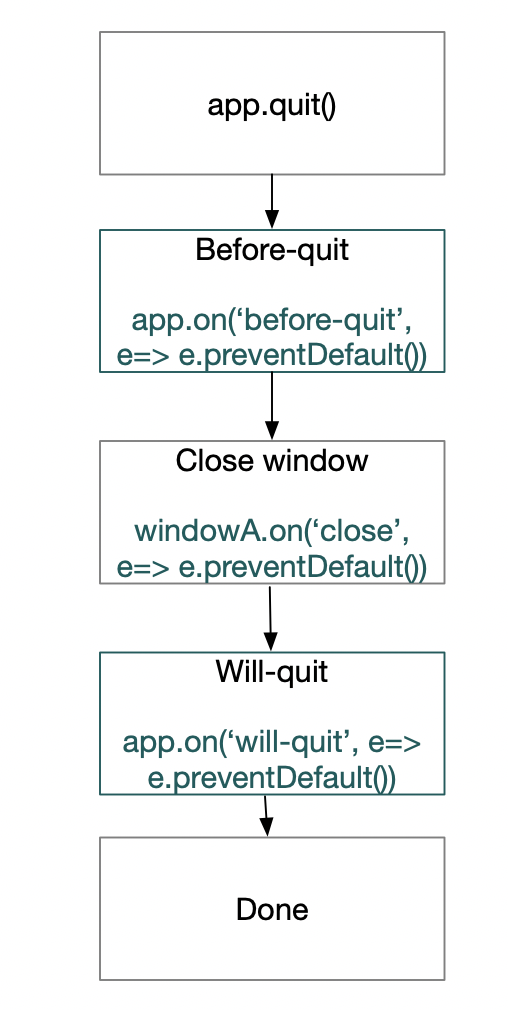
当开发者调用了 app.quit(),如果此时所有窗口已经关闭,直接触发quit事件;否则Electron 会首先触发before-quit,然后开始关闭所有的窗口,然后触发 will-quit 事件,注意在这种情况下 window-all-closed 事件不会被触发,所以你可以放心在window-all-closed里使用app.quit(),而不用担心会出现无限递归。
那么调用app.quit()是不是一定可以quit呢,答案是否定的,在before-quit,will-quit中调用event.preventDefault();在window的close事件回调函数中阻止窗口关闭,都可以使程序退出失败。所以app.quit()就像一个温和的人,有点婆婆妈妈的,发出事件,大家商量着来。结果也就有失败的可能。那么有更粗暴的吗?就是app.exit了

app.exit()
app.exit()可是个狠人,调用之后,什么回调函数都没有,跟别的代码也没的商量,直接退出。与之类似的是window.destroy(),不会像window.close那样通知一堆事件,直接强制关闭
.