一、什么是微信H5支付?
微信,简直是21世纪的社交产品之最。人们的生活已经离不开它,因为它的触角广泛蔓延像一张巨大无形的网,从而让我们的生活更加便捷高效,这款社交工具我们不做过多评价,但是我们要通过它进行收款/付款,那就不得不好好了解一番了。
微信的H5支付是我们大家普遍会听到或者接触到的支付方式,那么问题来了什么是微信H5支付呢?这里来一个教科书式的定义吧哈哈~。
微信H5支付:
是指商户在微信客户端外的移动端网页展示商品或服务,用户在前述页面确认使用微信支付时,商户发起本服务呼起微信客户端进行支付。
主要用于触屏版的手机浏览器请求微信支付的场景。可以方便的从外部浏览器唤起微信支付。
简单的说就是,主要应用于移动设备中通过浏览器来唤起微信支付的支付产品。
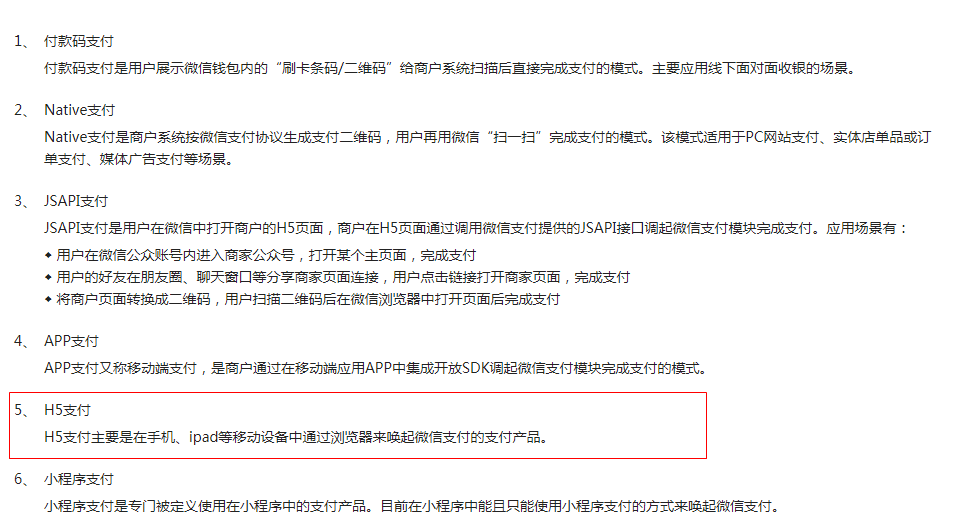
这里微信支付开发者文档有如下详细介绍:

二、前端处理代码
小伙伴们看完上面的介绍想必对微信H5支付已经多多少少的明了了,其实微信H5支付前端处理起来很简单,服务端返回的url,负责跳转一下就ok。代码如下:
$.ajax({
type : "get",
url : weixinPay,
async: false,
dataType:"json",
success : function(json) {
if (json.result == "ok") {
window.location.href = json.mwebUrl;
} else {
alert(json.desc);
}
},error: function(XMLHttpRequest, textStatus, errorThrown) {
console.log(XMLHttpRequest.status);
console.log(XMLHttpRequest.readyState);
console.log(textStatus);
}
});
三、注意
- 需对redirect_url进行urlencode处理
- 由于设置redirect_url后,回跳指定页面的操作可能发生在:
- 1,微信支付中间页调起微信收银台后超过5秒
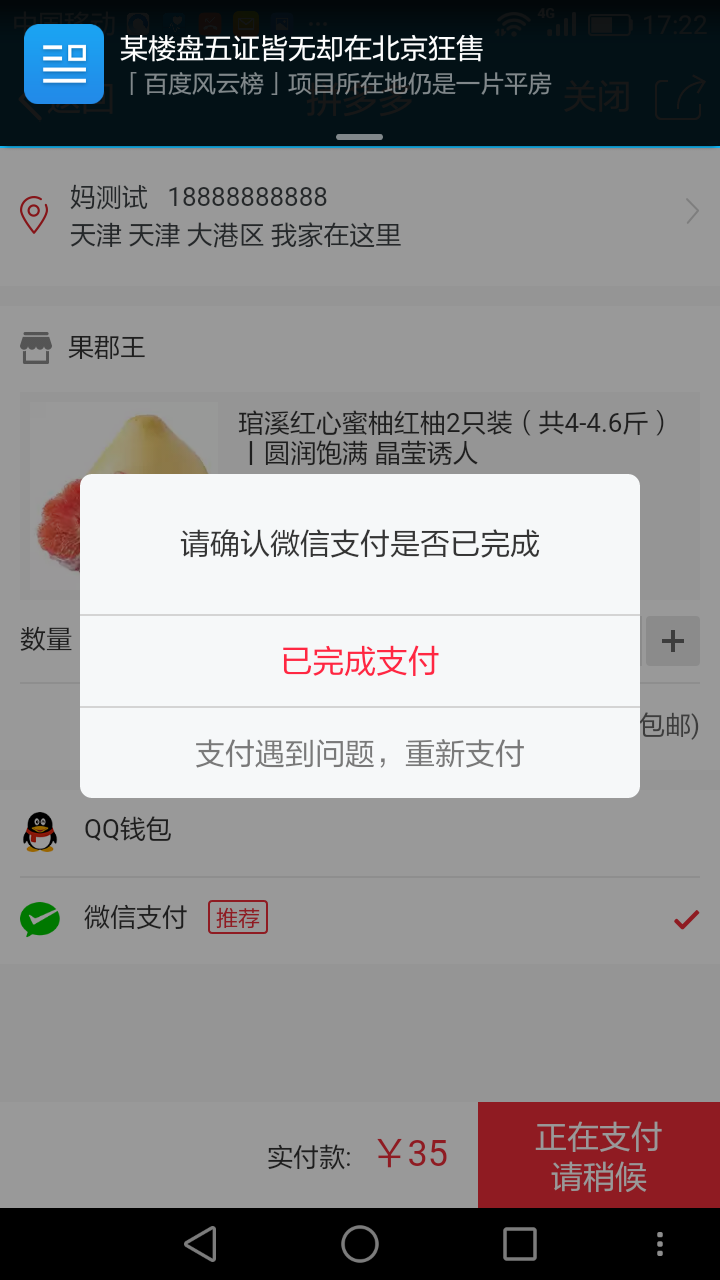
- 2,用户点击“取消支付“或支付完成后点“完成”按钮。因此无法保证页面回跳时,支付流程已结束,所以商户设置的redirect_url地址不能自动执行查单操作,应让用户去点击按钮触发查单操作。回跳页面展示效果可参考下图:
-
-
其它常见错误