目的:通过pr请求自动检查测试用例执行状态,减少人为点击触发。
1. jenkins 安装插件 Bitbucket Push and Pull Request

注:1. 此插件不可与 Bitbucket plugin 同用,需将 Bitbucket plugin 卸载掉
2. Bitbucket cloud rest api v2.x+ and later (with git and mercurial repos)
Bitbucket server 5.14+ and later (with git repos)
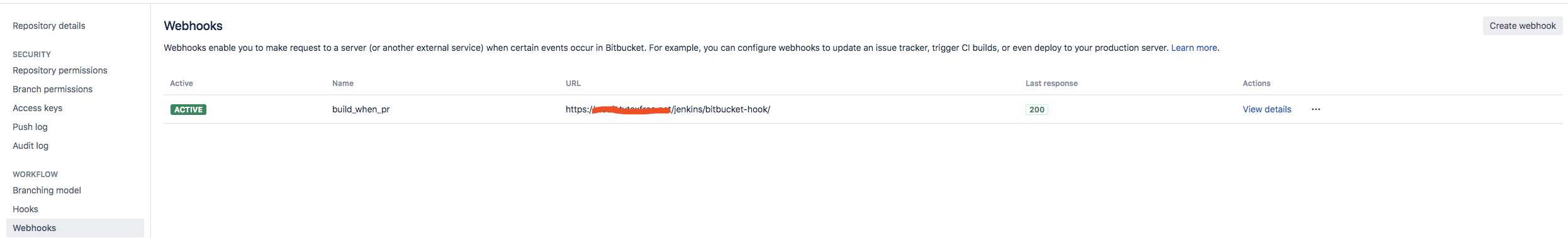
2. bitbucket 中添加webhook

webhook地址: jenkins_url/bitbucket-hook/
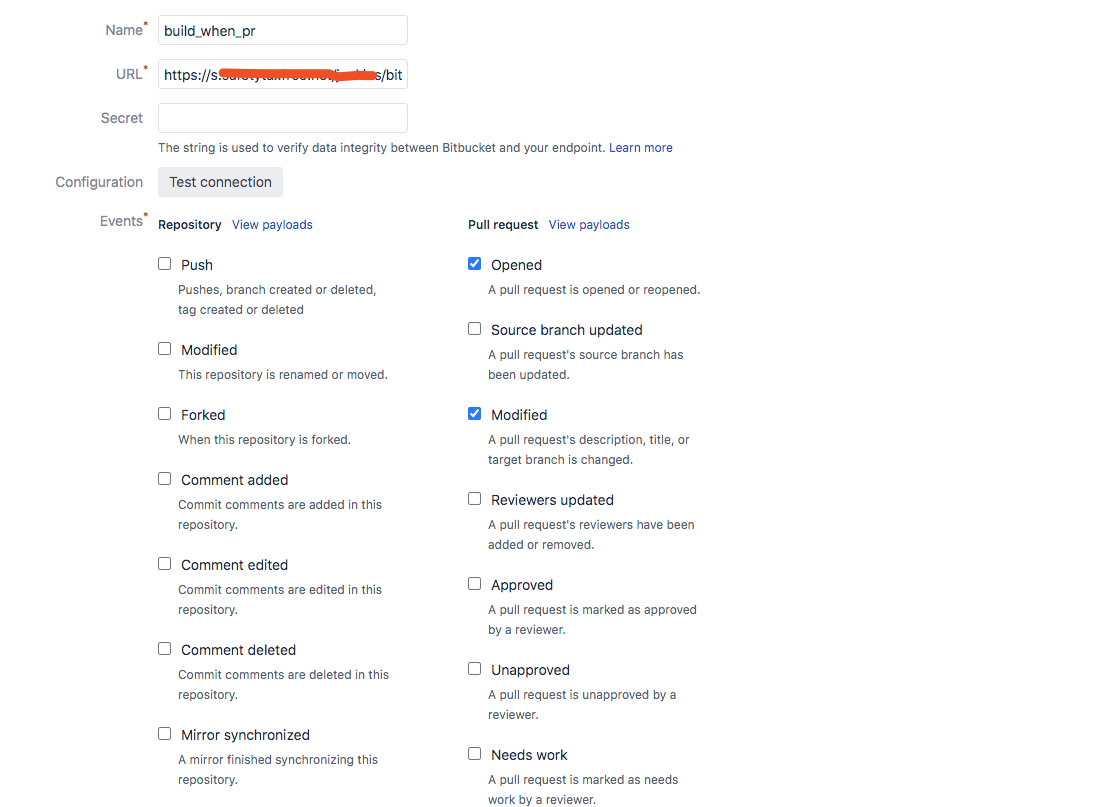
配置触发条件:

3.jenkins添加pr 构建配置 ( jenkins pipline中添加trigger)
triggers { bitBucketTrigger( [ [ $class: 'BitBucketPPRPullRequestServerTriggerFilter', actionFilter: [$class: 'BitBucketPPRPullRequestServerCreatedActionFilter', allowedBranches: ''] ], [ $class: 'BitBucketPPRPullRequestServerTriggerFilter', actionFilter: [$class: 'BitBucketPPRPullRequestServerUpdatedActionFilter', allowedBranches: ''] ], [ $class: 'BitBucketPPRRepositoryTriggerFilter', actionFilter: [ $class: 'BitBucketPPRServerRepositoryPushActionFilter', allowedBranches: '', triggerAlsoIfNothingChanged: true, triggerAlsoIfTagPush: false ] ] ] ) }
4. 配置jenkins build状态通知( jenkins 安装 notifier 插件)

jenkins中添加notifier配置
success { echo '构建成功' notifyBitbucket( commitSha1: '', credentialsId: '6', disableInprogressNotification: false, considerUnstableAsSuccess: true, ignoreUnverifiedSSLPeer: true, buildStatus: '', buildName: 'Performance Testing', includeBuildNumberInKey: false, prependParentProjectKey: false, projectKey: '', stashServerBaseUrl: 'https://bitbucket.xxxxx.net') }
bitbucket查看构建状态:
