方法一:WebStorm + JetBrains IDE Support(不需要点击浏览器,js不会同步更新,适合写html+css时使用)
1. 插件安装 jetbrains ide support
2.在webstorm文件右击选择‘调试index.html’在chrome浏览器 打开
3.更改文件,浏览器同步变化,改js代码浏览器不会发生变化,调试过程中不能开浏览器的控制台,输出结果可以在IDE看到
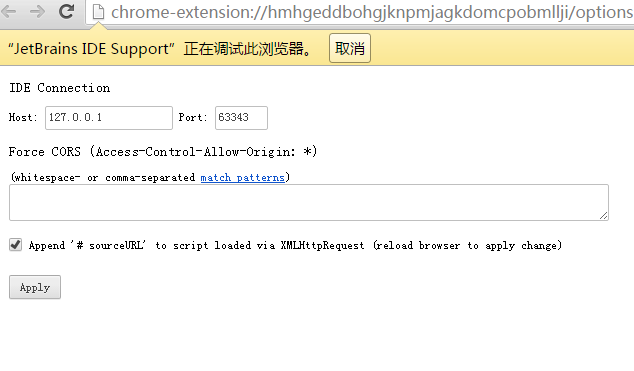
如果webstrom debug提示chrome没有安装JetBrains插件,打开插件检查端口是否对应

方法二:fis3实现(不需要点击浏览器)
1. cmd 进入目录
2. npm install fis3 // 安装
3. fis3 server stop // 停止
4. fis3 server start // 启动
5. fis3 release -wL // 浏览器自动刷新
方法三: browser-sync实现(需要点击浏览器)
1. npm install -g browser-sync // 全局安装browser-sync
2. browser-sync start --server --files "*.*" // 启动
方法四:livereload实现(需要点击浏览器)
1. npm install gulp // 安装gulp
2. npm install gulp-livereload --save-dev // 安装gulp组件livereload
3. 配置gulpfile.js:
var gulp = require('gulp'),
livereload = require('gulp-livereload');
gulp.task("all", function(){
gulp.src("./**").pipe(livereload());
});
gulp.task("wall", function() {
livereload.listen();
gulp.watch('./**', ['all']);
});
4. 新建index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<link rel="stylesheet" href="style.css"/>
</head>
<body>
<h1>hello</h1>
</body>
</html>
5. cmd进到目录执行gulp wall
6. npm http-server // node全局库,使页面可以通过http访问
7. 谷歌浏览器安装livereload插件需要翻墙,点击下载
8. 点击livereload浏览器插件即可启动