float:left/right左浮动有浮动
特点:
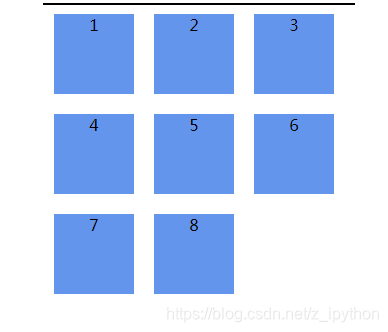
①浮动不占位:浮动元素不占位置
②默认排列成一行,遇到边界自动换行
③如果有文字(没有设置浮动的元素内容)会绕着浮动元素走
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>浮动</title>
<style type="text/css">
.main{
310px;
margin: 0 auto;
border: 1px solid black;
/*overflow: hidden;*/
}
.first{
80px;
height: 80px;
margin: 10px;
background-color: cornflowerblue;
text-align:center;
/*元素浮动*/
float: left;
}
/*.main .last{
clear: both;
}*/
</style>
</head>
<body>
<div class="main">
<div class="first">1</div>
<div class="first">2</div>
<div class="first">3</div>
<div class="first">4</div>
<div class="first">5</div>
<div class="first">6</div>
<div class="first">7</div>
<div class="first">8</div>
<!--<div class="last">
</div>-->
</div>
</body>
</html>

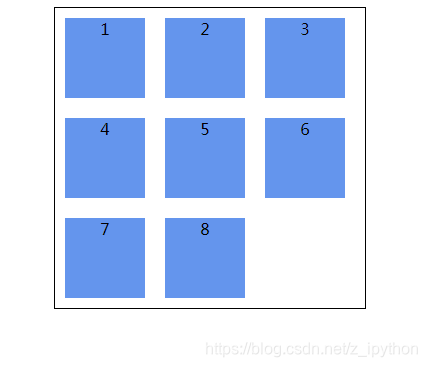
清除浮动的两种方式:
①在主块级元素css中设置:overflow:hidden
②在子块级后面创建一个空白的div,设置clear:both

温馨提示:后期会继续填充优化,写的不好的地方欢迎指正!