添加和删除html内容
- append()
在选定元素的内部追加一个元素
- Before()
在选定元素的前边添加一个元素
- Remove()
移除指定元素以及当中的子元素,选择器要用好
- Empty()
清空一个元素当中的子元素

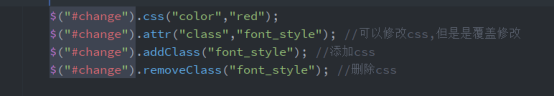
修改样式
addClass()
removeClass()

计时器:
设置计时器
-
setTimeout 指定时间之后执行指定函数,2秒之后切换背景颜色
-
setInterval 指定时间循环执行指定函数,每2秒执行以下背景切换
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jquery-2.1.4.min.js"></script> <style> .red{ background-color: red; } .green{ background-color: green; } </style> </head> <body> <p id="test">测试p标签</p> <script> setTimeout( function () { alert("hello") }, 3000 ); setInterval( function () { var cla = $("#test").attr("class"); console.log(cla); if(cla){ if(cla=="red"){ $("#test").attr("class","green") }else{ $("#test").attr("class","red") } }else { $("#test").attr("class","red") } }, 1000 ) </script> </body> </html>
清除计时器
clearTimeout
clearInterval
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jquery-2.1.4.min.js"></script>
<style>
.red{
background-color: red;
}
.green{
background-color: green;
}
</style>
</head>
<body>
<p id="test">测试p标签</p>
<img id="img" src="image/1.jpg" style=" 479px;height: 300px;">
<p>
<span onclick="start()">开始</span>
<span onclick="end()">停止</span>
</p>
<script>
// setTimeout(
// function () {
// alert("hello")
// },
// 3000
// );
function start() {
var img_list =["image/1.jpg","image/2.jpg","image/3.jpg","image/4.jpg"];
i = 0;
interval = setInterval(
function () {
if(i > 2){
i = 0
}else {
i++
}
img = img_list[i];
$("#img").attr("src",img)
},
100
);
}
function end(){
clearInterval(interval)
}
</script>
</body>
</html>
bootstrap框架:
Bootstrap 是一个封装好的前端框架,拥有完整的样式和特效系统。
Bootstrap最初期,我们掌握的只是对应的前端class名称
官网
https://getbootstrap.com/

Bootstrap本身需要用到jQuery,所以在使用bootstrap的时候要导入jQuery
对象
1、bootstrap所有的标签对象,都有自己专属的样式名称,然后是具体的修饰,开发者只需要在标签上给定指定的css名称就可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap.min.css"> <!--bootstap的样式文件-->
<script src="jquery-2.1.4.min.js"></script>
<script src="bootstrap.min.js"></script> <!--bootstap的特效文件-->
</head>
<body>
<span class="btn btn-default btn-block">默认按钮</span>
<span class="btn btn-primary btn-block">原始按钮</span>
<span class="btn btn-success btn-block">成功按钮</span>
<span class="btn btn-info btn-block">信息按钮</span>
<span class="btn btn-warning btn-block">警告按钮</span>
<span class="btn btn-danger btn-block">危险按钮</span>
<span class="btn btn-link btn-block">链接按钮</span>
</body>
</html>

网格系统
将网页水平分为12份,然后设置每个标签占用的比例。
.col-xs- 超小设备手机(<768px)
.col-sm- 小型设备平板电脑(≥768px)
.col-md- 中型设备台式电脑(≥992px)
.col-lg- 大型设备台式电脑(≥1200px)
便于修改之后出现的bootstrap页面
更多bootstrap使用方法及介绍请至菜鸟教程:https://www.runoob.com/bootstrap/bootstrap-tutorial.html
Vue框架:
是一套用于构建用户界面的渐进式框架,是一个用于在前端绑定数据的js框架,依赖jQuery。
动静分离产生了vue,vue主要的作用是将js当中的数据绑定到html上。
vue绑定步骤
-
导入vue框架
-
定义要绑定的标签,给定id
-
声明vue对象
-
绑定数据

Vue常见的绑定
for绑定:v-for
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="bootstrap.min.css">
<script src="jquery-2.1.4.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script>
<script src="bootstrap.min.js"></script>
</head>
<body>
<table id="vueObj" class="table" style="text-align: center;">
<thead>
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>操作</th>
</tr>
</thead>
<tbody>
<tr v-for="per in person">
<td>{{ per.name }}</td>
<td>{{ per.gender }}</td>
<td>{{ per.age }}</td>
<td>
<button class="btn btn-danger">分配任务</button>
</td>
</tr>
</tbody>
</table>
<script>
var vm = new Vue({
el: "#vueObj",
data:{
message:"hello world",
person: [
{name:"张三",age:18,gender:"男"},
{name:"王四",age:18,gender:"男"},
{name:"李武",age:18,gender:"男"},
{name:"赵四",age:18,gender:"男"},
{name:"李丽",age:18,gender:"女"},
{name:"钱千",age:18,gender:"男"},
],
}
})//声明一个vue对象
</script>
</body>
</html>
